Помогите, пожалуйста! Уже который день борюсь с этой задачкой.
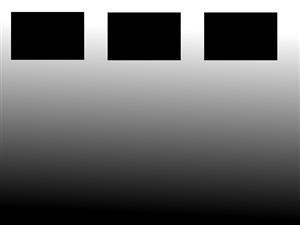
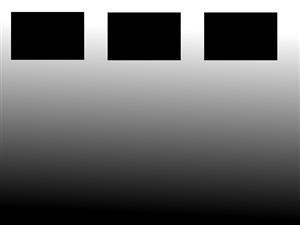
Есть 3 горизонтальных DIV'a с
float:left; и фиксированной шириной

эти дивы выровнены по центру
margin: 0 auto;
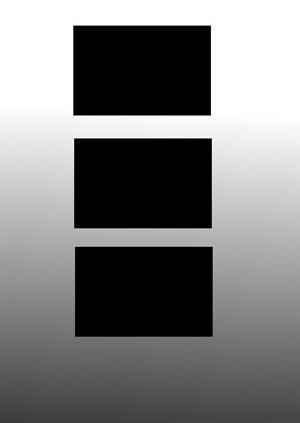
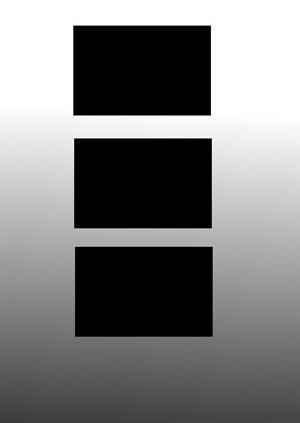
При сужении окна нужно чтоб блоки перестраивались друг под друга и выравнивались по центру вот так:

У получается только что блоки друг под другом, но они прибиты к левому краю, но справа остается некрасивый большой отступ.