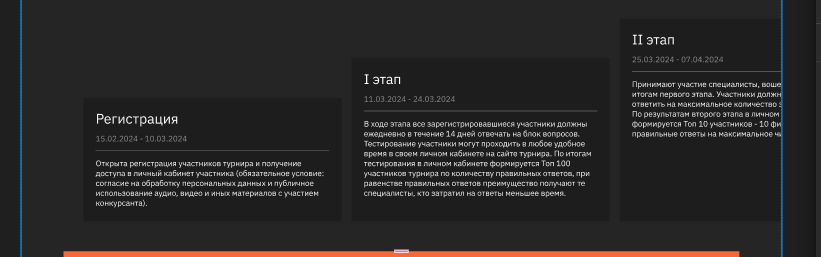
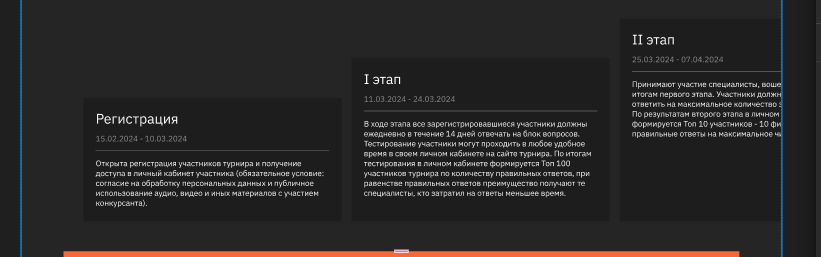
Есть такой блок

Там будет 4 этапа, страница как обычно скролится вниз до этого блока а потом вместо страницы с помощью колесика скролится слева направо этот слайдер ( думал реализовать это дело на swiper ну или просто html без всяких слайдеров) не знаю как лучше даже, посоветуйте как лучше сделать такое?
Попытался воспроизвести в песочнице, на тестовом сайте со swiper у меня показывается3 элемента а остальыне скролятся, а тут даже ширина 522px почему то не применяется. Но принцип вот такой, как доскролив до swiper чтоб при скроле колесом он скролил слайды а не дальше страницу, ну а как закончил то уже дальше страницу.