Проблема в том, что не работает авторизация passport в laravel lighthouse subscription, всё время возвращает
unauthorize
graphql:
type Subscription @middleware(checks: ["auth:api"]){
taskUpdated(projectId: ID!, id: ID!): Task
@subscription(class: "App\\GraphQL\\Subscriptions\\TaskUpdated")
}
laravel subscripiton (метод
authorize не стреляет):
<?php
namespace App\GraphQL\Subscriptions;
use Illuminate\Http\Request;
use Nuwave\Lighthouse\Schema\Types\GraphQLSubscription;
use Nuwave\Lighthouse\Subscriptions\Subscriber;
final class TaskUpdated extends GraphQLSubscription
{
/**
* Check if subscriber is allowed to listen to the subscription.
*
* @param \Nuwave\Lighthouse\Subscriptions\Subscriber $subscriber
* @param \Illuminate\Http\Request $request
* @return bool
*/
public function authorize(Subscriber $subscriber, Request $request): bool
{
// dd($subscriber->context);
return true;
}
/**
* Filter which subscribers should receive the subscription.
*
* @param \Nuwave\Lighthouse\Subscriptions\Subscriber $subscriber
* @param mixed $root
* @return bool
*/
public function filter(Subscriber $subscriber, $root): bool
{
// TODO implement filter
return true;
}
}
js файл:
import LocalStorage from '@config/localStorage';
import { setContext } from '@apollo/client/link/context';
import { ApolloClient, InMemoryCache } from '@apollo/client';
import { createUploadLink } from 'apollo-upload-client';
import { ApolloLink } from "apollo-link";
import Pusher from "pusher-js";
import PusherLink from 'apollo-pusher-link';
const pusherLink = new PusherLink({
pusher: new Pusher('-------', {
cluster: 'eu',
authEndpoint: `/graphql/subscriptions/auth`,
auth: {
headers: {
Authorization: `Bearer ${localStorage.getItem(LocalStorage.token)}`
},
}
})
})
const authLink = setContext((_, { headers }) => {
const token = localStorage.getItem(LocalStorage.token);
return {
headers: {
...headers,
authorization: token ? `Bearer ${token}` : "",
'Content-Language': _sharedData.locale
}
}
});
const uploadLink = createUploadLink({
uri: (operation) => '/graphql?' + operation.operationName,
headers: { "keep-alive": "true" }
});
const client = new ApolloClient({
cache: new InMemoryCache({ addTypename: false }),
link: ApolloLink.from([authLink,
pusherLink,
uploadLink]),
});
export default client;
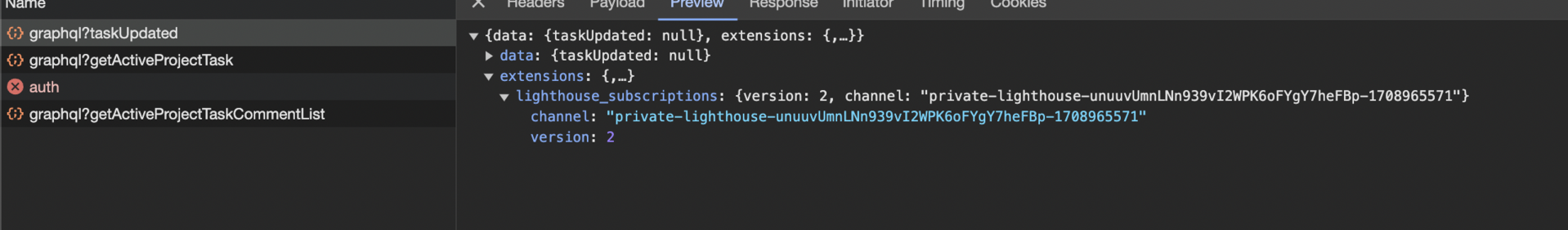
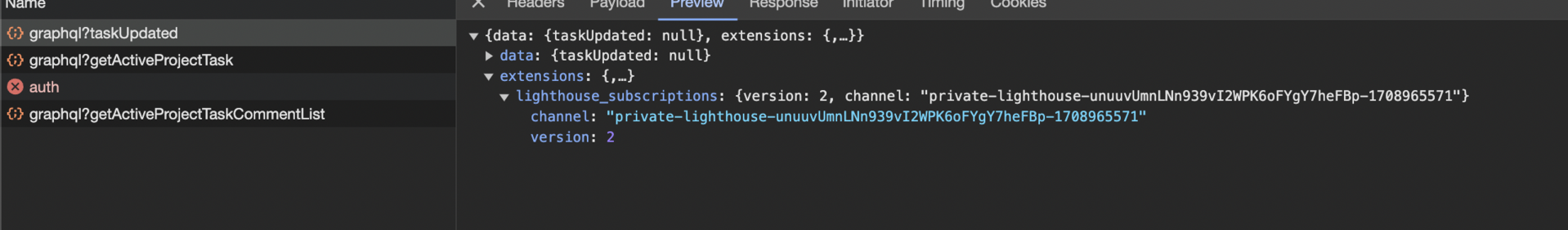
результат taskUpdated:

и сам auth: