Друзья, прошу совета, не могу понять как правильно сверстать такую рамку. получается что она идет на всю ширину и высоту окна, и уже там сверху меню и лого, снизу тоже блок информации
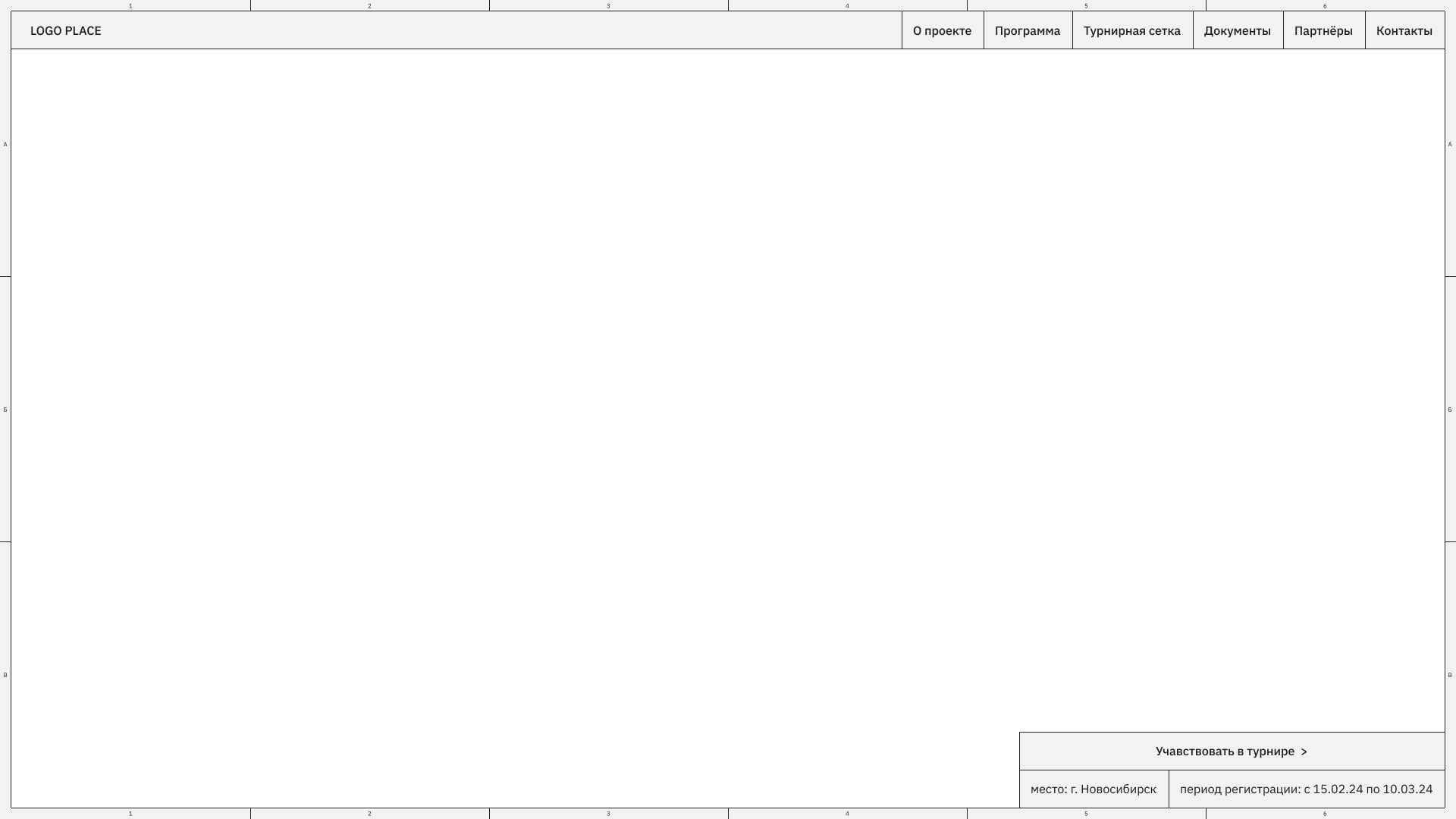
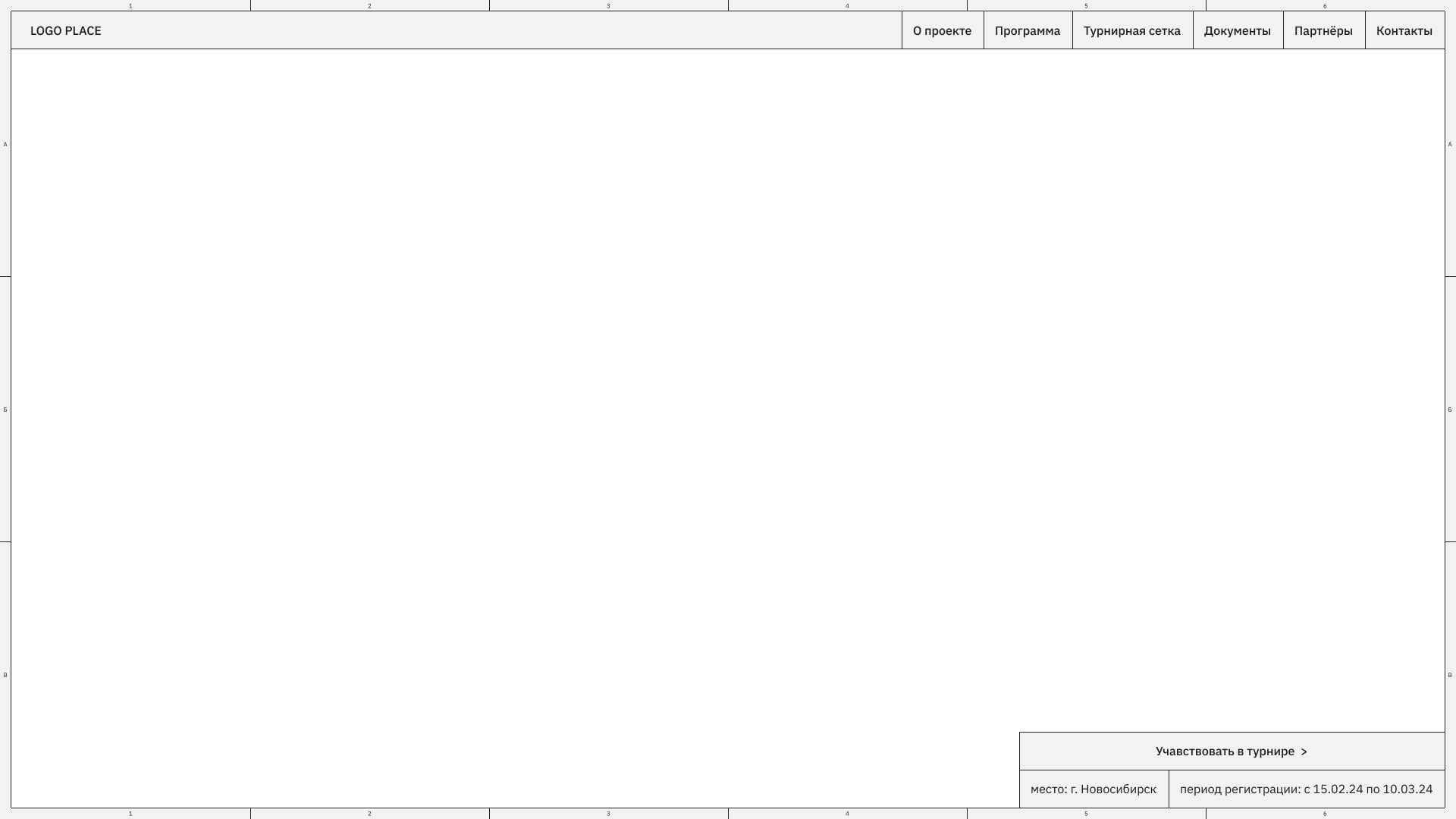
Пример:

С (лого, меню) и блоком в подвале вроде всё понятно.
position:fixed; и спозиционировать относительно height:100vh;
Но вот с такой рамкой по бокам где разделены блоки на цифры и буквы не пойму как сделать.
То есть весть сайт будет скролиться внизу как обычно через эту рамку.