import {app, BrowserWindow, ipcMain, protocol, net} from "electron";
import "./intercept-requests.js";
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
minWidth: 400,
minHeight: 300,
autoHideMenuBar: true,
title: "Electron-Ati",
devTools: true,
webPreferences: {
webviewTag: true,
nodeIntegration: true,
contextIsolation: false,
}
});
win.webContents.openDevTools();
win.loadFile("src/html/index.html");
}
app.whenReady().then(() => {
createWindow()
});
app.on('web-contents-created', (event, webContents) => {
webContents.setWindowOpenHandler((handler) => {
let window = BrowserWindow.getFocusedWindow();
if (window) {
window.webContents.send("open-page", handler.url);
}
return {action : "deny"};
});
});
ipcMain.on("change-title", (event, newTitle) => {
let window = BrowserWindow.getFocusedWindow()
if (window) {
window.setTitle(newTitle);
// window.webContents.send("test", "123")
}
});<template>
<div>
<ControlPanel/>
<webview ref="webview" src="https://ati.su/" allowpopups></webview>
</div>
</template>
<script>
import ControlPanel from "./ControlPanel.vue";
import {ref} from "vue";
import {ipcRenderer, app} from "electron";
export default {
name: "App",
components: {ControlPanel},
data() {
return {};
},
setup() {
const webview = ref(null)
return {
webview
}
},
mounted() {
this.webviewAddListeners(this.webview);
this.eventListeners();
},
methods: {
webviewAddListeners(webview) {
webview.addEventListener("dom-ready", () => {
this.webview.closeDevTools();
this.webview.openDevTools({
title: "Webview dev tools"
});
webview.addEventListener("load-commit", () => {
ipcRenderer.send("change-title", webview.getTitle());
});
});
},
eventListeners() {
ipcRenderer.on("open-page", (event, url) => {
this.webview.loadURL(url);
});
}
}
}
</script>
<style scoped>
webview {
display: flex;
border: none;
height: 95vh;
width: 100vw;
}
</style>import {app, net, protocol} from "electron";
import { join } from "node:path";
import { pathToFileURL } from "url";
// protocol.registerSchemesAsPrivileged([
// {
// scheme: 'https',
// privileges: {
// standard: true,
// secure: true,
// supportFetchAPI: true,
// bypassCSP: true,
// corsEnabled: true,
// allowServiceWorkers: true,
// strsm: true,
// codeCache: true,
// }
// }
// ]);
app.whenReady().then(() => {
protocol.handle('https', (req) => {
const { host, pathname } = new URL(req.url)
// if (host === 'bundle') return net.fetch(pathToFileURL(join(__dirname, pathname)).toString())
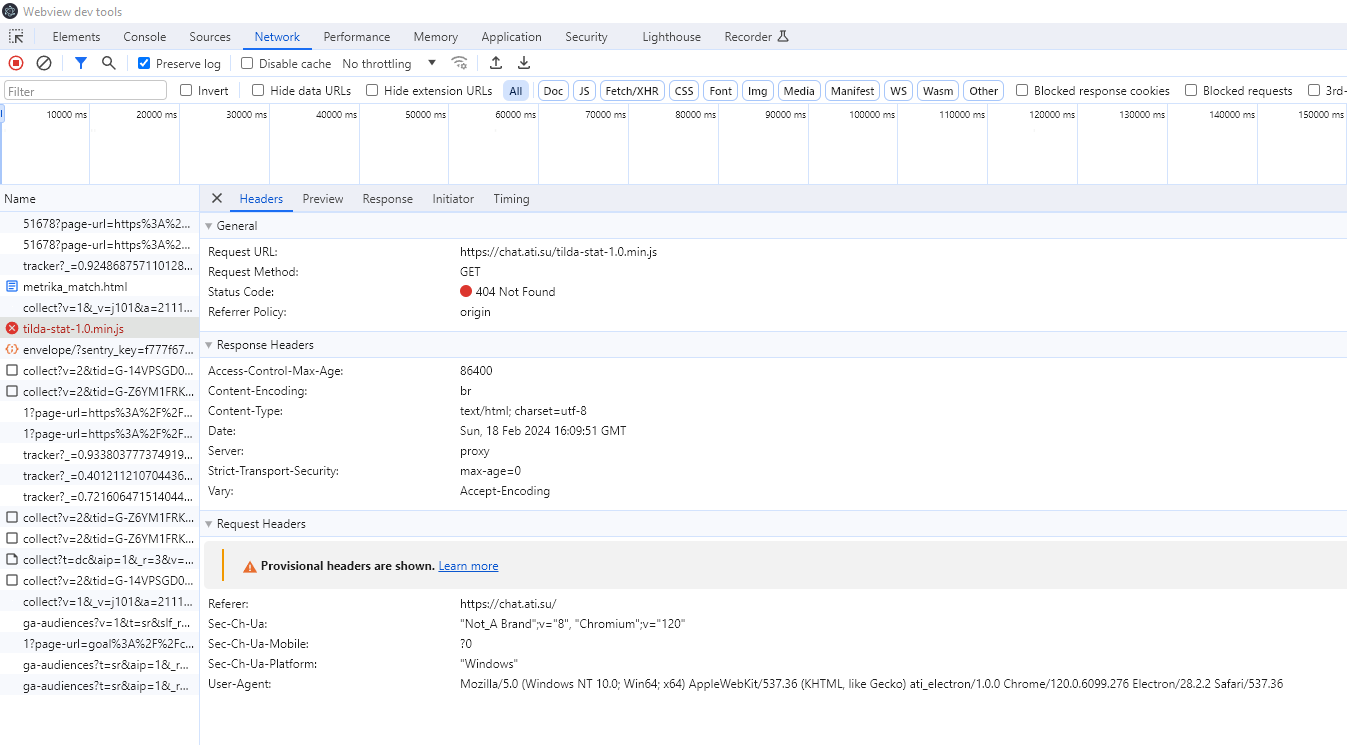
if (req.url === "https://loads.ati.su/webapi/public/v1.0/loads/search") {
req.json().then((res) => {
console.log(res)
});
return new Response("<h1>1</h1>");
}
// return new Promise((resolve, reject) => {
// net.fetch(req, {
// bypassCustomProtocolHandlers: true,
// }).then((resp) => {
// console.log(resp.status);
// resolve(resp);
// }).catch((err) => {
// console.log(err);
// reject(err);
// })
// });
return net.fetch(req, {
bypassCustomProtocolHandlers: true,
});
});
});