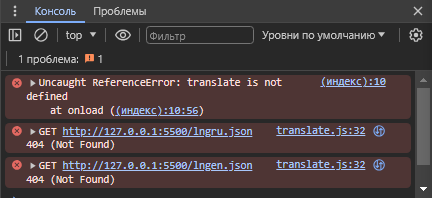
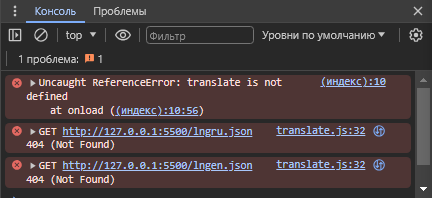
Всем привет, у меня имеется код HTML в котором есть ссылки в футере для смены языков, так же JSON и JS файлы которые это контролируют, но выдаёт ошибку помогите


index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project</title>
<link rel="stylesheet" href="src/css/global.css">
</head>
<body id="page-top" onload="translate('en','lng-tag')">
<div id="layout">
<header>
<h1 id="heading" lng-tag="heading">
The project uses:
</br>
HTML, CSS and JS
</h1>
</header>
<main>
<div id="primaryBlock">
<div id="secondaryBlock">
<div id="descriptionBlock">
<h2 id="descriptionTitle">
Description:
</h2>
<p id="descriptionText" lng-tag="description"></p>
</div>
<div id="progressBlock">
<h2 id="progressTitle">
Progress:
</h2>
<p id="progressText"></p>
<ul id="progressList">
<li id="git"></li>
</ul>
</div>
</div>
<div id="information">
<div id="aboutMe">
<h2 id="aboutMeTitle">
Project:
</h2>
<p id="userName"></p>
<p id="repo"></p>
</div>
<div id="social">
<h2 id="socialTitle">
Social:
</h2>
<ul id="socialList">
<li id="email"></li>
<li id="gitHub"></li>
</ul>
</div>
</div>
</div>
</main>
<footer>
<p>Thanks for visiting my project page</p>
<li class="nav-item" style="list-style-type: none; margin-left: 20px;">
<a class="nav-link js-scroll-trigger lng" id="enTranslator" href="javascript:void(0);">En</a>
<a class="nav-link js-scroll-trigger lng" id="ruTranslator" href="javascript:void(0);" style="margin-left: 10px;">Ru</a>
</li>
</footer>
</div>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="src/scripts/translate.js"></script>
<script type="module" src="src/scripts/index.js"></script>
</body>
</html>
index.js:
import config from "../../config.json" assert {type: "json"};
import lang_en from "../../lng/en.json" assert {type: "json"};
import lang_ru from "../../lng/ru.json" assert {type: "json"};
// Description:
document.getElementById("descriptionText").innerHTML = lang_en.description;
// Progress:
document.getElementById("progressText").textContent = lang_en.progress;
document.getElementById("git").textContent = "Git — .git"
// Project:
document.getElementById("userName").textContent = `Creator: ${config.userName}`;
document.getElementById("repo").innerHTML = `Repository: <a href="${config.repoLink}">here</a>`;
// Social:
document.getElementById("email").textContent = `Email — ${config.social.email}`;
document.getElementById("gitHub").innerHTML = `My GitHub profile: <a href="${config.social.gitHub}">here</a>`
function translate(lng, tagAttr){
var translate = new Translate();
translate.init(tagAttr, lng);
translate.process();
if(lng == 'en'){
$("#enTranslator");
$("#ruTranslator");
}
if(lng == 'ru'){
$("#ruTranslator");
$("#enTranslator");
}
}
$(document).ready(function(){
$("#enTranslator").click(function(){
translate('en', 'lng-tag');
});
$("#ruTranslator").click(function(){
translate('ru', 'lng-tag');
});
});
translate.js:
function Translate() {
this.init = function(attribute, lng){
this.attribute = attribute;
this.lng = lng;
}
this.process = function() {
_self = this;
var xrhFile = new XMLHttpRequest();
xrhFile.open("GET", "../lng"+this.lng+".json", false);
xrhFile.onreadystatechange = function ()
{
if(xrhFile.readyState === 4)
{
if(xrhFile.status === 200 || xrhFile.status == 0)
{
var LngObject = JSON.parse(xrhFile.responseText);
var allDom = document.getElementsByTagName("*");
for(var i =0; i < allDom.length; i++){
var elem = allDom[i];
var key = elem.getAttribute(_self.attribute);
if(key != null) {
elem.innerHTML = LngObject[key] ;
}
}
}
}
}
xrhFile.send();
}
}
en.json:
{
"description": "Hello everyone, I already wrote in the description that this is a mini project in which I am learning <span>JS</span>, <span>TS</span> and various frameworks for <span>JS</span>, improving my skills in <span>HTML</span>, <span>SASS</span>, <span>CSS</span>, etc.",
"progress": "At this point I will write what new things I have learned so far."
}
ru.json:
{
"description": "Всем привет, я уже писал в описании, что это мини проект, в котором я изучаю <span>JS</span>, <span>TS</span> и различные фреймворки для <span>JS</span>, совершенствую свои навыки работы с <span>HTML</span>, <span>SASS</span>, <span>CSS</span> и т.д.",
"progress": "На этом этапе я напишу, что нового я узучил"
}