Моя идея:
Для заголовка: черный элемент экспортировать как свг, вставить задним фоном, дальше на него уже h1 (а внутри теги span чтобы как нужно позиционировать каждое слово, сам блок заголовка с заданной шириной чтобы все ок отображалось)

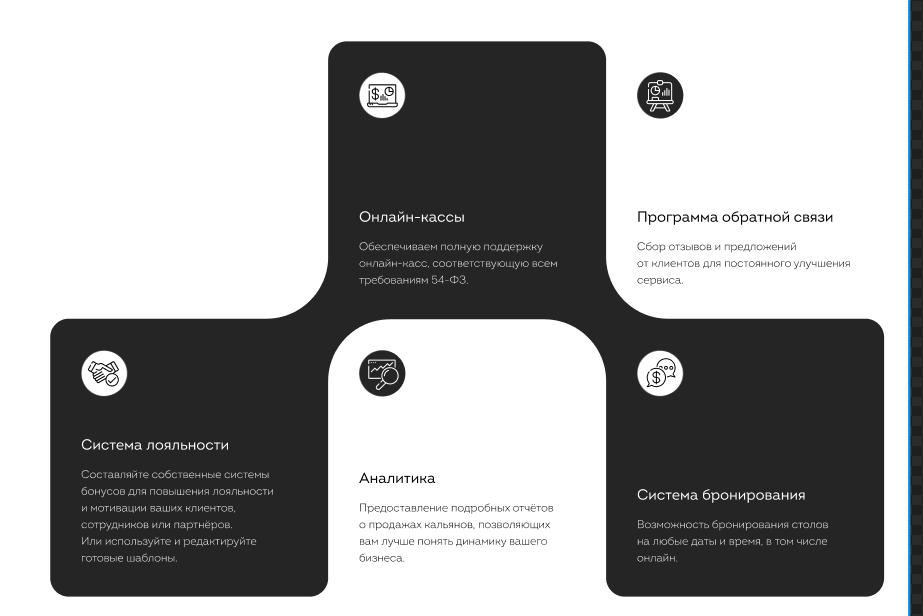
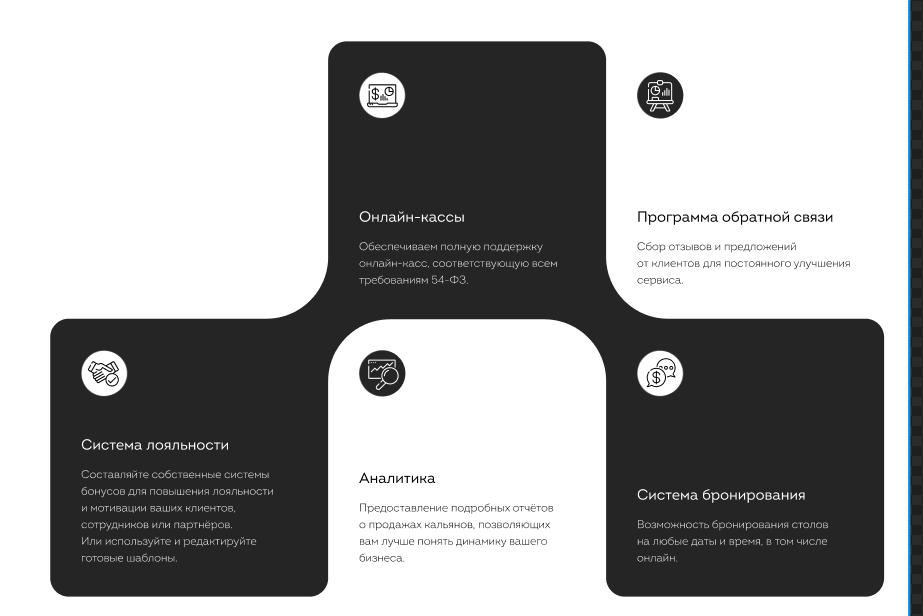
Для фичей: также черную шнягу экспорт и вставить задним фоном, внутри этого блока 6 блоков: первый пустой, остальные с контентом. Наверное, тоже стоит сделать их фиксированной ширины и высоты чтобы подходило все по дизайну?