Привет, в общем мне нужна табличка но которая была б гридом,
тоесть изменяла количевство столбцов и строк в зависимости от количевства елементов и шинины контецнера и ширины самих елементов
тоже самое по высоте
нужно в итоге

 https://jsbin.com/patokutara/1/edit?html,output
https://jsbin.com/patokutara/1/edit?html,output
<!DOCTYPE html>
<html>
<head>
<style>
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-auto-rows:100px;
grid-gap: 10px;
background:red;
width: 100%;
height: 100%;
}
.grid__item {
display: flex;
justify-content: center;
align-items: center;
background-color: green;
}
</style>
</head>
<body>
<div class="grid">
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
</div>
</body>
</html>
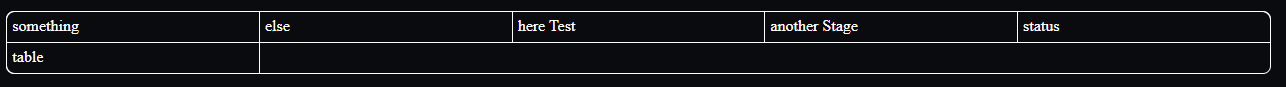
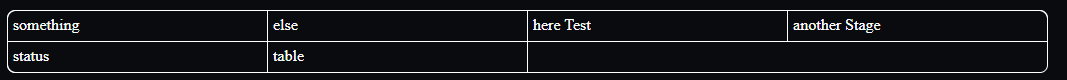
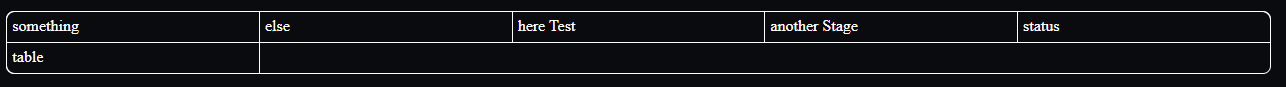
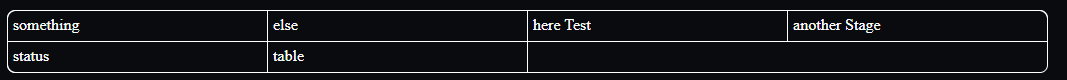
я сделал такое, но мне нужны border как внутренние так и внешние с border-collapse:collapse
как достичь такое? ну или задать цвет для grid gap, реплизовать подобное на float\flex желательно без js если возможно,
сейчас я пытаюсь использовать цвет контейнера и gap вместо border но если елементов не хватает то это выглядит как квадрат а не border