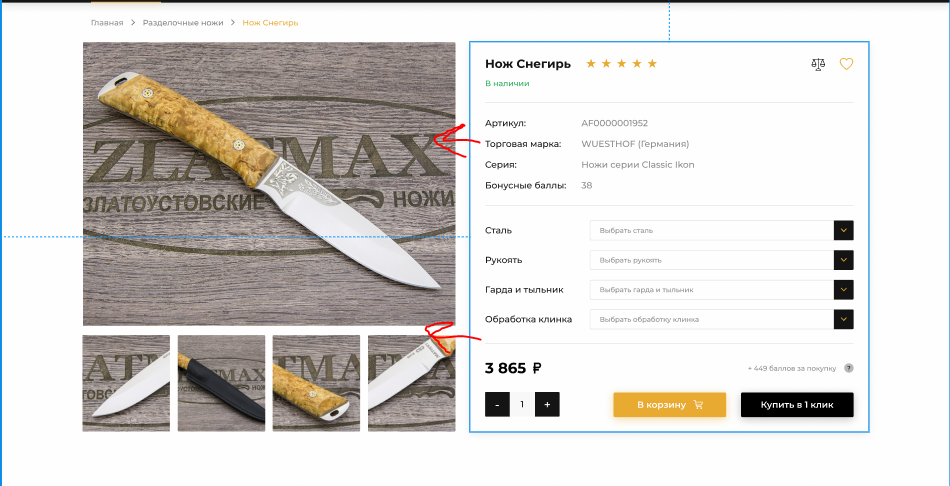
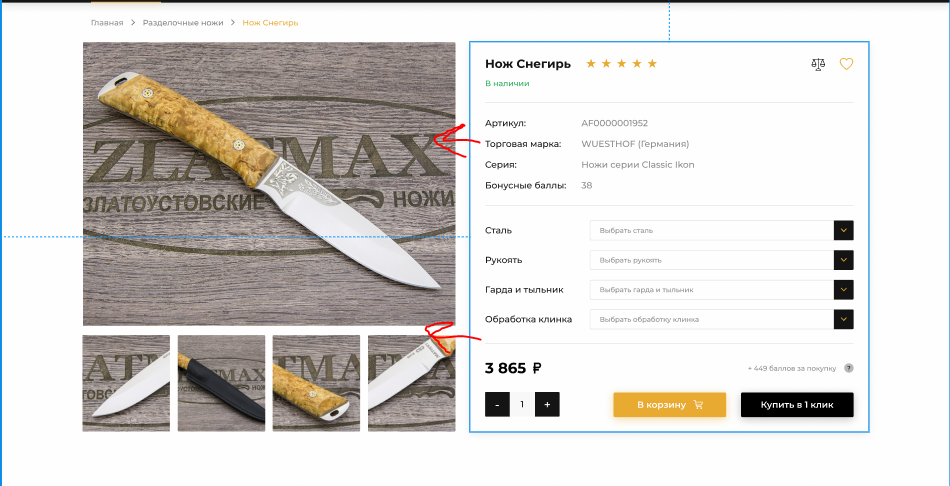
Нужно чтобы контент с информацией ножа выталкивал слайдер справа, но почему-то происходит наоборот. У родительского блока стоит display: flex. Без контента справа слайдер адаптируется и меняет свою ширину, но когда добавляю контент, то слайдер не в какую не уменьшается. Пробовал для контента справа даже min-width ставить и по идее слайдер должен уменьшаться, ведь контент не может, но по итогу блок просто уходит за пределы экрана, а слайдер так и остаётся при своих размерах. Как это вообще работает и как сделать чтобы уменьшался слайдер, а не блок с контентом? Слайдер Swiper, если это важно