Имеется два изображения, расположенных рядом друг с другом в сетке. У обоих ширина 960px. На моем экране, у которого ширина 1920px, все выглядит хорошо (960px + 960px = 1920px):

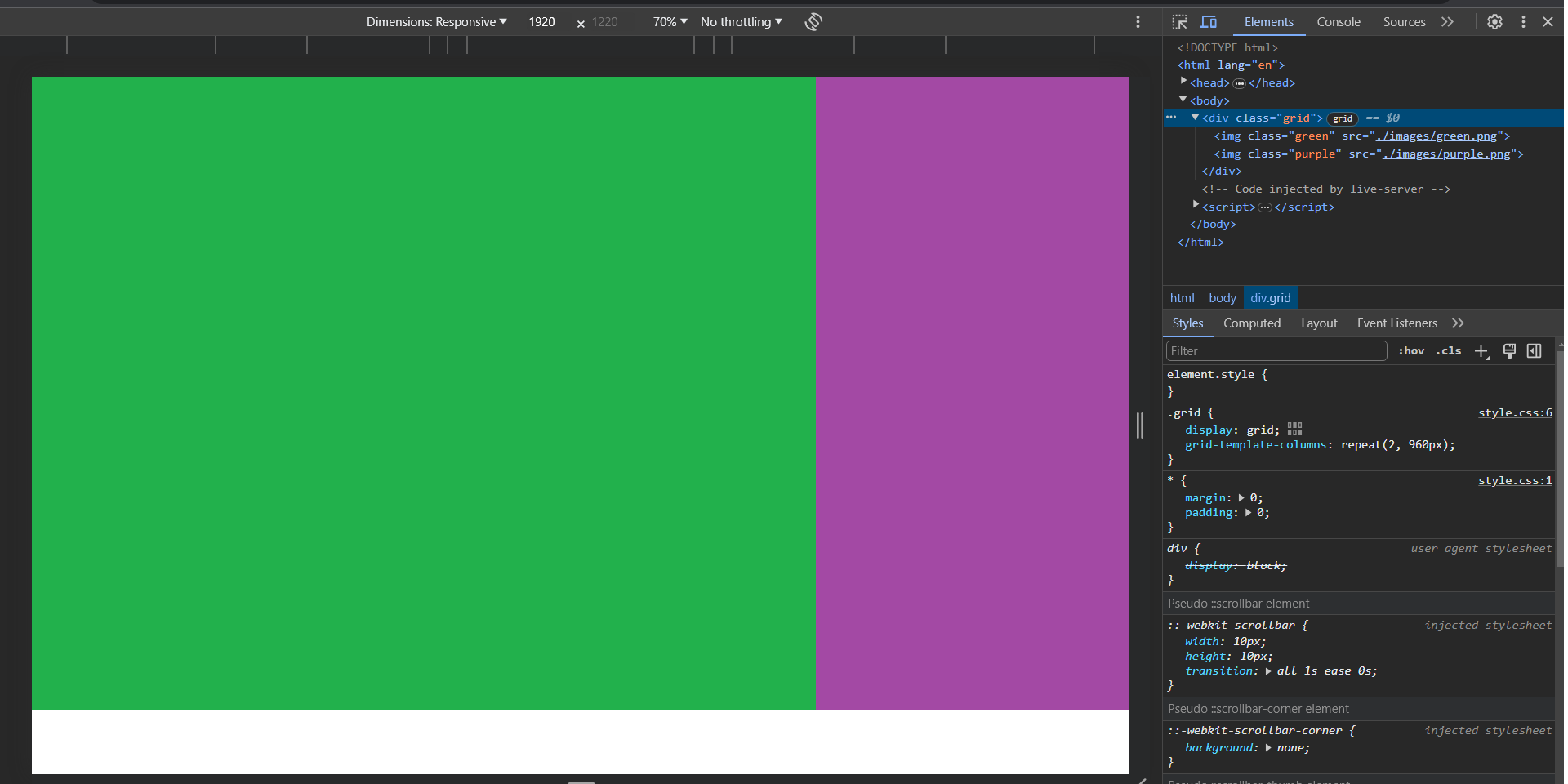
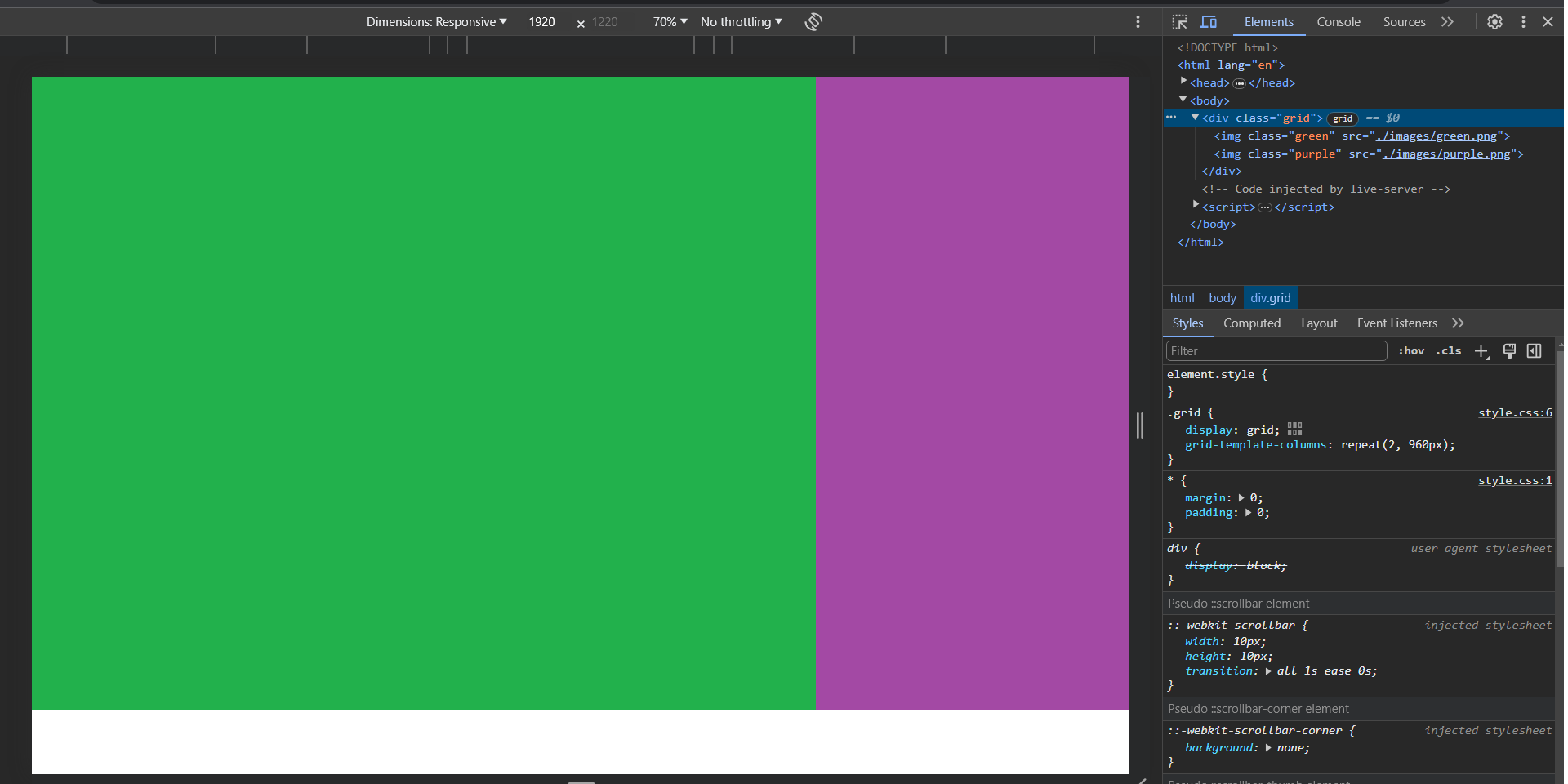
Но, когда я переключась в режиме устройства в девтулсе и устанавливаю ширину вьюпорта 1920px или больше, изображения не помещяются в область просмотра и появляется горизонтальный скролл:

Такая же история происходит с флексбоксом.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="grid">
<img class="green" src="./images/green.png" class="green">
<img class="purple" src="./images/purple.png" class="purple">
</div>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
}
.grid {
display: grid;
grid-template-columns: repeat(2, 960px);
}
.green {
grid-column: 1/2;
}
.purple {
grid-column: 2/3;
}
Я уже нашел способ решить данную проблему, назначив одному из изображений max-width: 100%, либо указав сетке overflow-x: hidden. Меня интересует, почему сетка и флексбокс себя так ведут.