
может у кого то есть пример верстки такого блока?
html
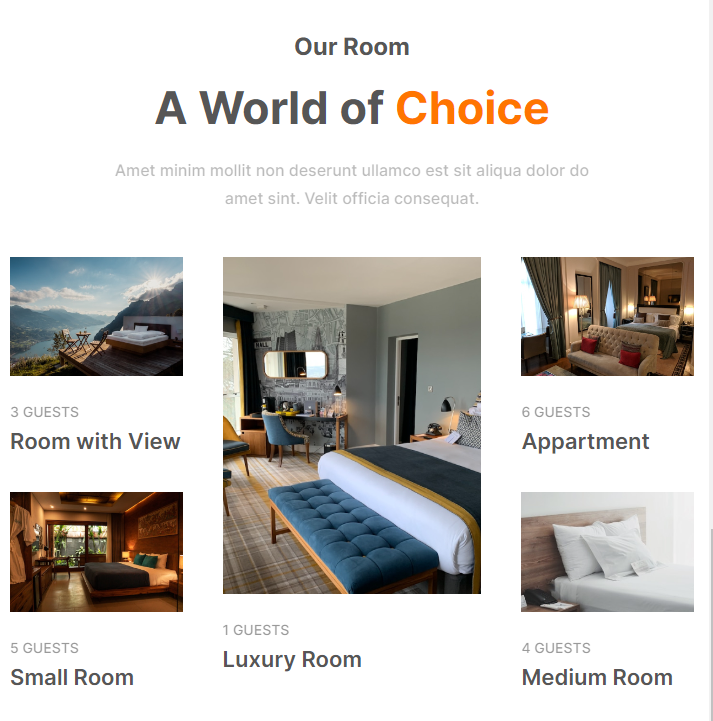
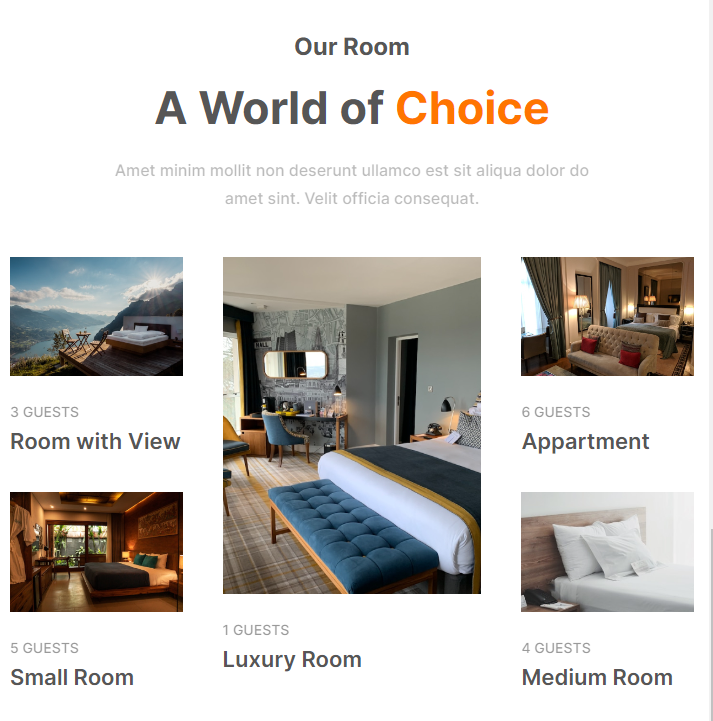
<section class="rooms">
<div class="container">
<p class="rooms__subtitle">Our Room</p>
<h2 class="rooms__title title">
A World of <span class="orange-text">Choice</span>
</h2>
<p class="rooms__subtext subtext">
Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet
sint. Velit officia consequat.
</p>
<div class="rooms__box">
<div class="rooms__card rooms__card--one">
<img class="rooms__card-img" src="images/room-1.jpg" alt="" />
<p class="rooms__card-guests">3 GUESTS</p>
<p class="rooms__card-text">Room with View</p>
</div>
<div class="rooms__card rooms__card--two">
<img class="rooms__card-img" src="images/room-3.jpg" alt="" />
<p class="rooms__card-guests">1 GUESTS</p>
<p class="rooms__card-text">Luxury Room</p>
</div>
<div class="rooms__card rooms__card--three">
<img class="rooms__card-img" src="images/room-4.jpg" alt="" />
<p class="rooms__card-guests">6 GUESTS</p>
<p class="rooms__card-text">Appartment</p>
</div>
<div class="rooms__card rooms__card--four">
<img class="rooms__card-img" src="images/room-2.jpg" alt="" />
<p class="rooms__card-guests">5 GUESTS</p>
<p class="rooms__card-text">Small Room</p>
</div>
<div class="rooms__card rooms__card--five">
<img class="rooms__card-img" src="images/room-5.jpg" alt="" />
<p class="rooms__card-guests">4 GUESTS</p>
<p class="rooms__card-text">Medium Room</p>
</div>
</div>
</div>
</section>
css
.rooms {
margin-bottom: 100px;
}
.rooms__subtitle {
margin: 0 auto 16px;
font-size: 24px;
font-weight: 700;
line-height: 31px;
text-align: center;
}
.rooms__title {
margin-bottom: 18px;
}
.rooms__subtext {
margin-bottom: 45px;
}
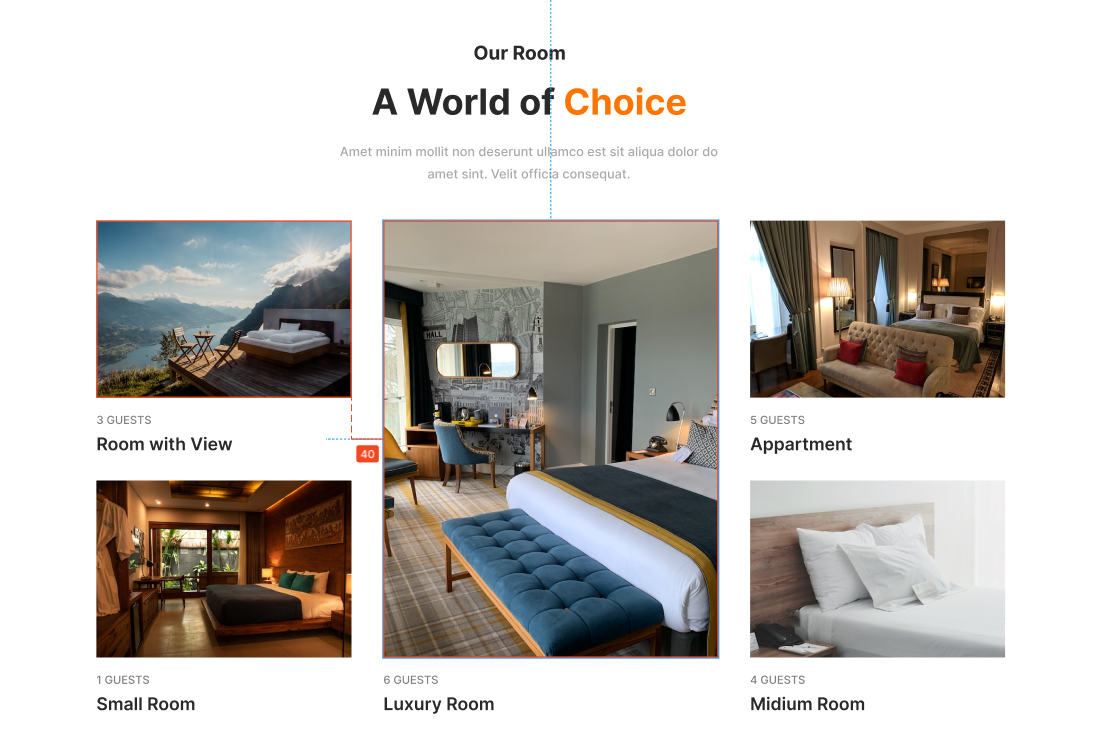
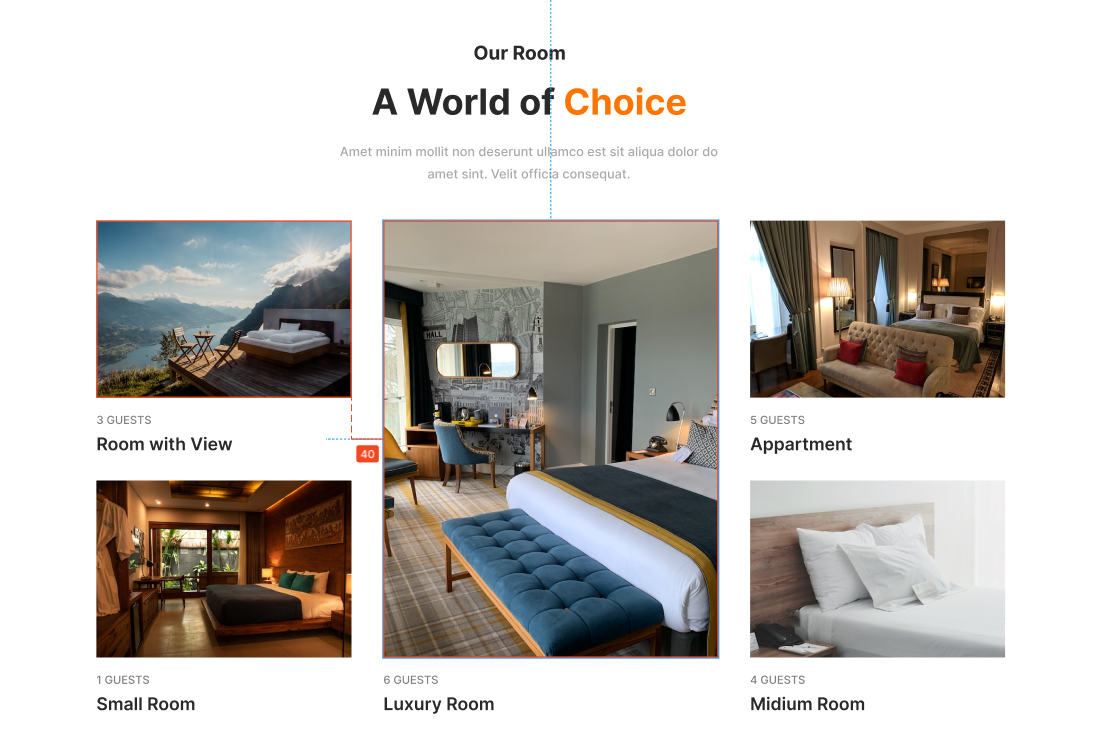
.rooms__box {
display: grid;
grid-template-columns: 1fr 1.5fr 1fr;
gap: 36px 40px;
}
.rooms__card {
max-width: 100%;
max-height: 100%;
}
.rooms__card img {
max-width: 100%;
max-height: 100%;
}
.rooms__card--two {
grid-column: 2/3;
grid-row: 1/3;
}
.rooms__card--five {
grid-column: 3/4;
}
.rooms__card-img {
margin-bottom: 18px;
}
.rooms__card-guests {
font-size: 14px;
line-height: 18px;
opacity: 0.6;
margin-bottom: 6px;
}
.rooms__card-text {
font-size: 22px;
font-weight: 600;
line-height: 29px;
}
Нужно чтоб галерея уменьшалась пропорционально. В моей вертске выходит так, что при сужении ширины карточки с картинкой и инфой выглядят в разнобой вот так