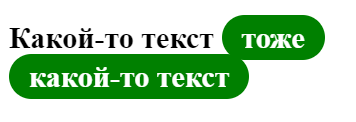
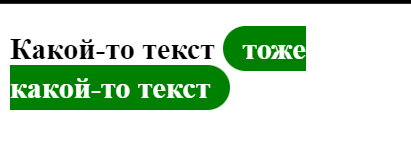
Попробуйте классу tobuy-shance__title_accent задать бэкграунд не цветом а картинкой. Картинка розового цвета с радиусом. Задайте длинну и background-position:; 100% 100%; и background-size: 100% 100%; Почему строка сломается? Задавать надо не в px а %. А если в коце сломается то вручную подгонять, я думаю в конце будет не много правок при помощи
@media. Или же действительно каждой букве задайте span и соответсвенно border-radius (для каждой буквы). Задайте общий бэкграунд. И если строка сломается, то конец и начало, сломанного места будут с радиусом, Уж буква никак не сломается пополам. Только задавайте общий бэкграунд с учётом радиуса. Чтоб общий не перекрывал радиус. Или попробуйте через js. При помощи медиа запросов.
<style>.tobuy-shance__title_accent {
height: 40px;
background-color: yellow;
width: 500px;
display: block;
border: 1px solid #000;
}</style>
<span class="tobuy-shance__title_accent"></span>
<script>
function titleAccent(x) {
var title = document.querySelector('.tobuy-shance__title_accent');
if (x.matches) {
// если размер экрана больше 1000px
title.style.cssText = 'border-radius: 60px;';}
else {
// если размер экрана меньше 1000px
// здесь я умышленно указал radius 0 чтоб вы убелись что оно работает
// если вместо border-radius: 0px; написать border-radius: 60px; то при лбюом размере экрана будет border-radius: 60px
title.style.cssText = 'border-radius: 0px;';}}
var x = window.matchMedia("(min-width: 1000px)")
titleAccent(x);
x.addListener(titleAccent);</script>