Пишу html/css/js песочницу для будущих курсов по веб- разработке.

Index.html:
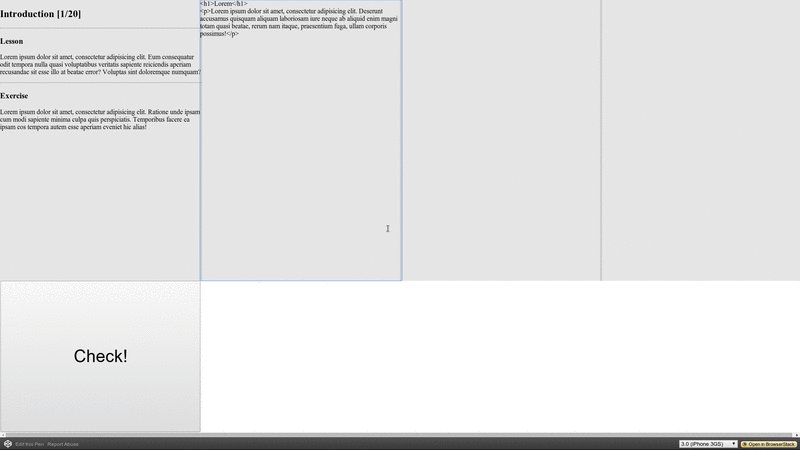
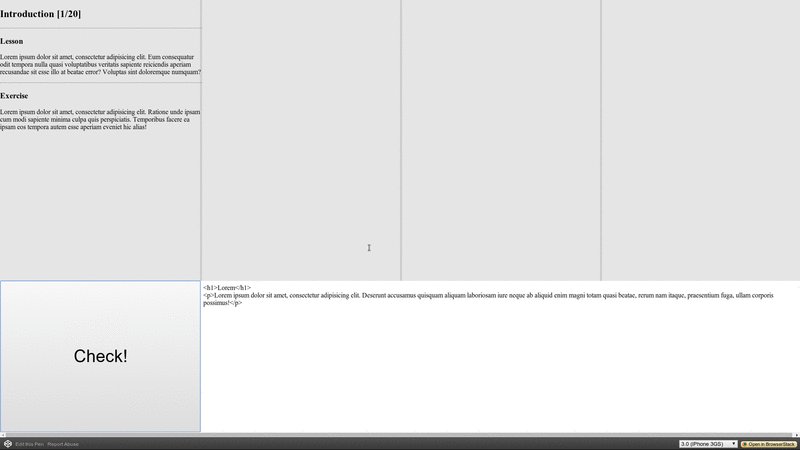
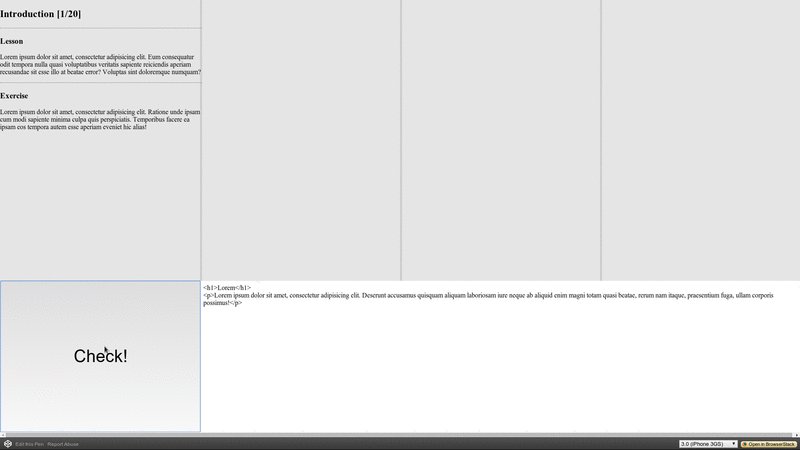
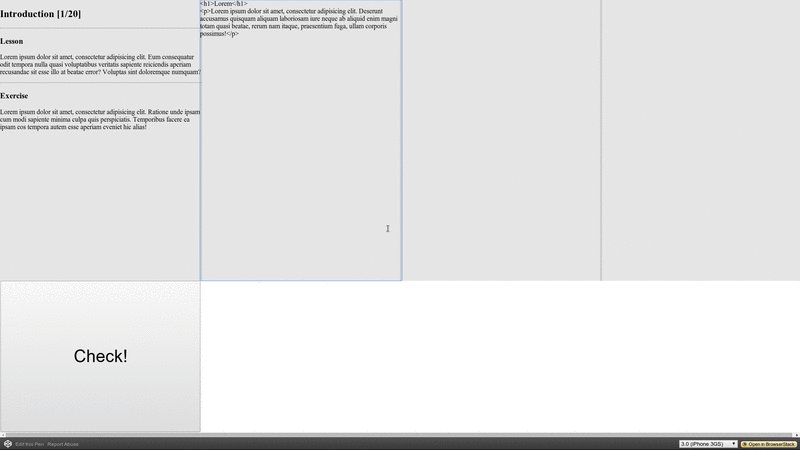
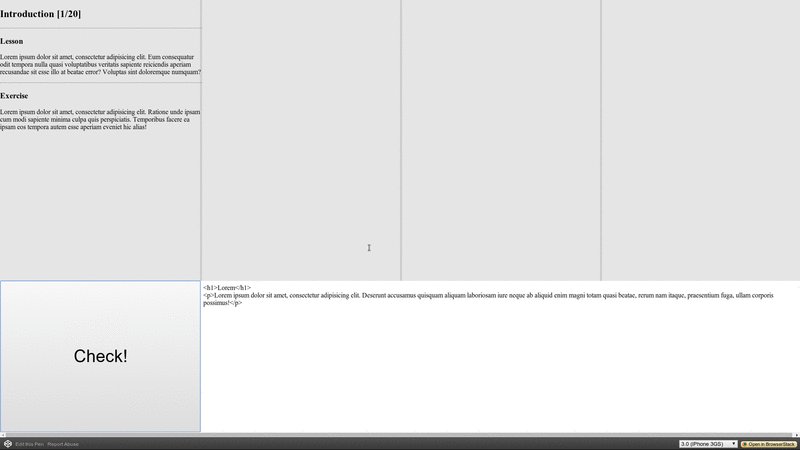
<div id="lesson">
<h2>Introduction [1/20]</h2>
<hr>
<h3>Lesson </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum consequatur odit tempora nulla quasi voluptatibus veritatis sapiente reiciendis aperiam recusandae sit esse illo at beatae error? Voluptas sint doloremque numquam?</p>
<hr>
<h3>Exercise</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione unde ipsam cum modi sapiente minima culpa quis perspiciatis. Temporibus facere ea ipsam eos tempora autem esse aperiam eveniet hic alias!</p>
</div>
<div id="input">
<div contenteditable="true" id="js"></div>
<div contenteditable="true" id="css"></div>
<div contenteditable="true" id="html">
<h1>Lorem</h1><br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deserunt accusamus quisquam aliquam laboriosam iure neque ab aliquid enim magni totam quasi beatae, rerum nam itaque, praesentium fuga, ullam corporis possimus!</p>
</div>
</div>
<button id="check">Check!</button>
<iframe id="output" src="" frameborder="0"></iframe>
style.css:
#input, #lesson, #output{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
}
#input{
}
#lesson, #html, #css, #js{
width: 25.25%;
height:65%;
float: right;
margin: 0 -.25% 0 0;
background: rgba(1,1,1,.1);
}
#check{
position:absolute;
top:65%;
width: 25%;
margin-left:-7px;
height: 35%;
font-size:41px;
}
#output{
width: 75%;
height: 35%;
top:65%;
margin-left:25%;
}
script.js:
$(document).ready(function(){
$("#check").click(function(){
data = $('div#html').contents();
$('iframe#output').contents().find('body').append(data);
});
});
Как с помощью JQuery связать контент div'a и iframe? Почему после события click содержимое div испаряется?
Использую событие click, но хочу отказаться от него.