
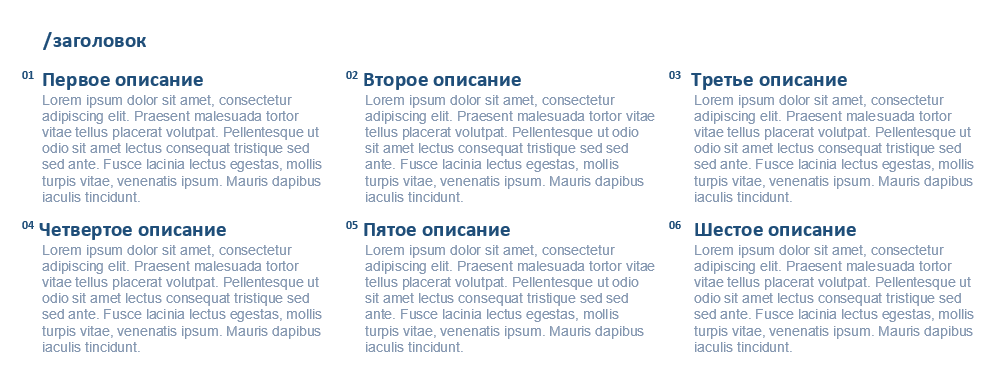
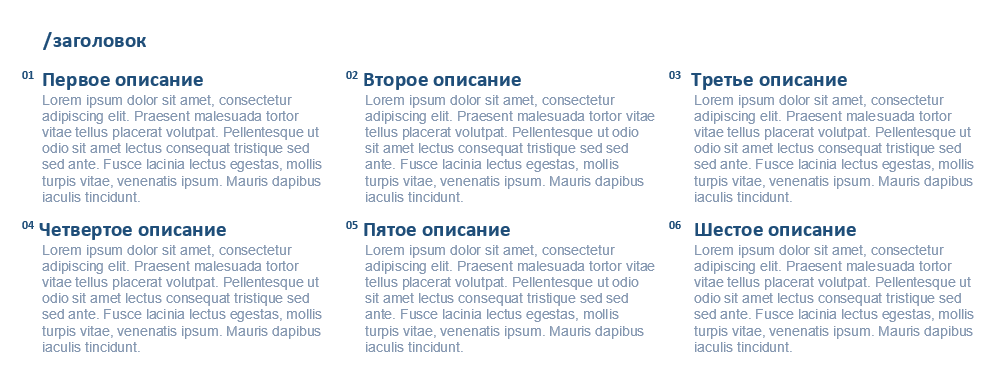
Мне нужно реализовать такой блок div на сайте (см. фото), но не совсем понимаю как это можно сделать именно чтобы число и описание находились на одной строчке, и Описание и текст под ним были в одной вертикали, но при этом чтобы данный блок был адаптивным под разные экраны. Как это можно реализовать? если выполнять мой код, то блок div с классом number и с классом subheading находятся друг над другом, но не рядом.
<div class="heading">/заголовок</div>
<div class="about">
<div class="column flex-column">
<div class="number">01</div>
<div class="subheading">Первое описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
<div class="column flex-column">
<div class="number">02</div>
<div class="subheading">Второе описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
<div class="column flex-column">
<div class="number">03</div>
<div class="subheading">Третье описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
<div class="column flex-column">
<div class="number">04</div>
<div class="subheading">Четвертое описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
<div class="column flex-column">
<div class="number">05</div>
<div class="subheading">Пятое описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
<div class="column flex-column">
<div class="number">06</div>
<div class="subheading">Шестое описание</div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent malesuada tortor vitae tellus placerat volutpat. Pellentesque ut odio sit amet lectus consequat tristique sed sed ante. Fusce lacinia lectus egestas, mollis turpis vitae, venenatis ipsum. Mauris dapibus iaculis tincidunt.
</div>
</div>
.heading {
font-size: 28px;
font-weight: bold;
margin-left: calc(7% - 10px);
}
.about {
width: 85%;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
.number {
display: inline-block;
vertical-align: top;
font-size: 14px;
font-weight: bold;
}
.subheading {
display: inline-block;
vertical-align: top;
font-size: 28px;
font-weight: bold;
}
.description {
font-size: 16px;
line-height: 1.5;
margin-bottom: 10px;
}
.column {
padding: 5px;
border-radius: 5px;
}
.flex-column {
display: flex;
flex-direction: column;
}