Всем привет.
В header (z-index: 2) есть языковая панель, которая открывается при клике.
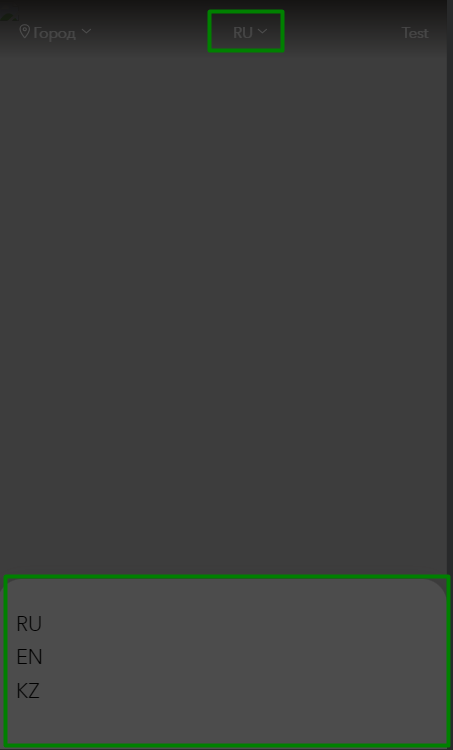
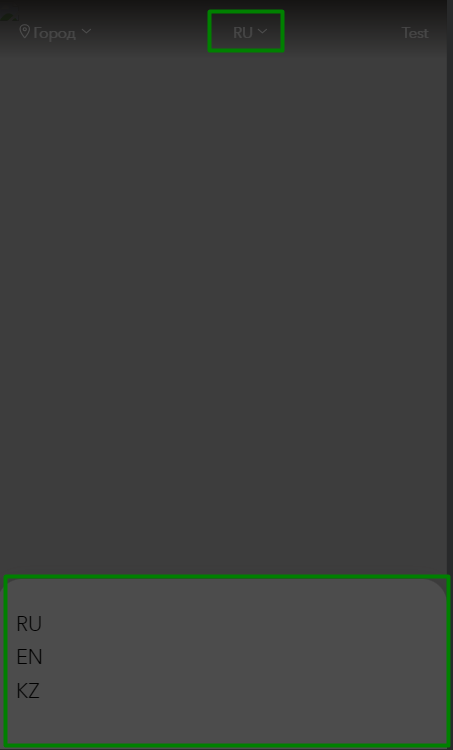
На десктопе блок открывается рядом с языковой панелью, но на мобилке открывается снизу экрана (ниже скрин мобилки)

При открытии (на мобилке) языковой панели (открывается снизу экрана) затемняется фон, устанавливается запрет прокрутки. Для этого при открытии/ закрытии языковой панели body добавляется класс с z-index: 3
.body {
&.hidden {
overflow: hidden;
&:before {
content: '';
background: #000;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.7;
z-index: 3;
}
}
}
В таком случае body перекрывает header (z-index: 2) и всех его детей, включая языковую панель.
Вопрос: как сделать так, чтобы (в мобилке) при открытии языковой панели body не перекрывал языковую панель?
Если попробовать установить значение z-index для header выше .body, тогда языковая панель отображается поверх затемнения, но также поверх затемнения отображается и меню. Необходимо чтобы только языковая панель отображалась поверх затемнения.