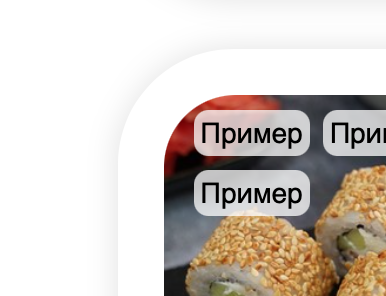
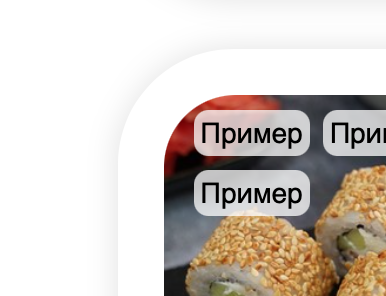
Есть обычная сетка grid, но почему-то только в сафари у некоторых дивов ломается тень в левом верхнем углу (причём комбинация ломающихся дивов может меняться с каждым обновлением страницы). Если дивам поставить
overflow: hidden; то проблема остаётся только у первого дива. До этого была реализация без grid, и проблем с тенью не было. В других браузерах всё нормально. На дивах есть hover, и при наведении на любой из них везде тени нормализуются до тех пор, пока с них не убрать курсор. Как вылечить?


.products {
display: grid;
grid-template-columns: repeat(4, 1fr);
width: 90vw;
margin: 0 auto;
row-gap: 2vw;
column-gap: 2vw;
}
.product {
position: relative;
padding: 7.5%;
border-radius: 4vw;
box-shadow: 0 0 1vw .1vw rgba(0, 0, 0, 0.1);
cursor: pointer;
transition: transform 1s ease;
overflow: hidden;
}
.product:hover {
transform: scale(1.025);
}