Допустим. 3 блока.
<div class="blocks">
<div class="block block1"></div>
<div class="block block2"></div>
<div class="block block3"></div>
</div>
Тогда.
.blocks {
width: 100%;
}
.block {
width: 30%;
display: inline-block;
}
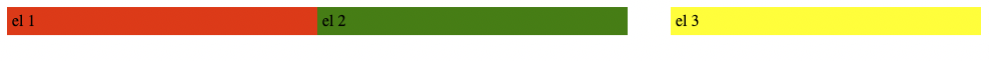
/* Уменьшаем размер экрана.
размер экрана 1026px */
@media screen and (max-width: 1026px) {
.blocks {
width: 80%;
}}
/* При длинне общего блока 80% от всей длинны экрана последнему блоку места не хватает, он спрыгивает вниз. */
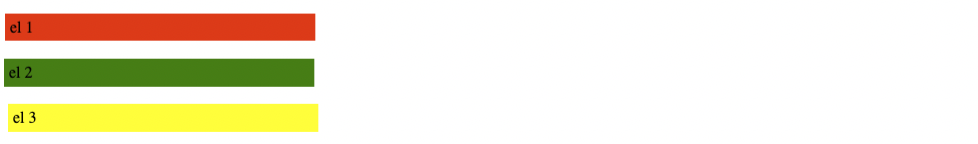
/* А при длинне общего блока 50% уже и 2 блоку мало места, и что вам и надо, они дружно выстраиваются один под другим */
@media screen and (max-width: 900px) {
.blocks {
width: 50%;
}
.block {
width: 100%;
}}
media screen and (max-width: 900px) {}
Вот этой конструкцией вы задаёте стили для элементов в зависимости от размера экрана. Т.е. при размере максимальной длинны экрана (max-width), width это длинна, 900px, ваши эдементы имеют такие-то параметры. Это назыается адаптивная вёрстка.
media screen and (max-width: 1026px) Размер для
media, к прмеру 1026px, определяйте по месту. Как определить, это уже другая тема. По желанию могу ответить.