Есть вот такая функция, которая создаёт поля
import { ref } from 'vue'
function CFormTest(jsonFormInfo) {
for (const name in jsonFormInfo) {
this[name] = ref(null);
}
}
делаю
const form = new CFormTest({ "email" : 1 })
и подставляю в поле (использую quasar, но тут в принципе разницы никакой, тот же vue)
<q-input v-model="formTest.email.value" type="email"></q-input>
Проблема в том, что это работает если функция находится в том же файл vue. Если я её выношу в отдельный файл
import { ref } from 'vue'
export default function (jsonFormInfo) {
for (const name in jsonFormInfo) {
this[name] = ref(null);
}
}
то при вводе в поле значения оно не отображается. Не пойму что тут не так.
Может кто подскажет?
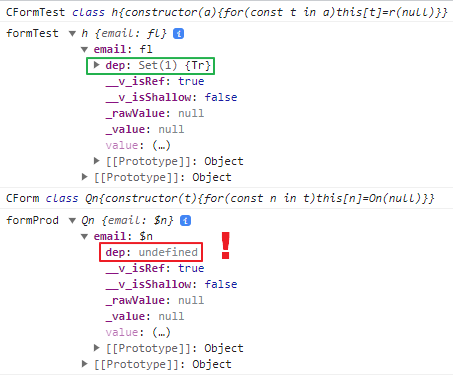
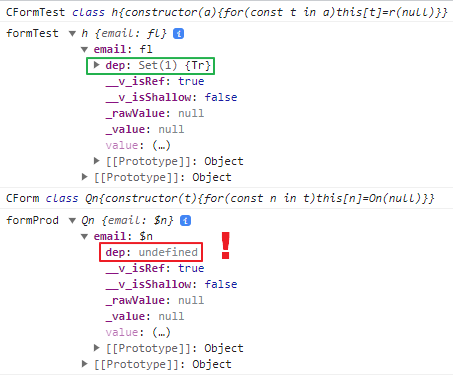
Вот что выводится в консоли по объектам

Судя по всему что с импортами. Не ясно что. Если функцию ref импортировать в .vue файле и передавать в конструктор, то всё нормально работает. А если импортировать непосредственно в js файле, то криво.