//функция меняющая атрибут src у картинки
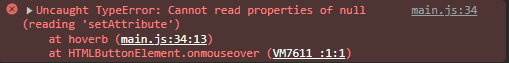
function hoverb(element, img) {
element.setAttribute('src', img );
}<button class="minibutton aligh-items-center" onmouseover="hoverb(document.getElementById(imgh), '/img/blackheartFill.svg');" onmouseout="hoverb(document.getElementById(imgh), '/img/blackheart.svg');">
<img src="/img/blackheart.svg" alt="" id="imgh">
</button>

document.getElementById('imgh') <button class="minibutton aligh-items-center"
onmouseover="hoverb(this, '/img/blackheartFill.svg');"
onmouseout="hoverb(this, '/img/blackheart.svg');"
>
<img src="/img/blackheart.svg" alt="">
</button>function hoverb(button, img) {
button.querySelector('img').setAttribute('src', img );
}