
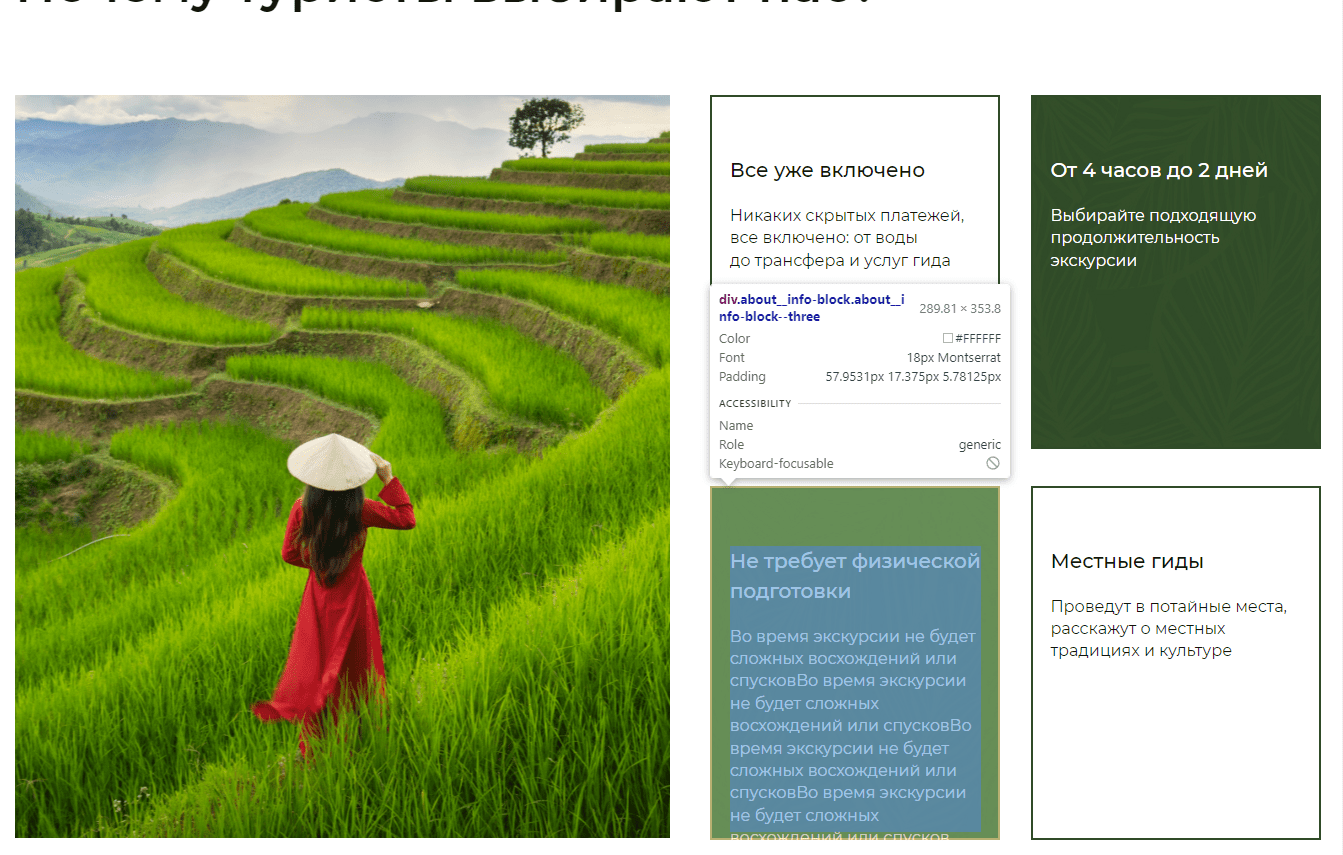
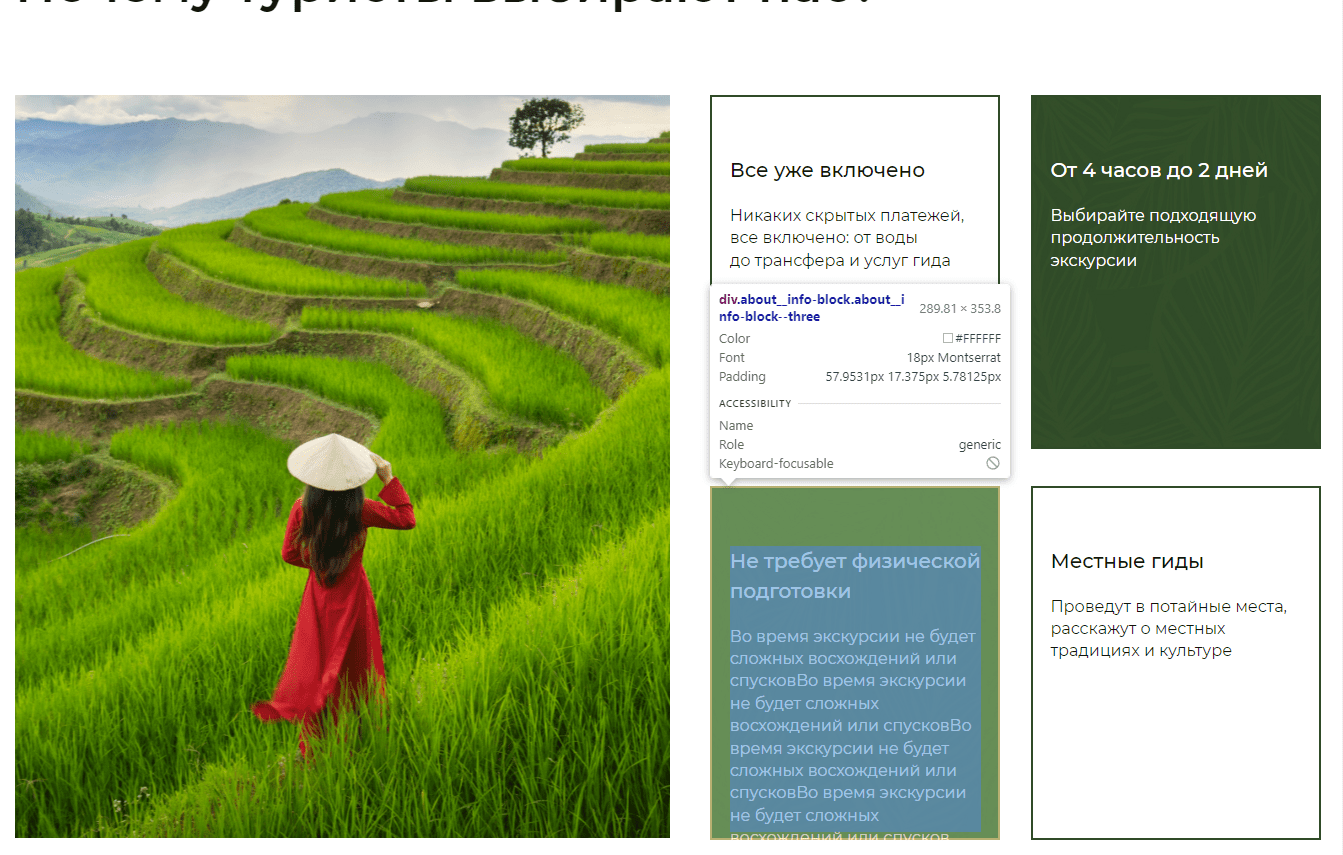
Игнорируя нижний паддинг, он вылазит по высоте из блока. Вот мой код
HTML
<section class="about">
<div class="container">
<h3 class="about__title title">Почему туристы выбирают нас?</h3>
<div class="about__inner">
<picture class="about__image">
<!-- <source srcset="img/about-img-other.jpg" media="(max-width:1740px)"> -->
<img src="img/about-img.jpg" alt="Photo" />
</picture>
<div class="about__info">
<div class="about__info-block">
<p class="about__block-title">Все уже включено</p>
<p class="about__block-text">
Никаких скрытых платежей, все включено: от воды до трансфера
и услуг гида
</p>
</div>
<div class="about__info-block about__info-block--two">
<p class="about__block-title">От 4 часов до 2 дней</p>
<p class="about__block-text">
Выбирайте подходящую продолжительность экскурсии
</p>
</div>
<div class="about__info-block about__info-block--three">
<p class="about__block-title">
Не требует физической подготовки
</p>
<p class="about__block-text">
Во время экскурсии не будет сложных восхождений или спусков
</p>
</div>
<div class="about__info-block">
<p class="about__block-title">Местные гиды</p>
<p class="about__block-text">
Проведут в потайные места, расскажут о местных традициях
и культуре
</p>
</div>
</div>
</div>
</div>
</section>
CSS
.about {
padding-bottom: 150px;
}
.about__title {
margin-bottom: 80px;
}
.about__inner {
display: flex;
gap: 40px;
}
.about__image {
min-width: 49%;
}
.about__image img {
width: 100%;
height: 100%;
object-fit: cover;
}
.about__info {
display: grid;
min-width: 47%;
grid-template-columns: 47% 47%;
grid-template-rows: repeat(2, minmax(47.6%, 1fr));
gap: 5%;
}
.about__info-block {
max-width: 100%;
padding: 30% 6% 2%;
border: 2px solid #304b27;
}
.about__info-block--two,
.about__info-block--three {
background-image: url(../img/about-block-bg.jpg);
color: #fff;
}
.about__block-title {
font-size: 24px;
font-weight: 500;
margin-bottom: 20px;
line-height: 150%;
}
.about__block-text {
max-width: 271px;
line-height: 140%;
}