

img{
width:100%;
+ height: 100%;
+ object-fit: cover;
}
.img{
width:700px;
margin:auto;
display: grid;
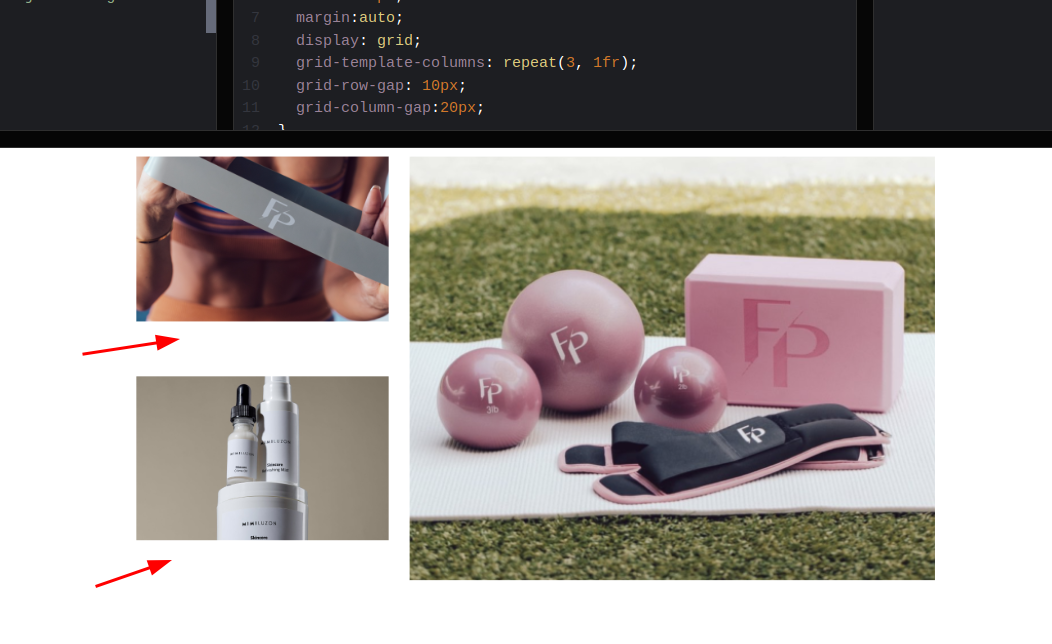
- grid-template-columns: repeat(3, 1fr);
+ grid-template-columns: 2fr 3fr;
grid-row-gap: 10px;
grid-column-gap:20px;
}
.img div:nth-child(2){
- grid-column-start: 2;
- grid-column-end: 4;
- grid-row-start: 1;
- grid-row-end:3;
+ grid-row: span 2;
}<div class="container">
<div class="box box-left">
<img src="img/fp-l-up.png" alt="">
<img src="img/fp-l-d.png" alt="">
</div>
<div class="box box-right">
<img src="img/fpr.png" alt="">
</div>
</div>.container {
display: flex;
width: 880px;
height: 480px;
background-color: #fdfbf3;
justify-content: center;
align-items: center;
}
.box-left {
width: 300px;
display: flex;
flex-direction: column;
margin-right: 15px;
}
.box-left img:first-child {
margin: 0 0 10px 0;
}
.box-right {
width: 500px;
}