Реализованный функционал:
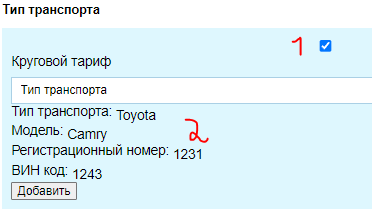
При выборе авто из select и клику по кнопке "Добавить", рендерится карточка с авто. Суть в свойстве
Cruise, если
Cruise === 1, когда
checkbox === checked, то в карточке рендерится данный узел
carCruiseTxt.appendChild(document.createTextNode("Круговой тариф"));
из функции addCruiseToRenderCarCart. При
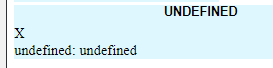
Cruise === 0, соответственно узел не будет рендерится.
Данный функционал отрабатывает! Так же я сделал фиктивный запрос с сервера в функции
fetchVehicleData, с помощью которого, при клике по checkbox я получаю в панели "Тип транспорта" с сервера данные авто (которые сохранены у юзера в личном кабинете), которое юзер так же может отрендерить при клике по добавленной ноде авто. При таком сценарии, с сервера в любом случае приходит
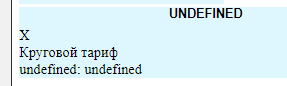
Cruise === 1, и узел
carCruiseTxt.appendChild(document.createTextNode("Круговой тариф"));
должен рендерится в карточке, но на данный момент узел не рендерится при первом добавлении, а рендерится в карточке уже после перезагрузки страницы. Я как смог вытащил и склеил куски кода с 3 модулей, где происходят все операции и реализовал сценарий событий.
Из того что я понял, по какой то причине, если добавлять с помощью функции
getCarListAll то код не находит
carCruiseContainer, хотя в DOM дереве он присутствует.