
<div>
<ul>
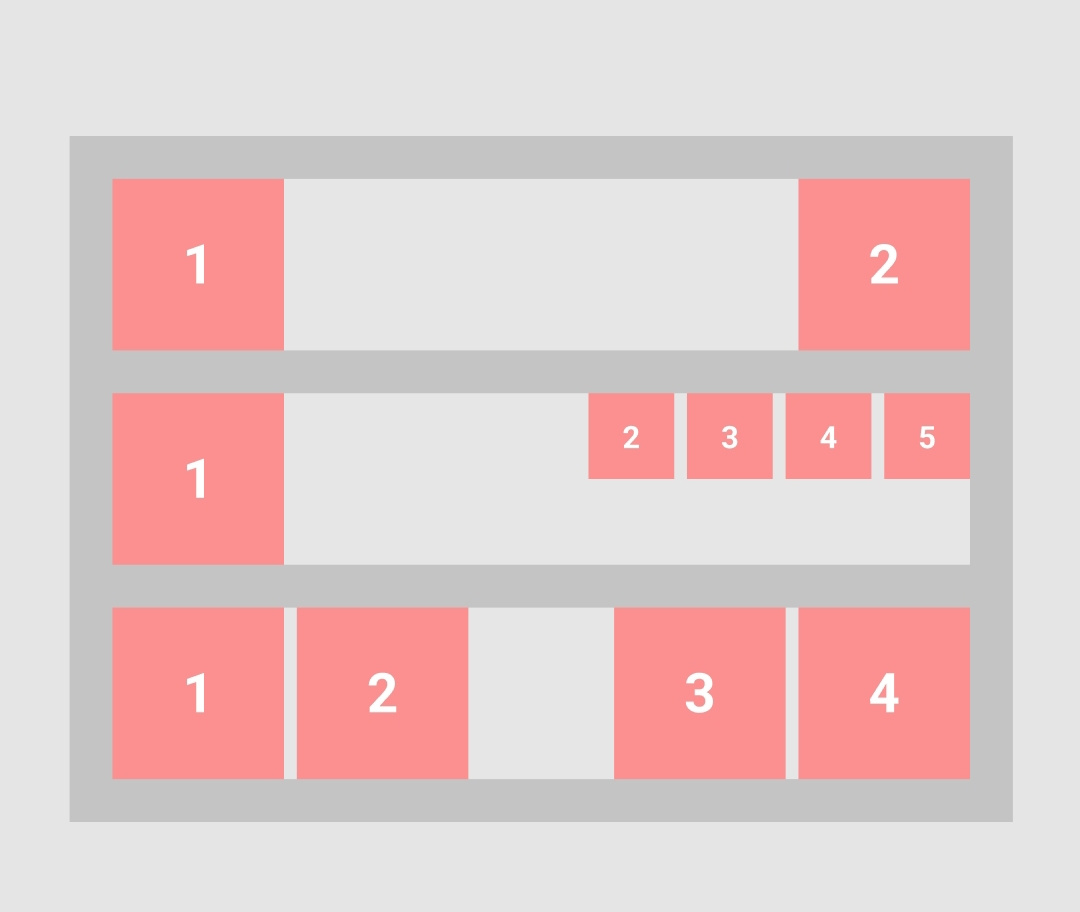
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>div{
width:100%;
}
ul{
padding:0;
margin:0;
width:100%;
text-align:right;
}
li{
width:50px;
height:50px;
margin:20px 5px;
padding:5px;
text-align:center;
list-style:none;
display:inline-block;
font-size:25px;
line-height:50px;
font-weight:500;
background:#fc9090;
color:#FFF;
font-family:sans-serif;
}
li:nth-child(1){
width:100px;
height:100px;
float:left;
line-height:100px;
font-size:50px;
}div{
width:100%;
}
ul{
padding:0;
margin:0;
width:100%;
text-align:right;
}
li{
width:100px;
height:100px;
margin:20px 5px;
padding:5px;
text-align:center;
list-style:none;
display:inline-block;
line-height:100px;
font-size:50px;
font-weight:500;
background:#fc9090;
color:#FFF;
font-family:sans-serif;
}
li:nth-child(1),li:nth-child(2){
float:left;
}
li:nth-child(5){
display:none;
}