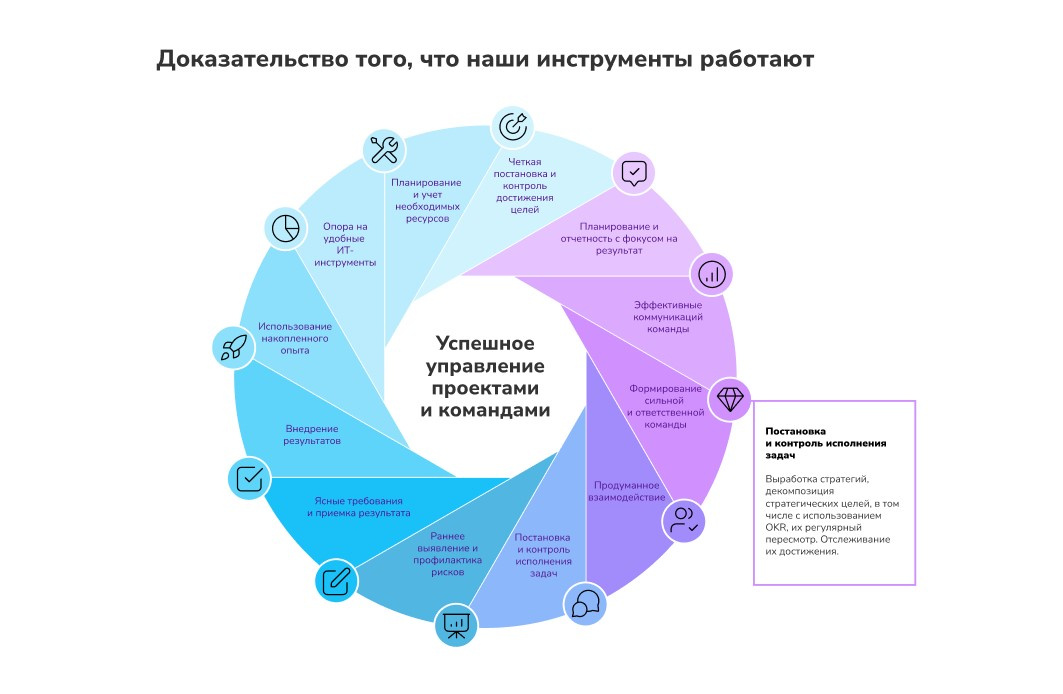
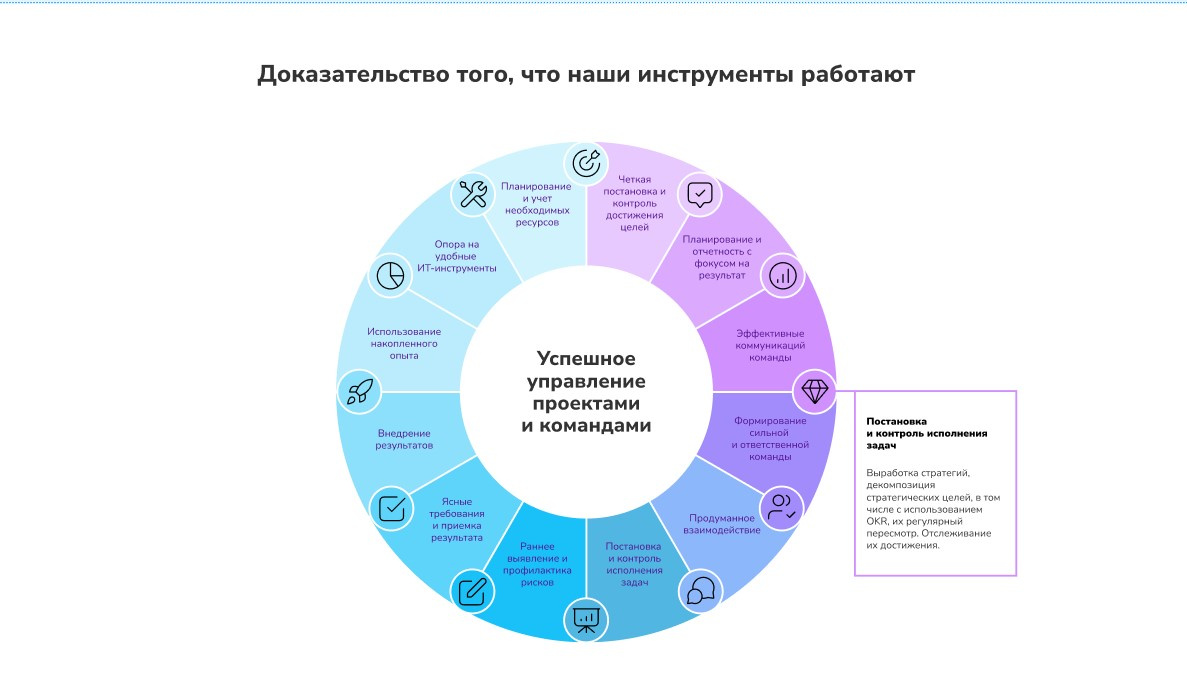
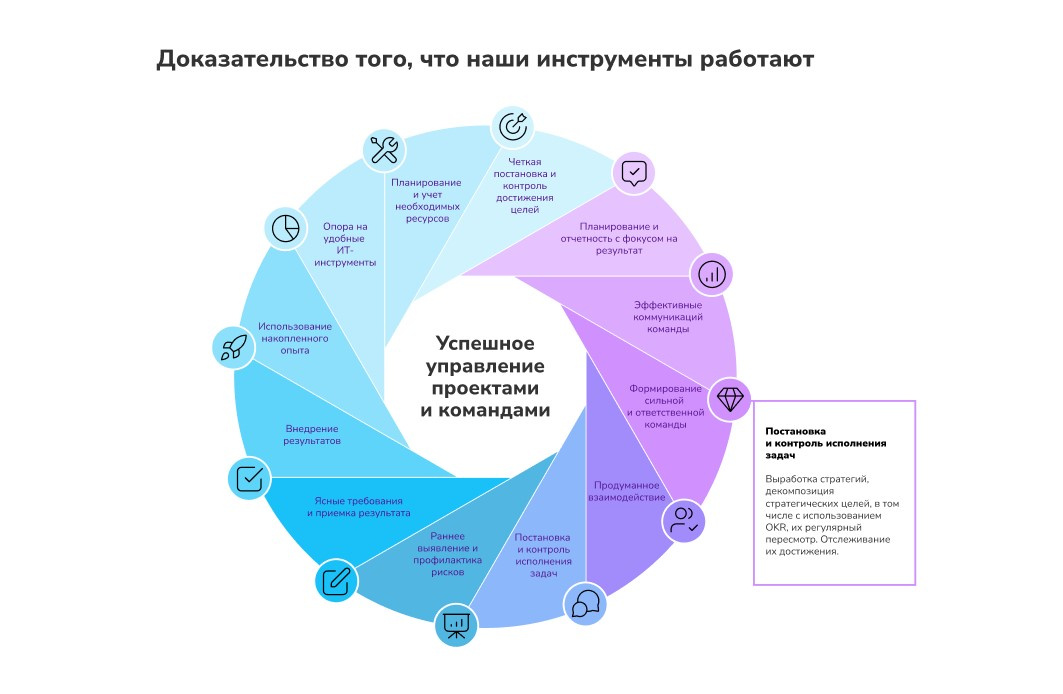
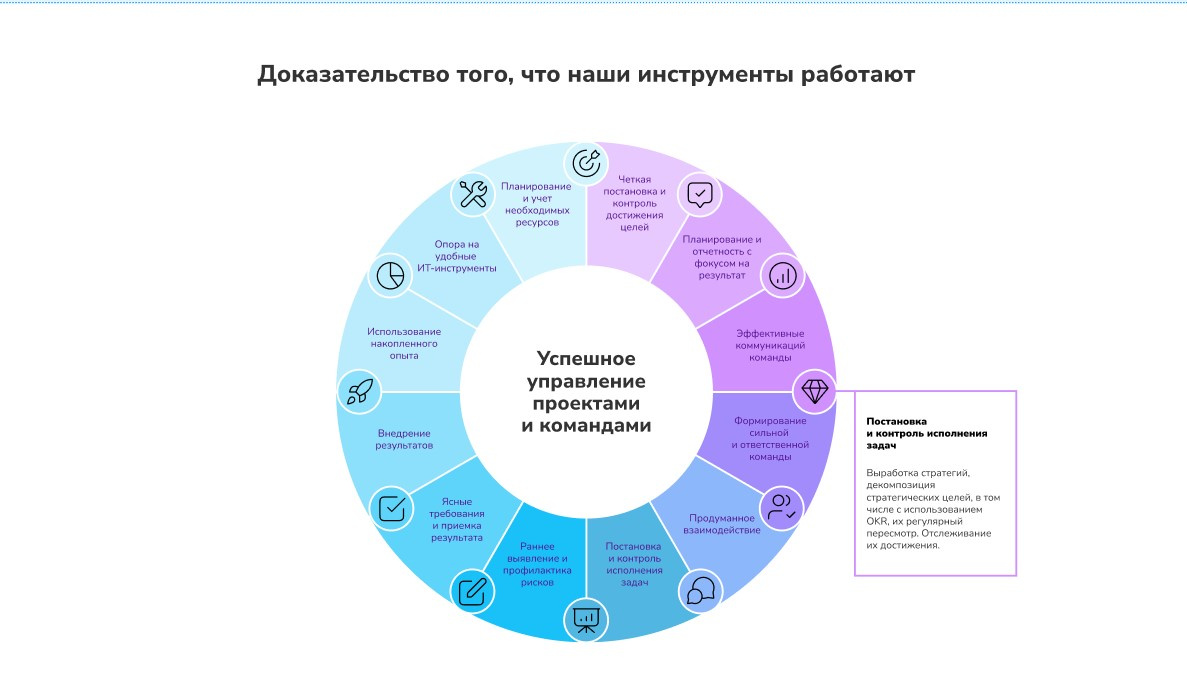
Не приходит понимание, как можно адаптивно сверстать текущий элемент. В макете есть два варианта, в приоритете первый, но если не получится, то второй (прикрепил к вопросу изображения). В принципе второй элемент можно сделать с помощью chart.js, в частности через Doughnut chart, а текст и иконки разместить с помощью псевдоэлементов или абсолютного позиционирования.
При наведении на любой из 12ти "секторов" должно появляться окно, как на на прикрепленных изображениях, с нужным описанием этих элементов.
Может быть есть у кого-нибудь варианты?

 P.S.
P.S. вытащил весь код svg с помощью тестового редактора и на элементы повешал нужные события. Спасибо большое
Ankhena,
Антон Антон в комментариях, которые подсказали про инлайновый svg, мне в голову почему-то это не пришло сразу.