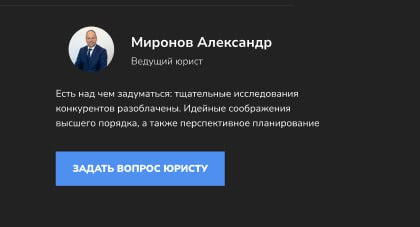
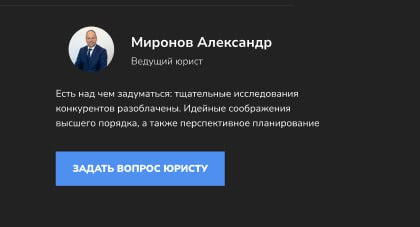
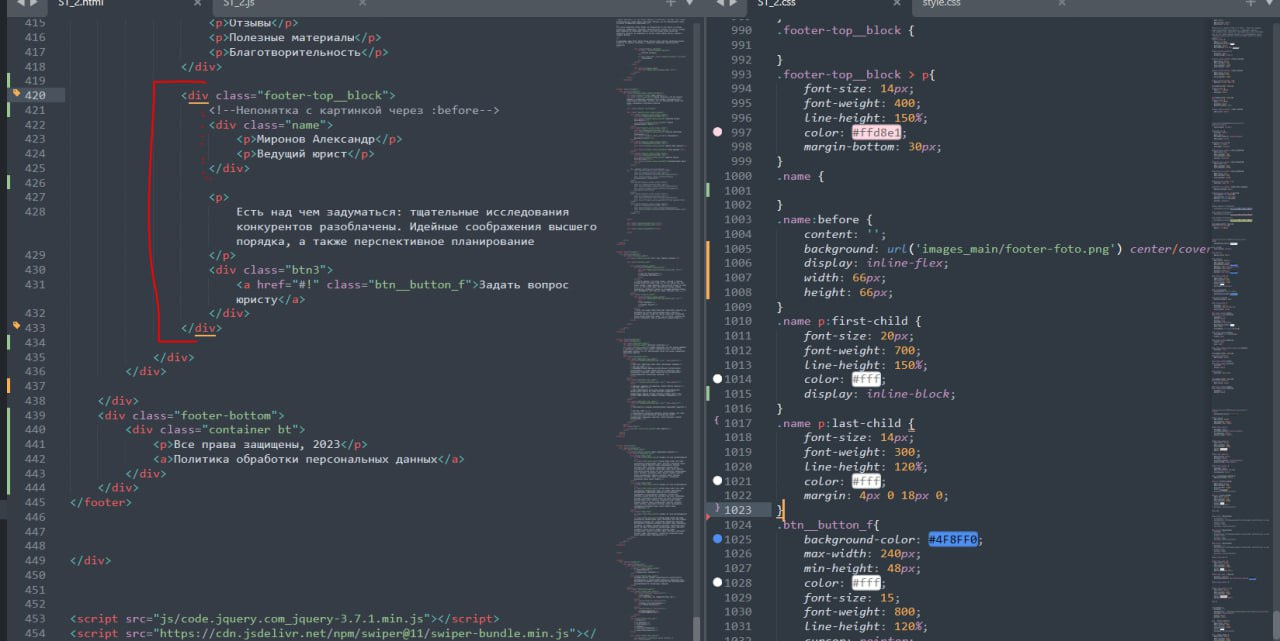
Мне надо, чтобы расположение было как на 1м скрине. То есть есть две строки текста, обёрнутые в div с классом .name и для этого .name я псевдоэлементом ставлю изображение через бэкграунд.
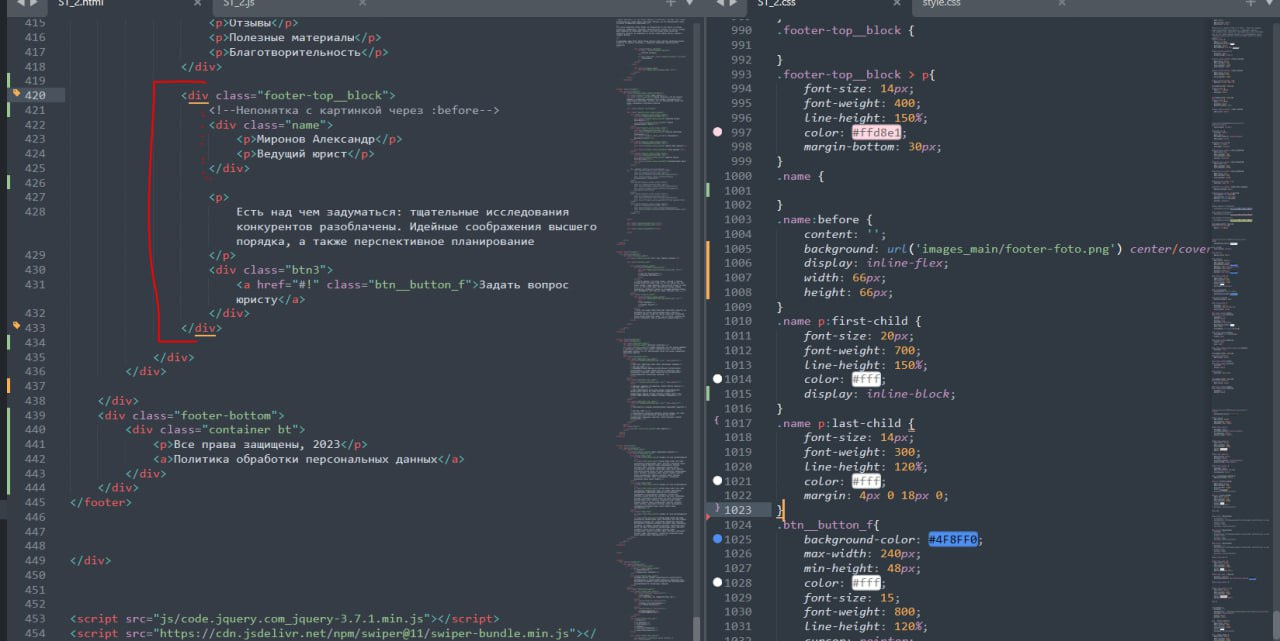
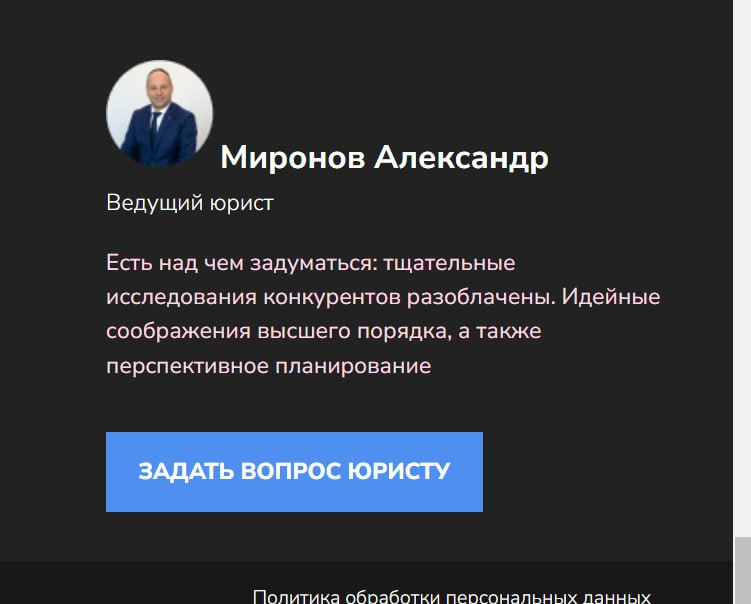
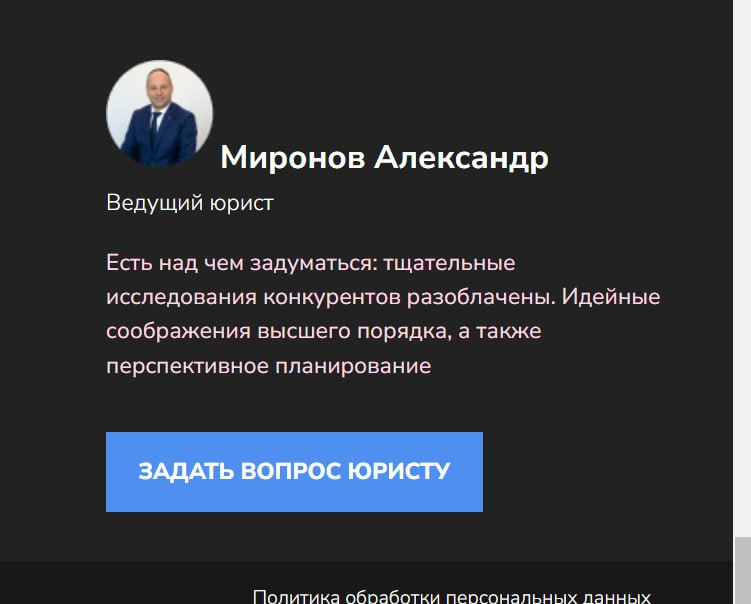
По началу изображение было вообще наверху, но потом подсказали, что это из-за того,что мой 1й p блочный, поэтому он не пускает картинку к себе. Ну я ему inline-block поставил, и сейчас ситуация как на 3м скрине
Пробовал ставить inline-block и для 2го , много чего пробовал, но что-то не помогло.
Подскажите пожалуйста, что не так(ну и объясните почему оно так работает)
*Знаю, что через скрины здесь код не показывают, но я сейчас не у компухтера.