Всем привет! У меня возникла проблема на проекте, с которой я никак не могу попрощаться.
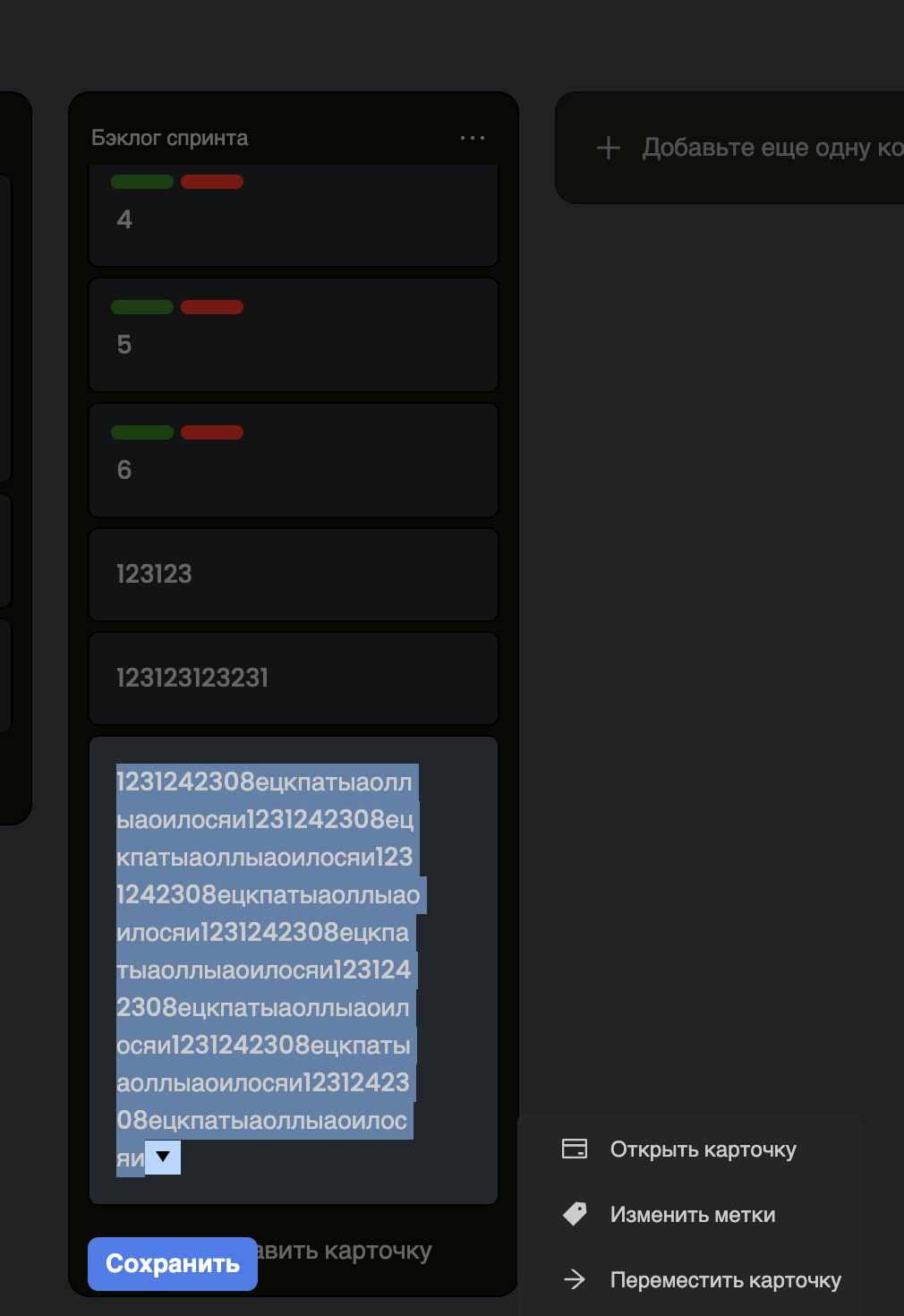
У меня при скролле position: absolute объекты стоят на том месте, где было когда-то начало скролла. Если начать скроллить, они будут внизу и никак их оттуда не вытащить.
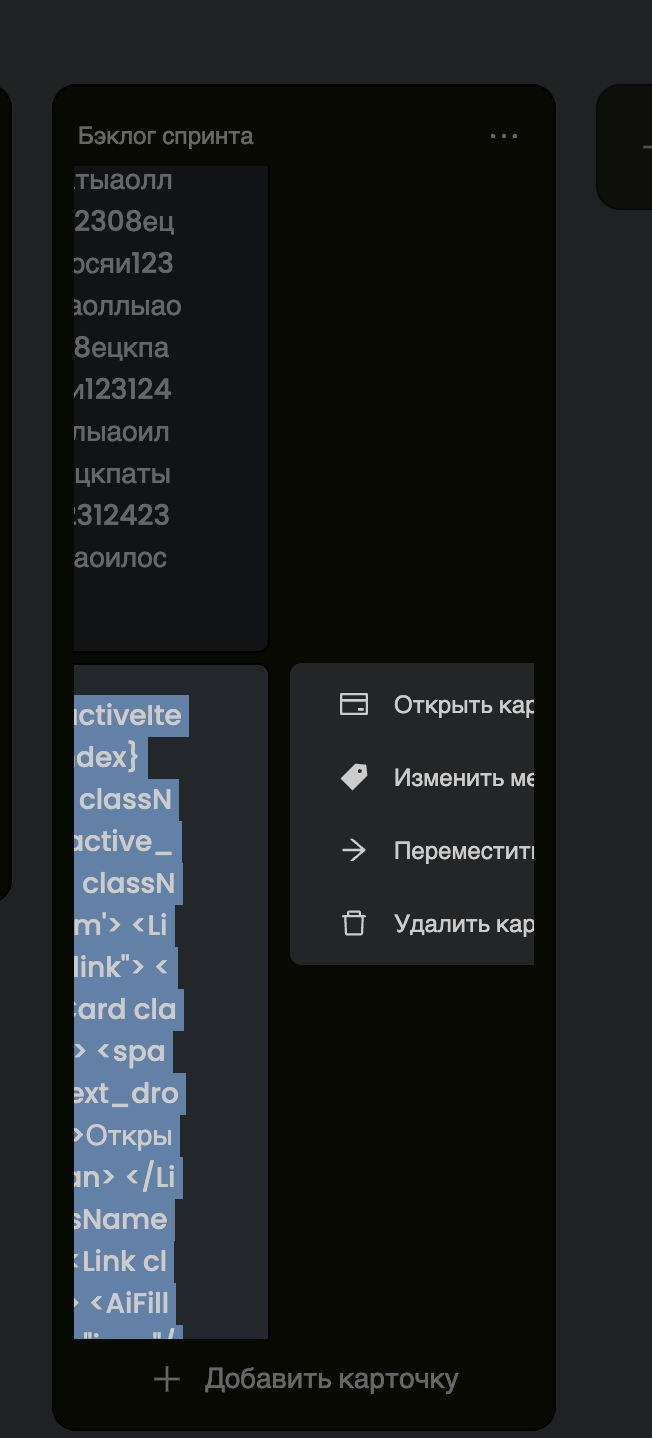
Видел, как человек написал position: relative сделать под overflow-y: scroll, но мне это не подходит, так как у меня проблема с наложением тогда появляется.

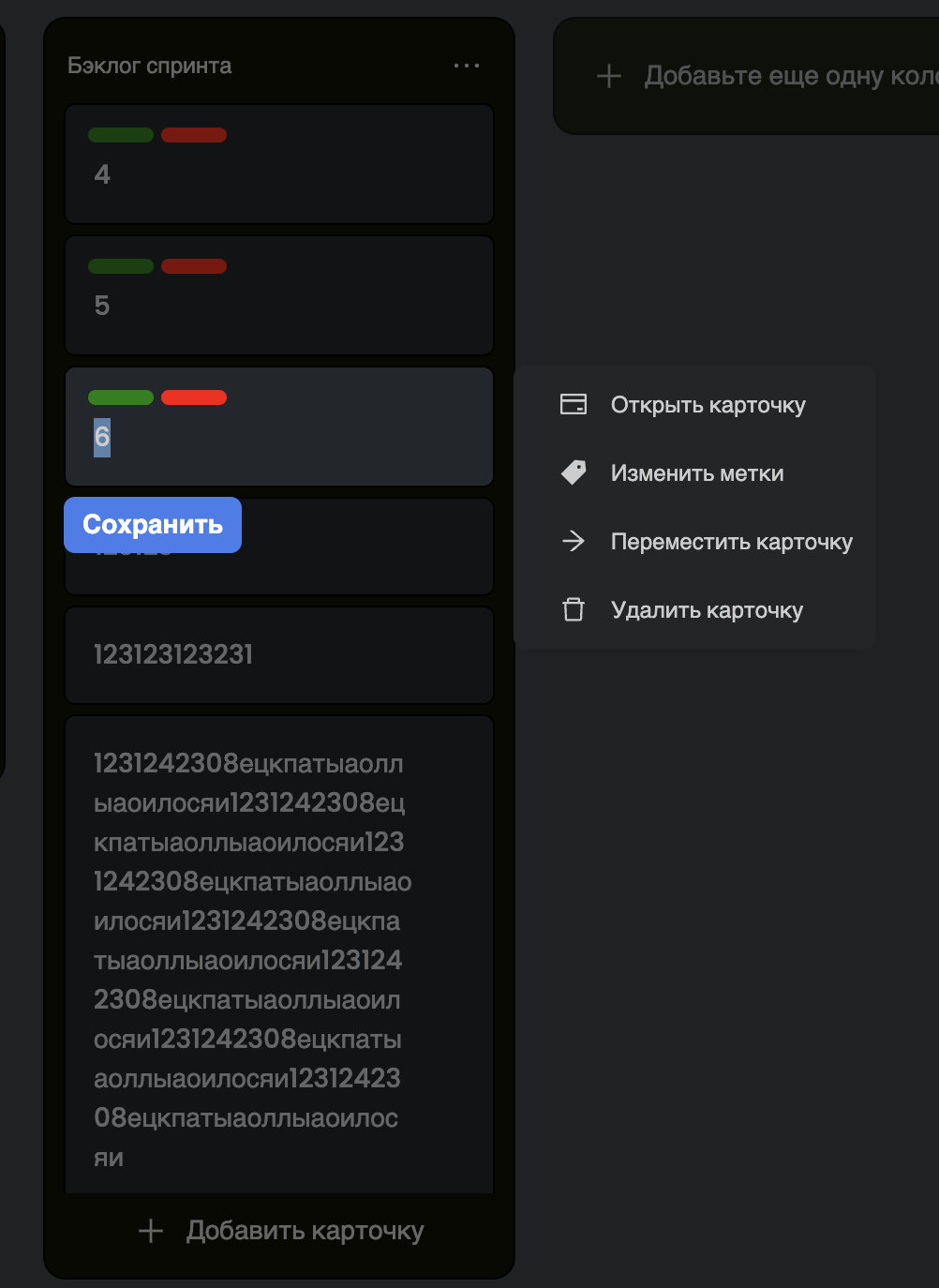
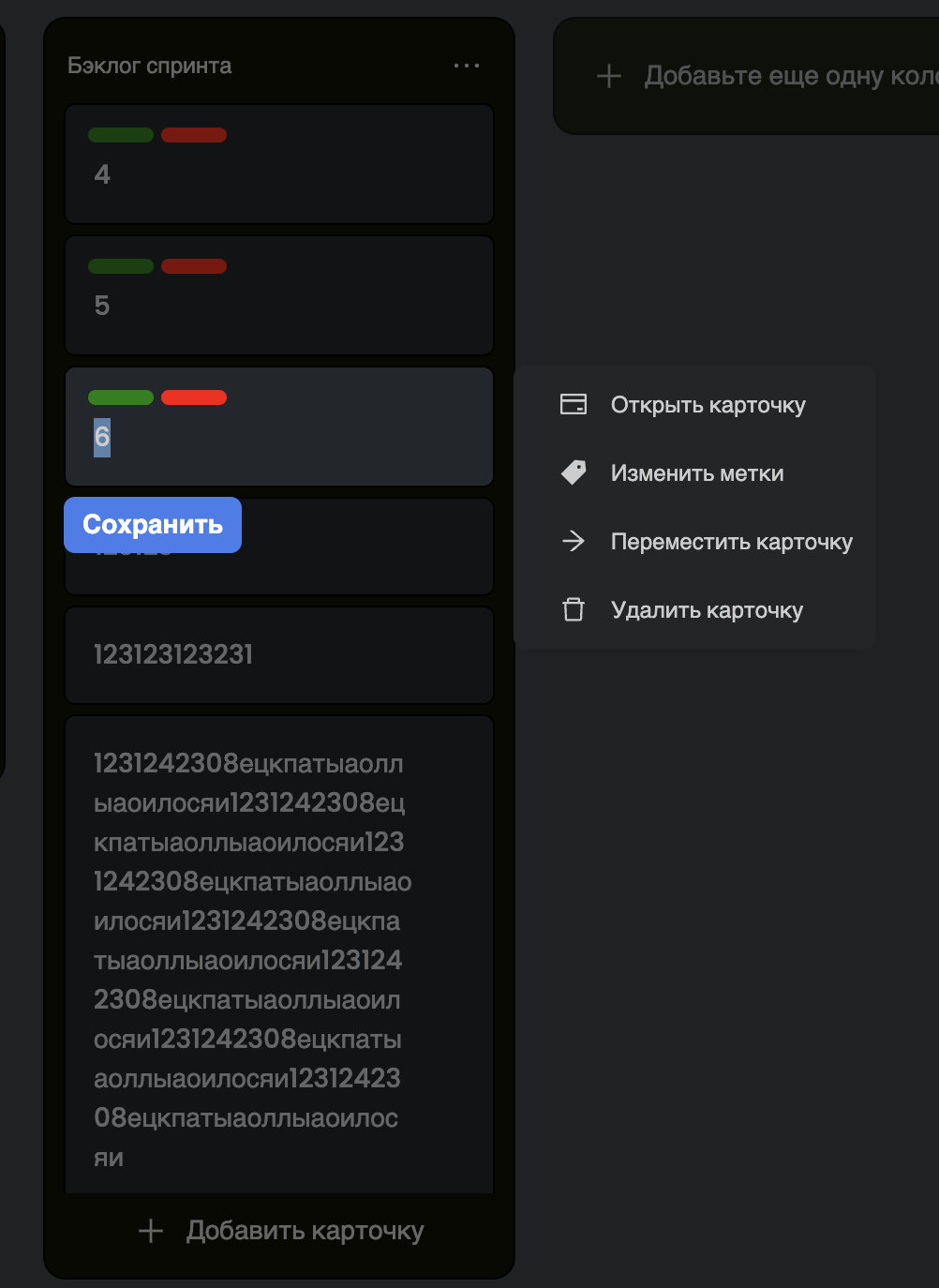
- это как должно выглядеть, как выглядят первые элементы скролла.

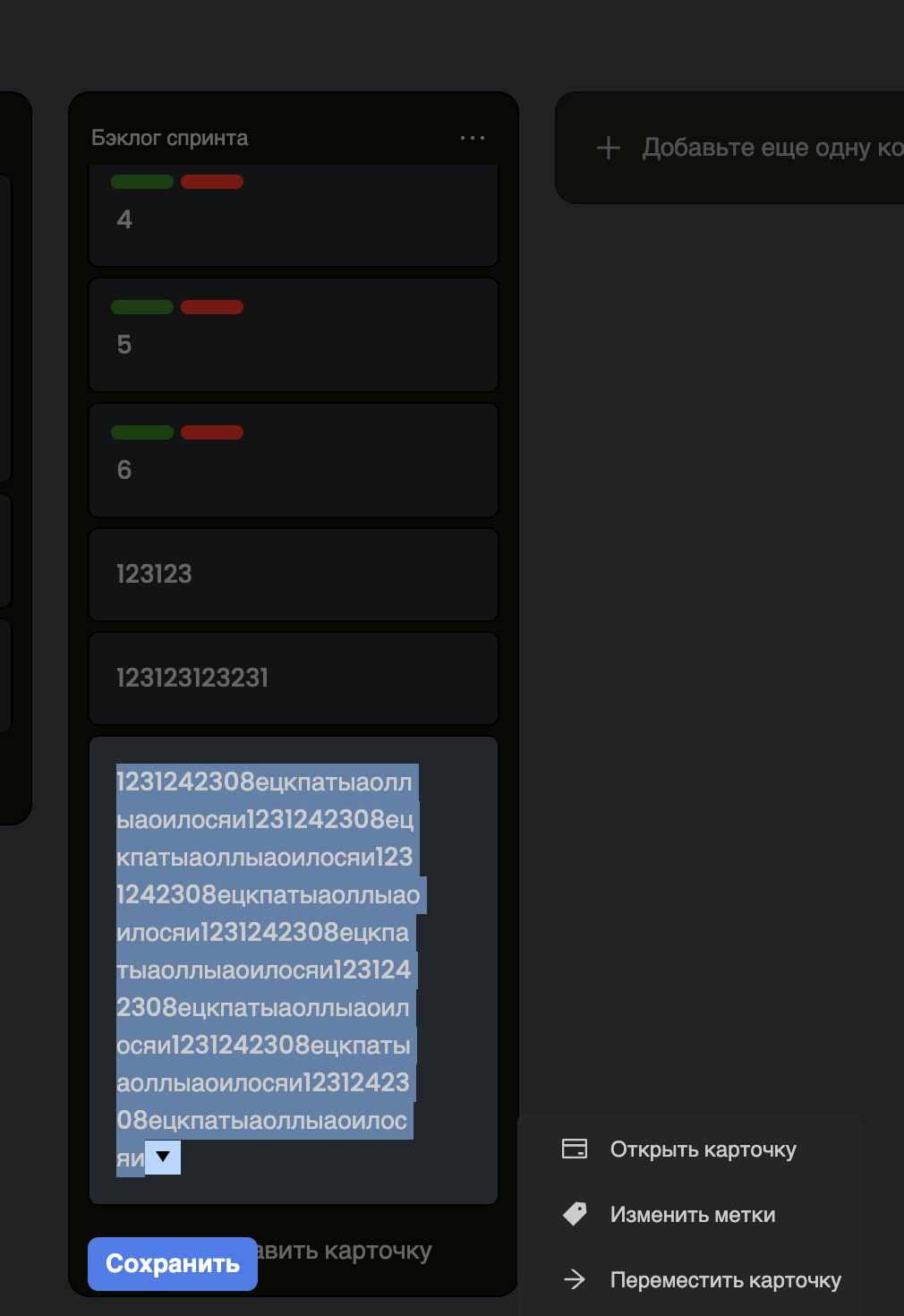
- немного проскроллил.

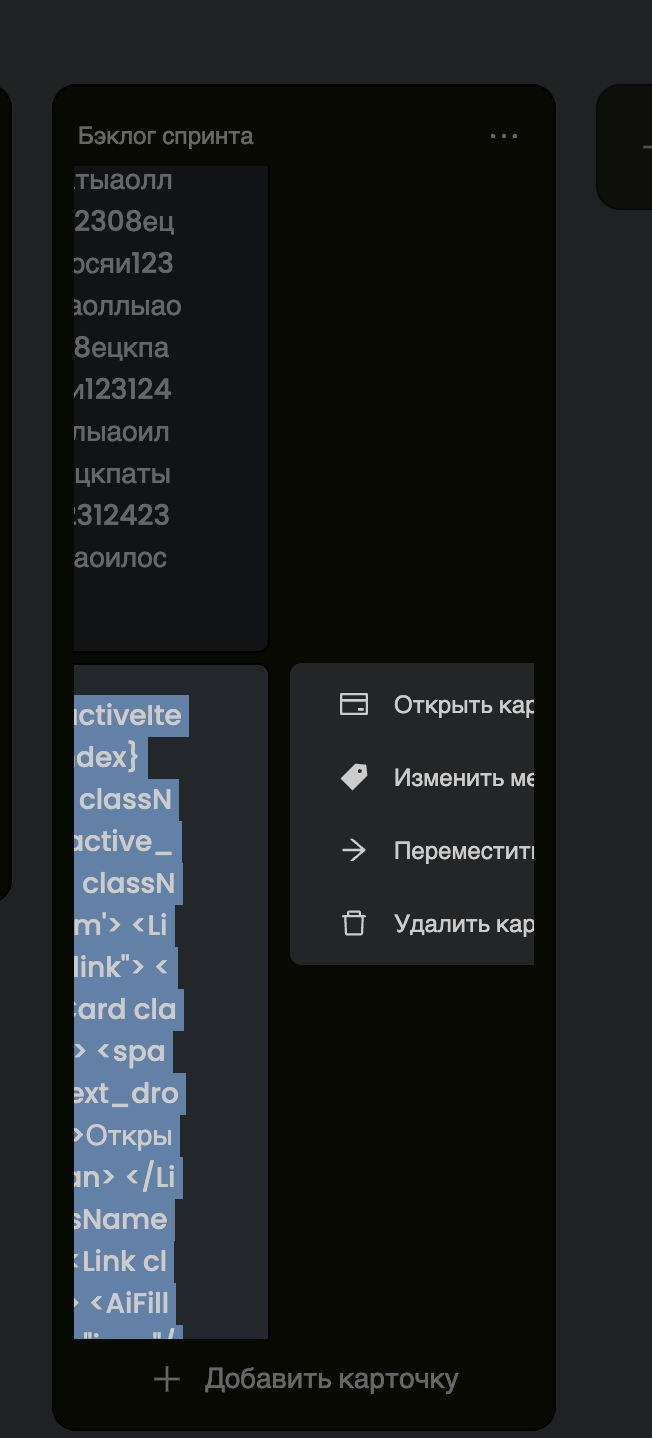
- это у меня появляется, когда я делаю position: relative сделать под overflow-y: scroll.
Родительский элемент имеет overflow-y: scroll. Дочерний имеет position: absolute.
Как я понимаю, высота считывается от самого окна и когда я добавил position: relative, то высота начала считаться от элемента .scroll, но можно ли сделать по-другому?
Надеюсь, это как-то решается css.
Код -
https://codesandbox.io/s/practical-kilby-xcvmzc?fi...  - это как должно выглядеть, как выглядят первые элементы скролла.
- это как должно выглядеть, как выглядят первые элементы скролла. - немного проскроллил.
- немного проскроллил. - это у меня появляется, когда я делаю position: relative сделать под overflow-y: scroll.
- это у меня появляется, когда я делаю position: relative сделать под overflow-y: scroll.