<section class="collection">
<div class="container">
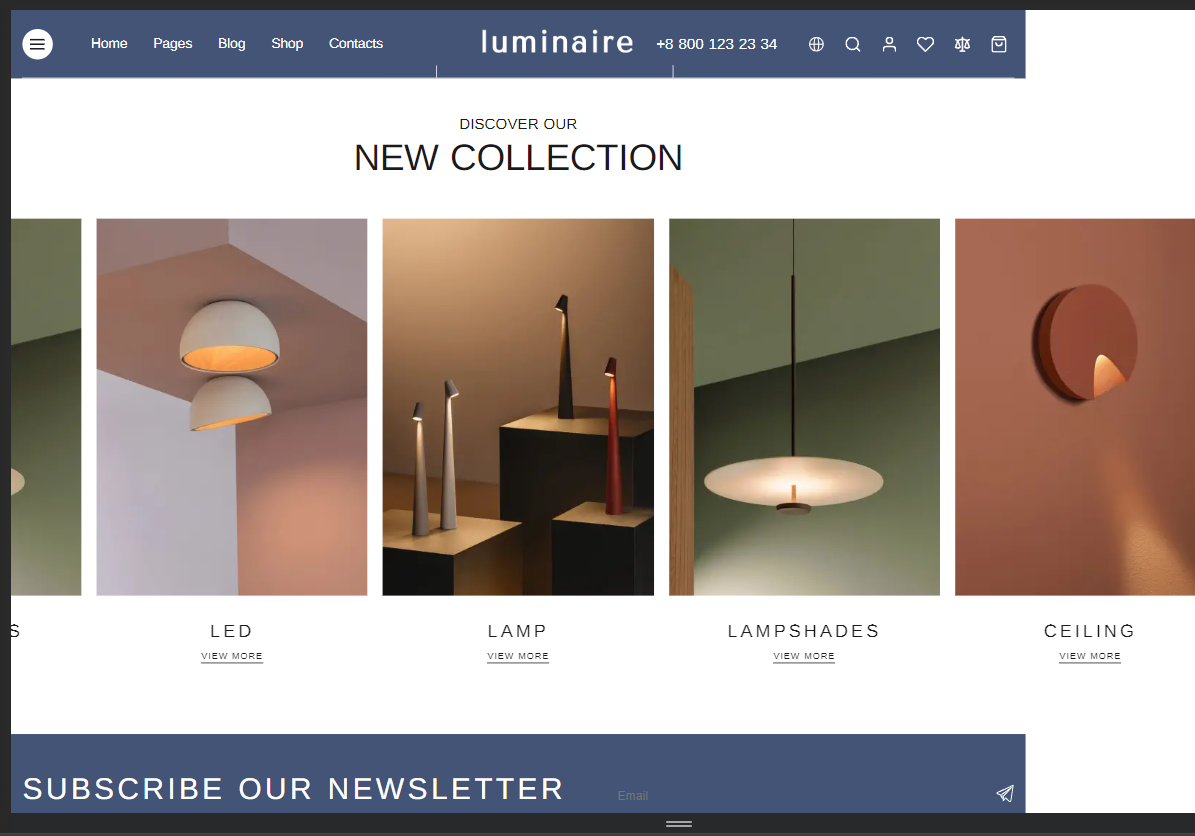
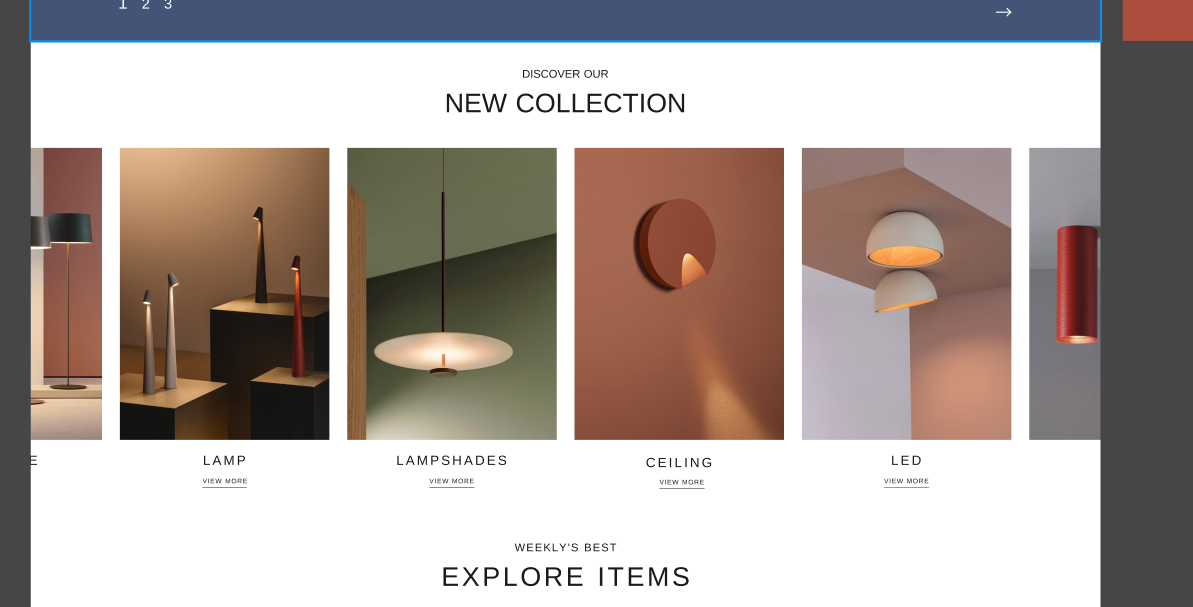
<span class="collection__subtitle">Discover Our</span>
<h2 class="collection__title">New Collection</h2>
</div>
<div class="collection__slider-main swiper-container">
<div class="collection__slider-wrapper swiper-wrapper">
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-1.webp" alt="NewItem-1" />
<h3 class="collection__item-title">Lamp</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-2.webp" alt="NewItem-2" />
<h3 class="collection__item-title">Lampshades</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-3.webp" alt="NewItem-3" />
<h3 class="collection__item-title">Ceiling</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-4.webp" alt="NewItem-4" />
<h3 class="collection__item-title">Led</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-1.webp" alt="NewItem-1" />
<h3 class="collection__item-title">Led</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-3.webp" alt="NewItem-3" />
<h3 class="collection__item-title">Ceiling</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-2.webp" alt="NewItem-2" />
<h3 class="collection__item-title">Lampshades</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
<div class="collection__item swiper-slide">
<img class="collection__item-img" src="images/new-4.webp" alt="NewItem-4" />
<h3 class="collection__item-title">Led</h3>
<a class="collection__item-link" href="#">View More</a>
</div>
</div>
</div>
</section>@import 'mixins';
.collection {
padding: 44px 0 90px;
&__subtitle {
@include subtitle-sections();
}
&__title {
@include title-sections();
}
&__item {
text-align: center;
&-title {
font-size: 24px;
line-height: 36px;
letter-spacing: 0.16em;
color: var(--black);
font-weight: 400;
text-transform: uppercase;
margin-top: 20px;
}
&-link {
font-size: 12px;
line-height: 16px;
letter-spacing: 0.1em;
color: var(--black);
font-weight: 400;
text-transform: uppercase;
border-bottom: 1px solid var(--black);
}
}
}const swiperTwo = new Swiper('.collection__slider-main', {
slidesPerView: 5.6,
centeredSlides: true,
watchOverflow: true,
keyboard: true,
loop: true,
spaceBetween: 32,
});