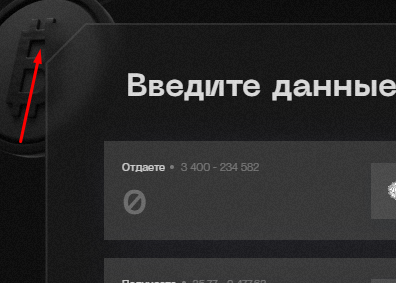
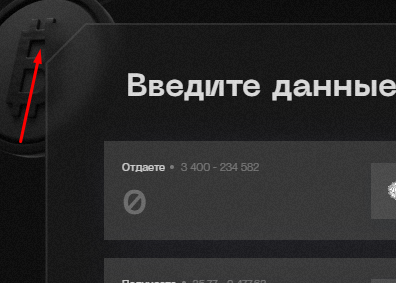
Мне нужно перенести svg элемент из фигмы в html. Я копирую svg код из фигмы, но фильтр размытия, который есть в фигме не отображается в браузере. Так же, фигма предлагает использовать свойство "backdrop-filter: blur(5.5px);", если его использовать размытие появляется, но тогда возникает проблема с углами svg, этот фильтр применяется к прямоугольнику, а не к той форме, которая есть у svg (на скрине это показал)
Вот код, который предлагает фигма:
<svg xmlns="http://www.w3.org/2000/svg" width="640" height="401" viewBox="0 0 640 401" fill="none">
<g filter="url(#filter0_b_287_4987)">
<path d="M40.5217 0.000190437L599.5 6.29053e-05L639.5 40.0001V401H0.5V39.8534L40.5217 0.000190437Z" fill="#2B2B2B" fill-opacity="0.28"/>
<path d="M1.5 40.2688L40.9347 1.00019L599.086 1.00006L638.5 40.4143V400H1.5V40.2688Z" stroke="white" stroke-opacity="0.1" stroke-width="2"/>
</g>
<defs>
<filter id="filter0_b_287_4987" x="-10.5" y="-11" width="661" height="423" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feFlood flood-opacity="0" result="BackgroundImageFix"/>
<feGaussianBlur in="BackgroundImageFix" stdDeviation="5.5"/>
<feComposite in2="SourceAlpha" operator="in" result="effect1_backgroundBlur_287_4987"/>
<feBlend mode="normal" in="SourceGraphic" in2="effect1_backgroundBlur_287_4987" result="shape"/>
</filter>
</defs>
</svg>

Тут показал эту проблему, если раскомментировать "backdrop-filter" не правильно отображается. А фильтр, который svg не работает ->
https://codepen.io/new7maker/pen/ExryVJy?editors=1100
Может как-то можно починить backdrop-filter или сделать, чтобы заработал filter svg