
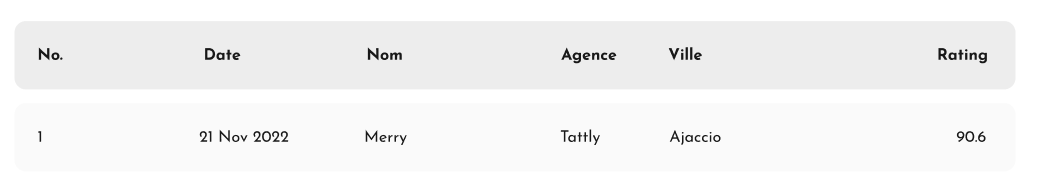
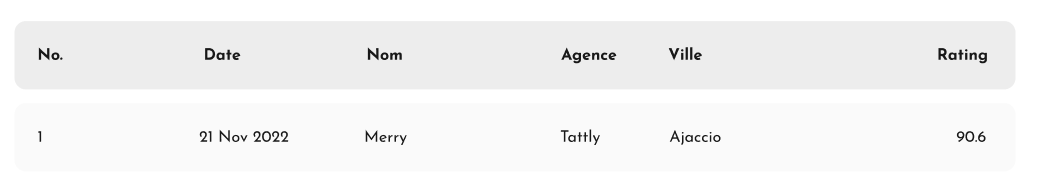
Привет, у меня получилось сделать чтобы оно было адаптивно и тд но без пробела между этими блоками двумя, потому что я сделал вот так
<div class="boxForText">
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>No.</p>
</div>
<div class="boxForTextBottom">
<p>1</p>
</div>
</div>
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>Date</p>
</div>
<div class="boxForTextBottom">
<p>21 Nov 2022</p>
</div>
</div>
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>Nom</p>
</div>
<div class="boxForTextBottom">
<p>Merry</p>
</div>
</div>
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>Agence</p>
</div>
<div class="boxForTextBottom">
Tattly
</div>
</div>
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>Ville</p>
</div>
<div class="boxForTextBottom">
Ajaccio
</div>
</div>
<div class="boxForTextElement">
<div class="boxForTextUp">
<p>Rating</p>
</div>
<div class="boxForTextBottom">
90.6
</div>
</div>
</div>
и boxForText дал градиент,но между двома блоками есть отступ,не знаю как сверстать как на макете