
<style>
.search-engine{
font-family: Noto;
color: rgb(19,75,92,0.32);
border: 5px solid rgb(92, 195, 255);
border-radius: 20px;
background-color: rgb(234, 245, 255);
margin-left: 400px;
margin-top: 20px;
width: 300px;
height: 50px;
padding-left: 20px;
padding-right: 20px;
}
.button{
border: 1px solid rgb(92, 195, 255);
width: 30px;
margin-left: 700px;
height: 30px;
border-radius: 10px;
background-color: rgb(92, 195, 255);
}
</style>
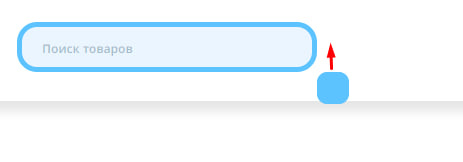
<input type="search" placeholder="Поиск товаров" class="search-engine" style="text-align: 15px; font-size: 15px; "><div class="button"></div>
<div class="container">
<input type="search" placeholder="Поиск товаров" class="search-engine">
<div class="button"></div>
</div>.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.search-engine{
font-family: Noto;
color: rgba(19,75,92,0.32);
border: 5px solid rgb(92, 195, 255);
border-radius: 20px;
background-color: rgb(234, 245, 255);
width: 300px;
height: 50px;
padding-left: 20px;
padding-right: 20px;
font-size: 15px;
margin-right: 10px;
}
.button{
border: 1px solid rgb(92, 195, 255);
height: 50px;
border-radius: 10px;
background-color: rgb(92, 195, 255);
width: 100px;
}