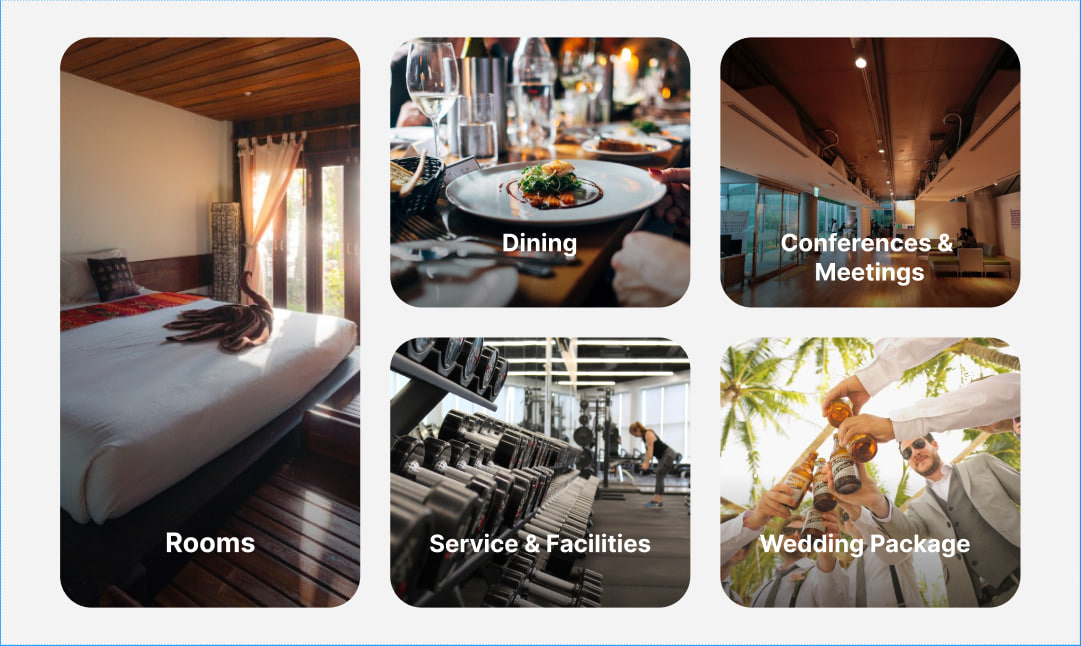
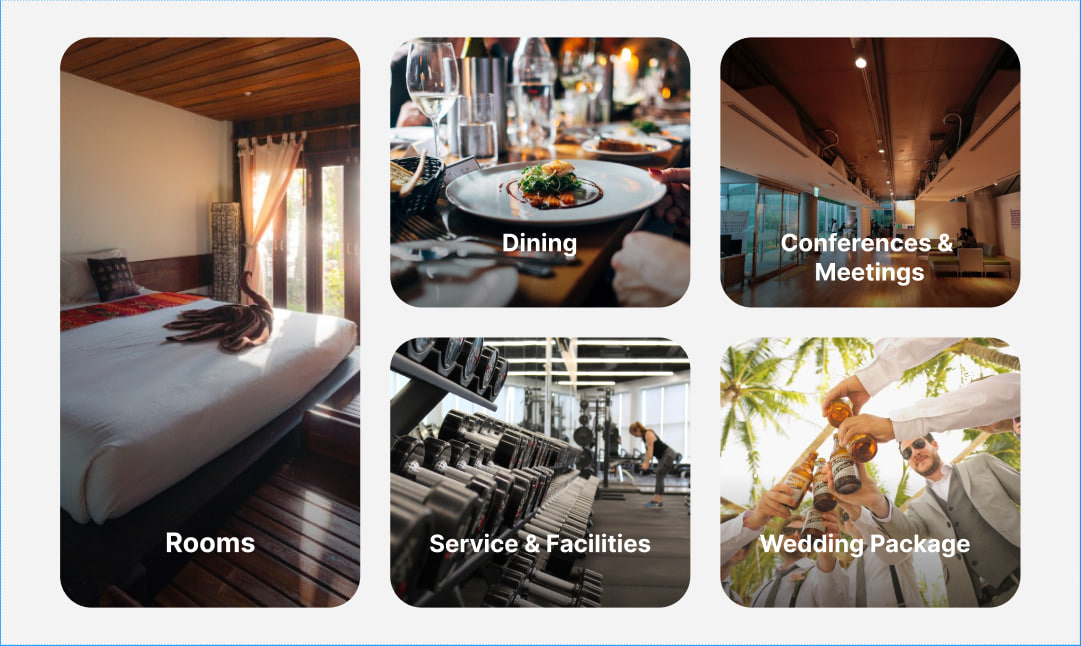
помогите сверстать данную галлерею, крайне интересно как можно это сделать, использовал врап, но знаний не достаточно, я не в силах сам решить эту задачу.

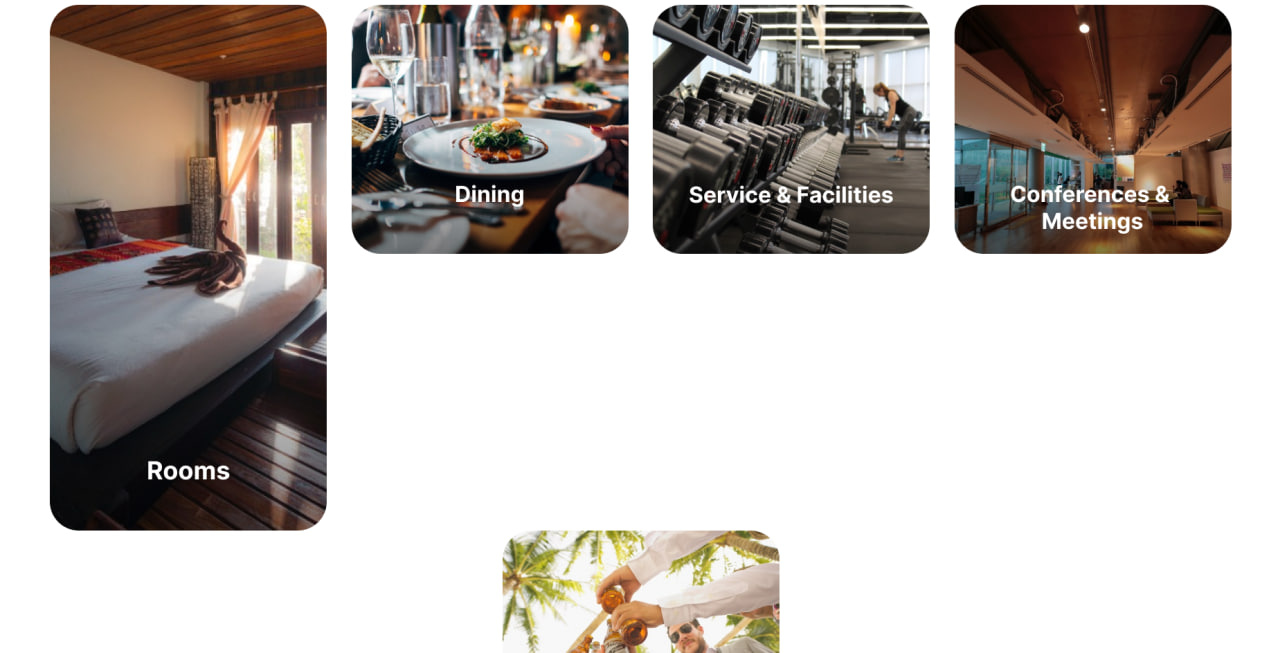
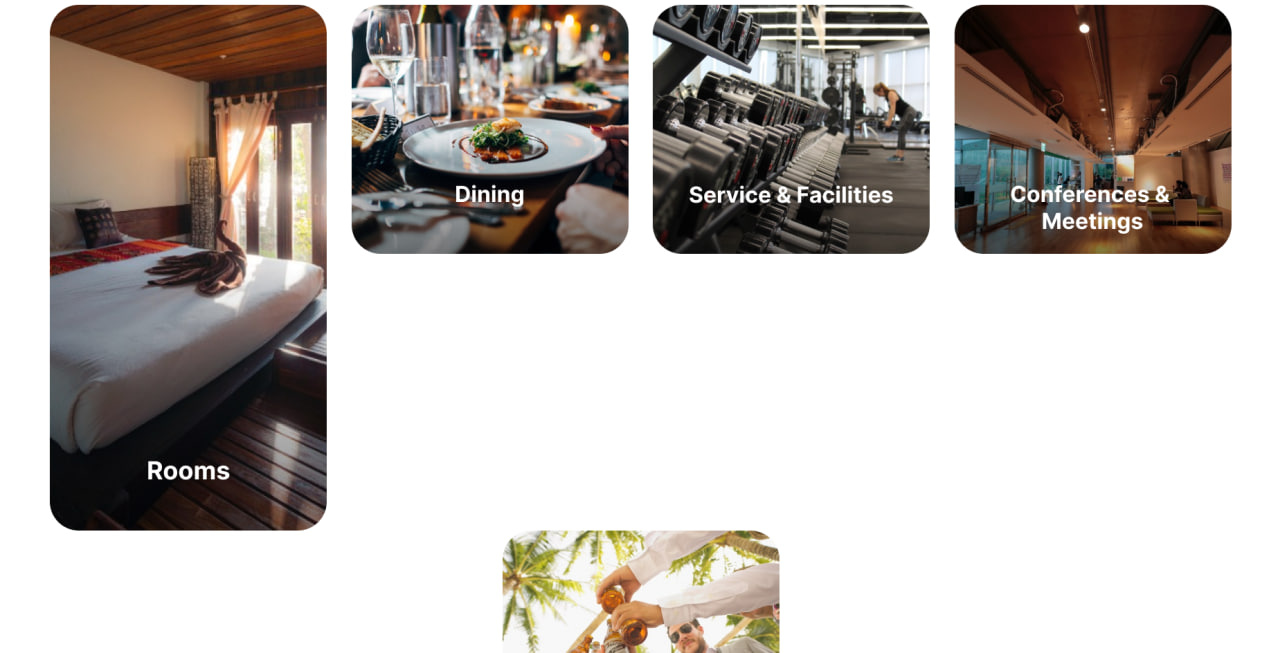
Вот что по итогу у меня выходит.

. Прошу прощение если глупый вопрос, но он для меня важен
<section class="gallery">
<div class="gallery_block">
<img src="./images/Room.png" alt="">
</div>
<div><img src="./images/Dining.png" alt="">
</div>
<div>
<img src="./images/Service & Facilities.png" alt="">
</div>
<div>
<img src="./images/Conferences & Meetings.png" alt="">
</div>
<div>
<img src="./images/Wedding Package.png" alt="">
</div>
</section>
.gallery {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
margin: 50px 80px;
}
Ограничение ширины не приносит успеха, картинки залезают друг на друга.


 . Прошу прощение если глупый вопрос, но он для меня важен
. Прошу прощение если глупый вопрос, но он для меня важен