
<div class="elementor-column elementor-col-33 elementor-top-column elementor-element elementor-element-aa354fc sc_inner_width_none sc_content_align_inherit sc_layouts_column_icons_position_left sc_fly_static trx_addons_parallax_layers_inited trx_addons_parallax_blocks_inited" data-id="aa354fc" data-element_type="column">
<div class="elementor-widget-wrap elementor-element-populated">
<div class="elementor-element elementor-element-14aba057 sc_fly_static elementor-widget elementor-widget-elementskit-heading trx_addons_parallax_layers_inited trx_addons_parallax_blocks_inited" data-id="14aba057" data-element_type="widget" data-settings="{"ekit_we_effect_on":"none"}" data-widget_type="elementskit-heading.default">
<div class="elementor-widget-container">
<div class="ekit-wid-con">
<div class="ekit-heading elementskit-section-title-wraper text_left ekit_heading_tablet- ekit_heading_mobile-">
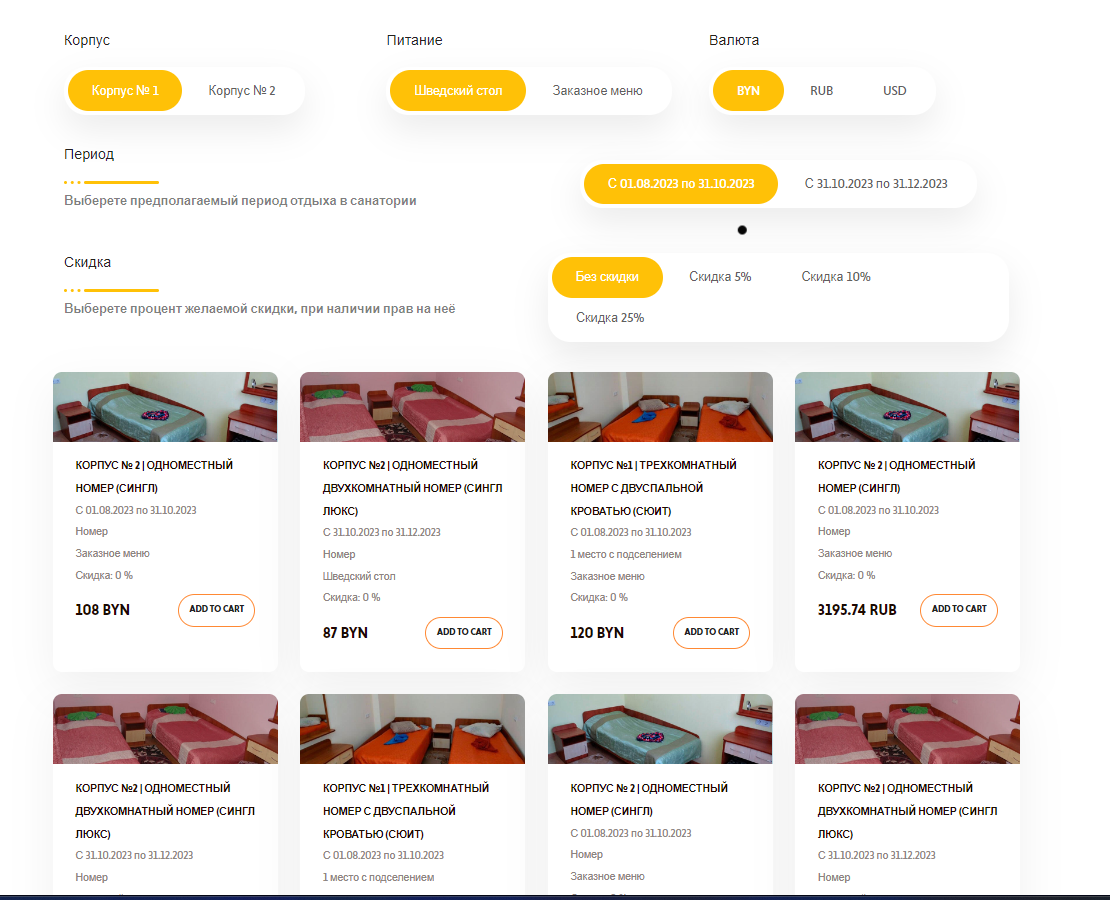
<h6 class="ekit-heading--title elementskit-section-title ">Корпус</h6>
</div>
</div>
</div>
</div>
<!--Переключатель Корпус-->
<div class="elementor-element elementor-element-8c906a8 elementor-widget__width-initial sc_fly_static elementor-widget elementor-widget-elementskit-advanced-toggle trx_addons_parallax_layers_inited trx_addons_parallax_blocks_inited" data-id="8c906a8" data-element_type="widget" data-settings="{"ekit_we_effect_on":"none"}" data-widget_type="elementskit-advanced-toggle.default">
<div class="elementor-widget-container">
<div class="ekit-wid-con">
<div class="elementkit-toggle-tab-wraper">
<div class="elemenetskit-toogle-controls-wraper-outer">
<div class="elemenetskit-toogle-controls-wraper">
<div class="elemenetskit-toggle-indicator elementor-repeater-item-b4ee135" style="width: 152.812px; height: 54.2812px; left: 0px; top: 0px;">
</div>
<ul class="nav nav-tabs elementkit-tab-nav">
<li data-elementor_current_item="elementor-repeater-item-b4ee135" class="elementor-repeater-item-b4ee135 ">
<a class="elementskit-toggle-nav-link active" id="content-b4ee1356530e48a09060-tab" data-ekit-toggle="tab" href="#content-b4ee1356530e48a09060" aria-describedby="content-b4ee1356530e48a09060" data-indicator-color="#FFC107" style="">
<span class="elementskit-tab-title">Корпус № 1</span>
</a>
</li>
<li data-elementor_current_item="elementor-repeater-item-c20aed1" class="elementor-repeater-item-c20aed1 ">
<a class="elementskit-toggle-nav-link " id="content-c20aed16530e48a09060-tab" data-ekit-toggle="tab" href="#content-c20aed16530e48a09060" aria-describedby="content-c20aed16530e48a09060" data-indicator-color="#FFC107">
<span class="elementskit-tab-title">Корпус № 2</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><li class="ekit-price-card-item elementor-repeater-item-6fae510">
<div class="ekit-price-card-image">
<img decoding="async" src="https://new.xn--80aaatobfqofbf0ajs.xn--90ais/wp-content/plugins/elementor/assets/images/placeholder.png" title="" alt="" loading="lazy">
</div>
<div class="ekit-price-card-caption">
<div class="ekit-price-card-caption-header">
<span class="ekit-price-card-caption-header-title">Chicken Masala Fries</span>
<p class="ekit-price-card-caption-header-description">Cheese Kunafa (Arabian Dessert)</p>
</div>
<div class="ekit-price-card-caption-footer">
<span class="ekit-price-card-caption-footer-price">$12.48</span>
<a class="ekit-price-card-caption-footer-button" href="#">ADD TO CART</a>
</div>
</div>
</li>// товары, отображаемые в карточках
const products = [
{
title: 'Молоток',
color: 'red',
price: 100500,
},
{
title: 'Гвоздь',
color: 'blue',
price: 100,
},
{
title: 'Пассатижи',
color: 'green',
price: 100000,
},
];
// массив фильтров
const filters = [
{
property: 'color',
values: 'red', // ищем товары по цвету
type: 'equal', // ищем по точному совпадению свойства
},
{
property: 'title',
values: 'воз', // ищем товары по части названия
type: 'contains', // ищем по частичному совпадению, по вхождению подстроки в строку например
}
];
// фильтруем список товаров
const filteredProducts = products.filter((product) => {
// Домашнее задание:
// Написать логику поиска каждого товара в зависимости от набора в массиве фильтров
});
console.log(filteredProducts); // выводим отфильтрованный массив