Есть label и нужно, чтобы он оставался на своем месте, если в инпуте есть текст. Как с помощью js или без него заставить его стоять на своем месте?

Вот мой код.
<form class="sale__form" action="">
<h2 class="sale__title">Получите гарантированную скидку -20% на весь тур</h2>
<p class="sale__text">Cкидка действует для участников ранней брони до 1 мая</p>
<div class="sale__input-block">
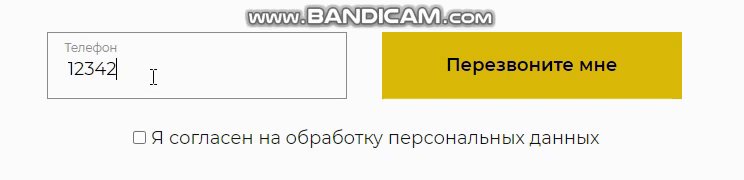
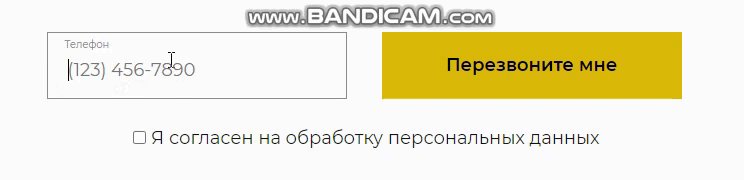
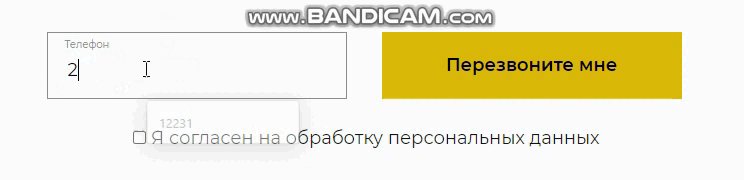
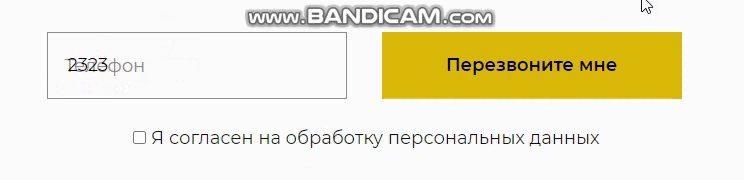
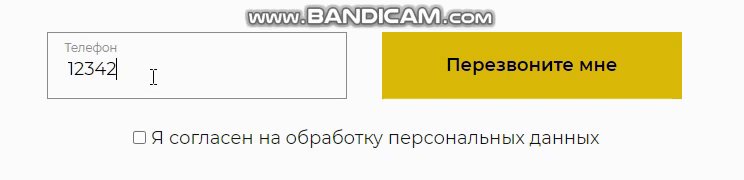
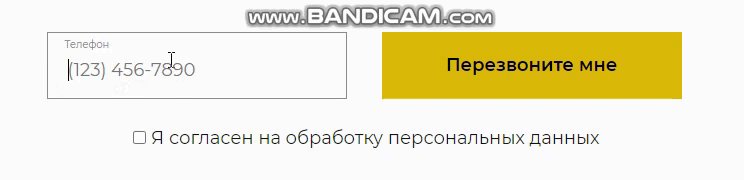
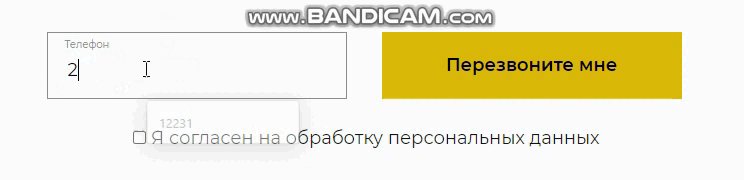
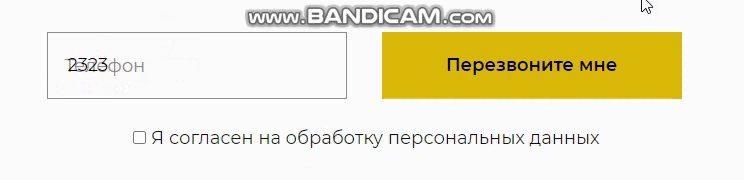
<input placeholder="(123) 456-7890" id="saleInp" class="sale__input" type="tel">
<label class="sale_label" for="saleInp">Телефон</label>
<button type="submit" class="sale__btn">Перезвоните мне</button>
</div>
<label class="sale_checkbox">
<input type="checkbox">
<span class="check__style"></span>
Я согласен на обработку персональных данных
</label>
</form>
CSS
.sale__form {
padding: 80px 121px 114px;
background-color: #fbfbfb;
text-align: center;
max-width: 1620px;
margin: 0 auto;
}
.sale__title {
font-family: "Le Murmure";
font-size: 100px;
line-height: normal;
margin-bottom: 50px;
}
.sale__text {
font-size: 24px;
font-weight: 500;
line-height: 170%;
margin-bottom: 40px;
}
.sale__input-block {
position: relative;
display: flex;
align-items: center;
padding-bottom: 30px;
max-width: 640px;
margin: 0 auto;
}
.sale__input {
position: relative;
z-index: 5;
width: 300px;
height: 67px;
padding: 20px;
padding-right: 40px;
background-color: transparent;
border: 1px solid #8c8c8c;
transition: .2s ease;
}
.sale__input::placeholder {
opacity: 0;
}
.sale_label {
position: absolute;
z-index: 4;
top: 25px;
left: 18px;
color: #8c8c8c;
user-select: none;
transition: all .2s ease;
}
.sale__input:focus{
padding-top: 25px;
padding-bottom: 16px;
}
.sale__input:focus + .sale_label{
font-size: 10px;
top: 7.8px;
}
.sale__input:focus::placeholder{
opacity: 1;
}
.sale__btn {
padding: 20px 40px;
background-color: #dab808;
width: 300px;
margin-left: 35px;
border: none;
font-weight: 600;
line-height: 150%;
cursor: pointer;
}
 Вот мой код.
Вот мой код.