
<div class="Header-2__main">
<div class="Header-2__slider">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image: url('../img/header/headerbg-1.jpg');"></div>
<div class="swiper-slide" style="background-image: url('../img/header/headerbg-2.jpg');"></div>
<div class="swiper-slide" style="background-image: url('../img/header/headerbg-3.jpg');"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="swiper-button-next-header-2">
<svg width="25" height="25" viewBox="0 0 25 25" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect x="24.5" y="24.5" width="24" height="24" transform="rotate(-180 24.5 24.5)"></rect>
<path d="M10.2567 18.9102L16.667 12.4999L10.2567 6.08964"></path>
</svg>
</div>
<div class="swiper-button-prev-header-2">
<svg width="25" height="25" viewBox="0 0 25 25" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect x="0.5" y="0.5" width="24" height="24"></rect>
<path d="M14.7433 6.08984L8.33301 12.5001L14.7433 18.9104"></path>
</svg>
</div>
.Header-2__slider {
overflow: visible;
margin: 0 auto;
max-width: 680px;
.swiper-slide {
min-height: 380px;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.swiper-pagination {
display: flex;
margin: 0;
position: absolute;
justify-content: center;
gap: 16px;
bottom: 0px;
z-index: 10;
&-bullet {
margin: 0 !important;
width: 8px;
height: 8px;
background-color: transparent;
border: 1px solid rgba(255, 255, 255, 0.5);
border-radius: 0%;
&:hover {
border: 1px solid $white;
}
}
&-bullet-active::after {
width: 8px;
height: 8px;
border-radius: 0%;
border: 1px solid $white;
background-color: $white;
}
}
}
const header2Slider = new Swiper('.Header-2__slider', {
loop: true,
slidesPerView: 'auto',
spaceBetween: 40,
initialSlide: 1,
navigation: {
nextEl: '.swiper-button-next-header-2',
prevEl: '.swiper-button-prev-header-2',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
}
});
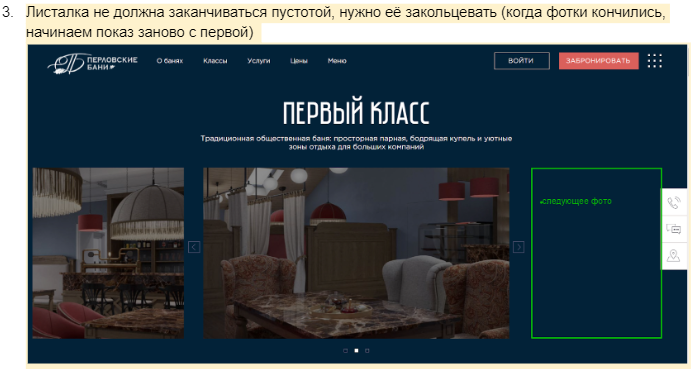
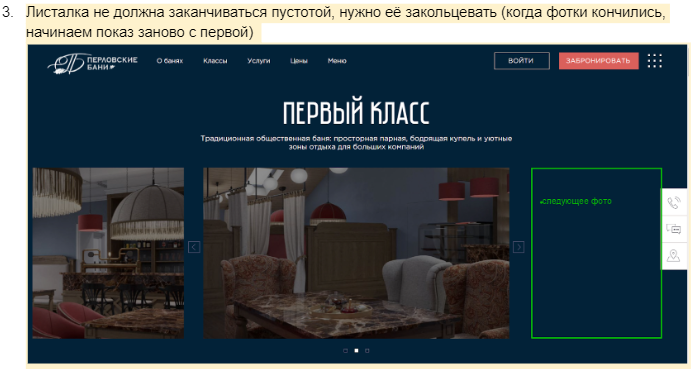
Необходимо: