


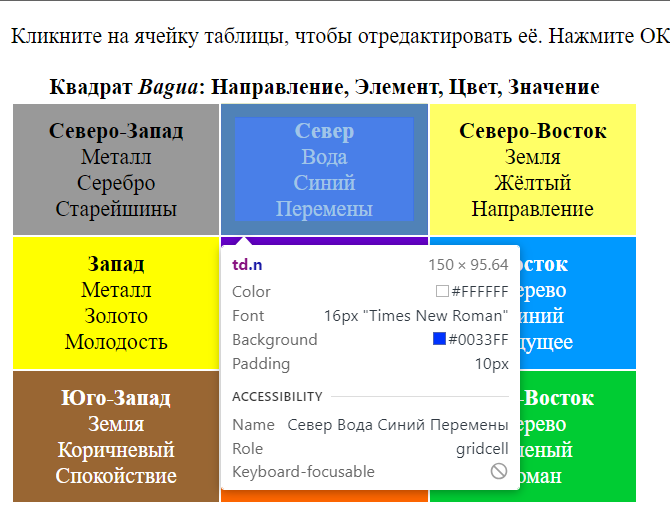
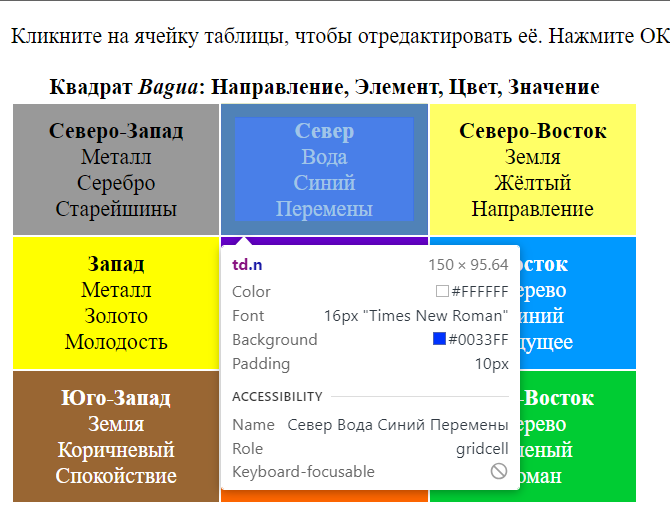
Задача: Написать код, который позволит редактировать ячейки таблицы при клике.
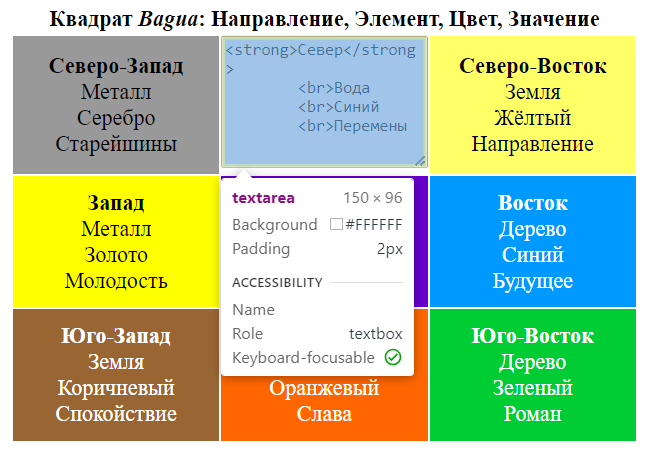
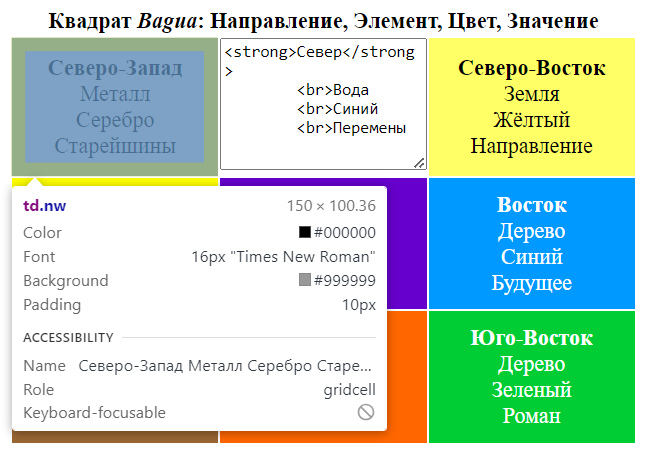
Я рещил при клике заменять тэг
td тегом
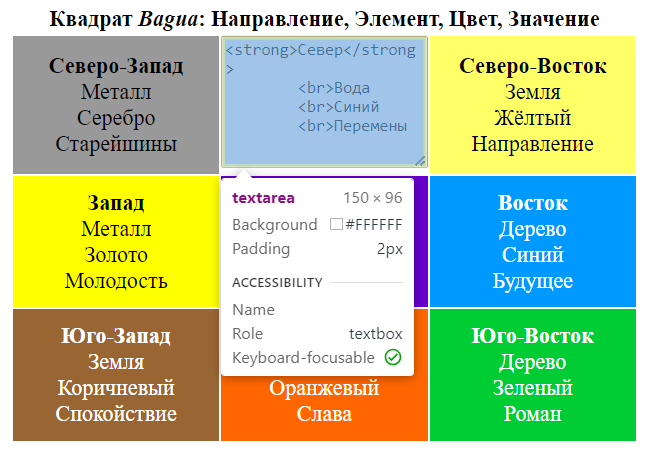
textarea. Чтобы он был такого же размера как
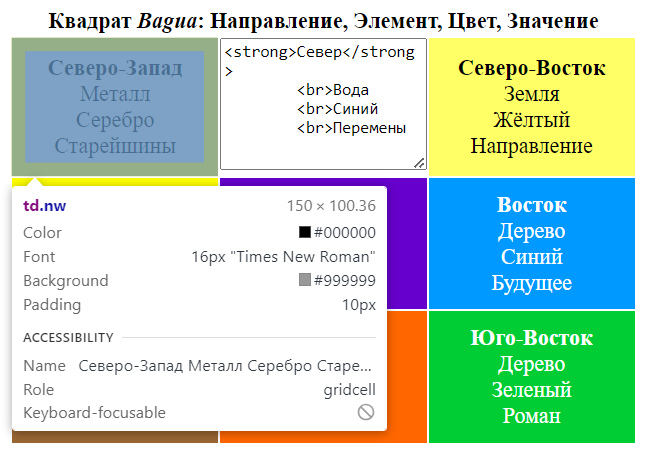
td, я присвоил его свойствам
width и
height значения свойста
offsetWidth и
offsetHeight тега
td и это работает, но при этом почему-то увеличивается
height всей строки, из-за чего всё выглядит немного несуразно. С чем это связано?
HTML-код:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.css" media="screen">
<style>
teaxtarea{
margin:0;
padding: 0;
display: block;
}
* {
box-sizing: border-box;
}
th {
text-align: center;
font-weight: bold;
}
td {
width: 150px;
white-space: nowrap;
text-align: center;
vertical-align: middle;
padding: 10px;
}
.nw {
background-color: #999;
}
.n {
background-color: #03f;
color: #fff;
}
.ne {
background-color: #ff6;
}
.w {
background-color: #ff0;
}
.c {
background-color: #60c;
color: #fff;
}
.e {
background-color: #09f;
color: #fff;
}
.sw {
background-color: #963;
color: #fff;
}
.s {
background-color: #f60;
color: #fff;
}
.se {
background-color: #0c3;
color: #fff;
}
</style>
</head>
<body>
<p>Кликните на ячейку таблицы, чтобы отредактировать её. Нажмите ОК или ОТМЕНА, когда закончите.</p>
<table id="bagua-table">
<tr>
<th colspan="3">Квадрат <em>Bagua</em>: Направление, Элемент, Цвет, Значение</th>
</tr>
<tr>
<td class="nw"><strong>Северо-Запад</strong>
<br>Металл
<br>Серебро
<br>Старейшины
</td>
<td class="n"><strong>Север</strong>
<br>Вода
<br>Синий
<br>Перемены
</td>
<td class="ne"><strong>Северо-Восток</strong>
<br>Земля
<br>Жёлтый
<br>Направление
</td>
</tr>
<tr>
<td class="w"><strong>Запад</strong>
<br>Металл
<br>Золото
<br>Молодость
</td>
<td class="c"><strong>Центр</strong>
<br>Всё
<br>Пурпурный
<br>Гармония
</td>
<td class="e"><strong>Восток</strong>
<br>Дерево
<br>Синий
<br>Будущее
</td>
</tr>
<tr>
<td class="sw"><strong>Юго-Запад</strong>
<br>Земля
<br>Коричневый
<br>Спокойствие
</td>
<td class="s"><strong>Юг</strong>
<br>Огонь
<br>Оранжевый
<br>Слава
</td>
<td class="se"><strong>Юго-Восток</strong>
<br>Дерево
<br>Зеленый
<br>Роман
</td>
</tr>
</table>
<script type="text/javascript" src="js/MyScript.js"></script>
</body>
</html>
js-код:
let table = document.getElementById("bagua-table");
table.addEventListener("click", function(event) {
let elem = event.target.closest("td");
if(!elem) return;
let ta = document.createElement("textarea");
ta.value = elem.innerHTML;
ta.style.fontSize = '12px';
ta.style.width = elem.offsetWidth + "px";
ta.style.height = elem.offsetHeight + "px";
elem.replaceWith(ta);
})