С помощью гридов:
<!DOCTYPE html>
<html>
<head>
<title>Слайдер на CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
</head>
<body>
<div class="grid">
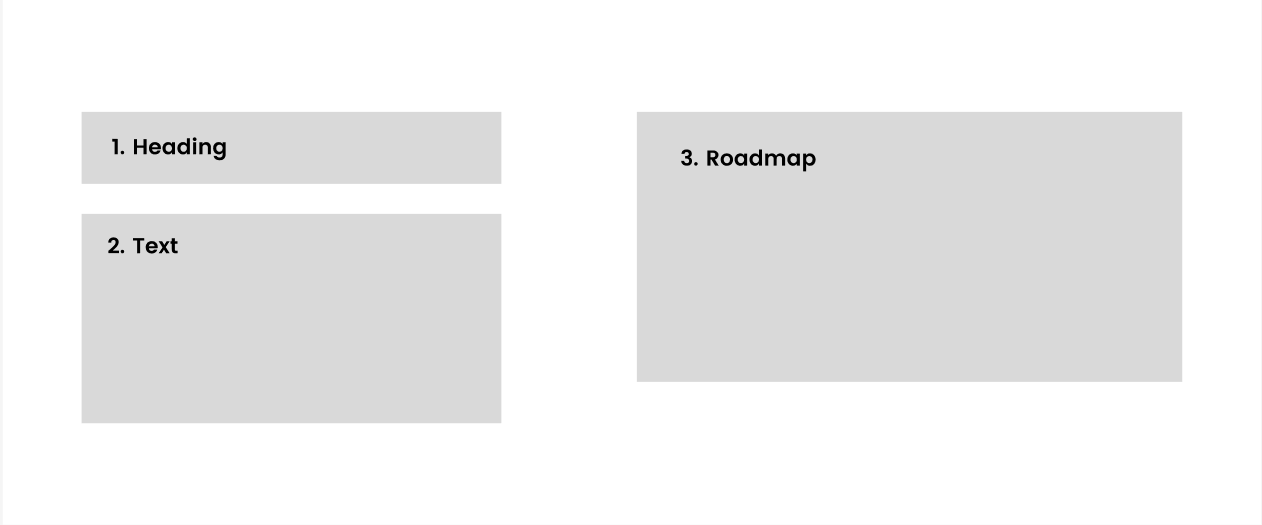
<div class="heading">1. Heading</div>
<div class="text">2. Text</div>
<div class="roadmap">3. Roadmap</div>
</div>
</body>
</html>
.grid {
display: grid;
grid-template-columns: 40% 60%;
grid-template-rows: 40px 100px;
grid-gap: 10px 100px;
}
.heading {
background-color: gray;
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.text {
background-color: gray;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.roadmap {
background-color: gray;
grid-column: 2 / 3;
grid-row: 1 / 3;
}