<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
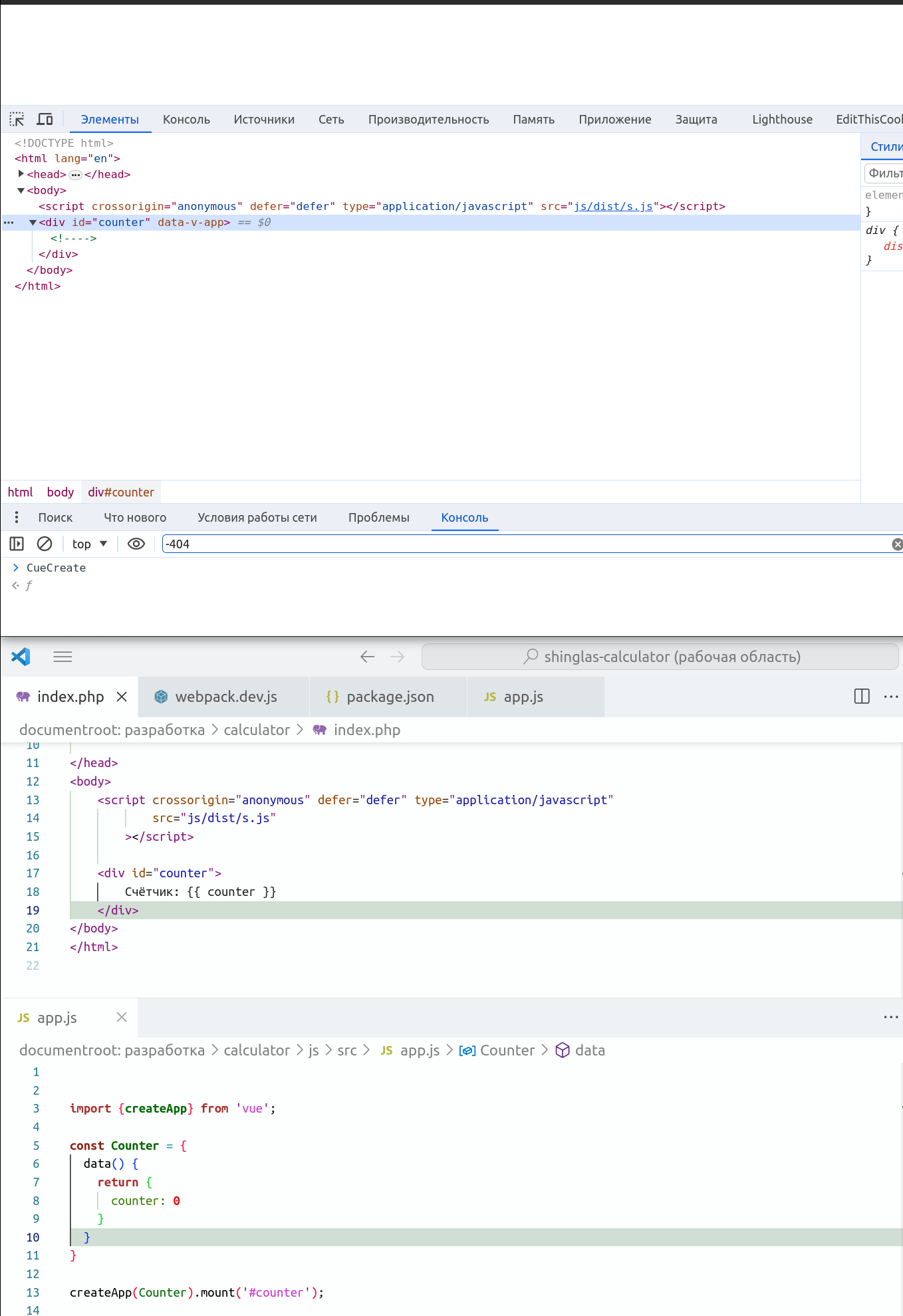
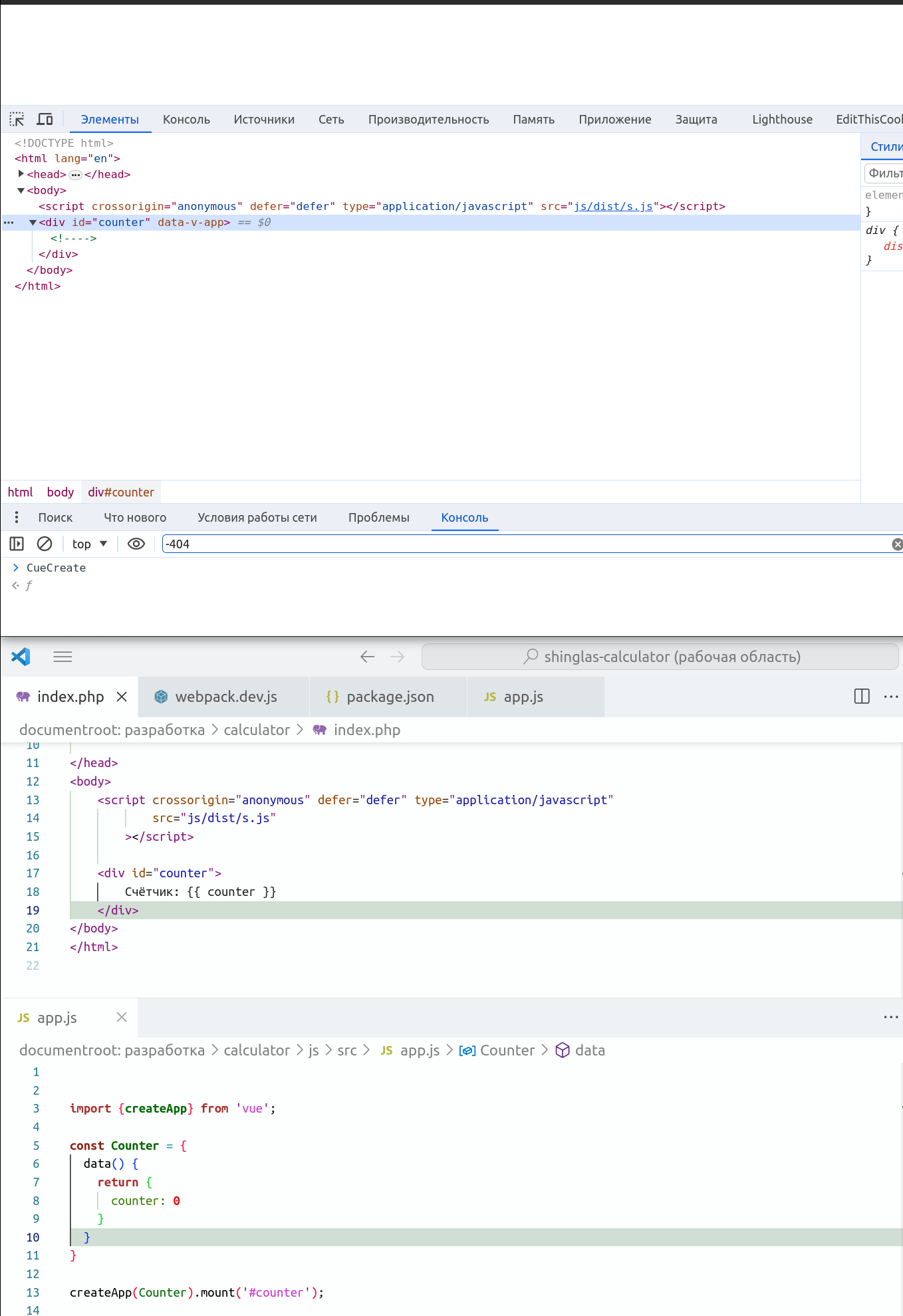
<script crossorigin="anonymous" defer="defer" type="application/javascript"
src="js/dist/s.js"
></script>
<div id="counter">
Счётчик: {{ counter }}
</div>
</body>
</html>
import {createApp} from 'vue';
const Counter = {
data() {
return {
counter: 0
}
}
}
createApp(Counter).mount('#counter');

Собрано с помощью webpack с таким конфигом:
// webpack.config.js
const path = require('path');
module.exports = {
target: 'web',
entry: './src/app.js',
output: {
filename: 's.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: "babel-loader"
}
},
{
test: /\.css$/, // Регулярное выражение для выбора файлов с расширением .css
use: ['style-loader', 'css-loader'], // Используемые загрузчики для обработки файлов CSS
},
// ...другие правила загрузчиков...
],
},
watch: true
};
{
"name": "js",
"version": "1.0.0",
"main": "webpack.dev.js",
"scripts": {
"dev": "webpack --config webpack.dev.js --mode development"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"css-loader": "^6.8.1",
"izitoast": "^1.4.0",
"style-loader": "^3.3.3",
"vue": "^3.3.4"
},
"devDependencies": {
"webpack-cli": "^5.1.4"
}
}
UPD:
Опыты показывают что если создать приложение с помощью Vue загруженного с CDN, то все работает правильно.
Видимо что-то делает webpcack при сборке, такое что Vue начинает работать "не правильно". Что это может быть