Простой тестовый проект.
Я делаю бекграунд для начальной сцены игры.
В фотошоп, я создаю картинку размером 1920x1080 с черным фоном, на который помещаю Марио.
Сохраняю её в png, загружаю в юнити (UI->Canvas Canvas - Image), привязываю к левому краю. Настраиваю канвас - масштабировать относительно высоты (все настройки есть ниже).

На разрешении 1920x1080 картинка полностью попадает в экран. Но на разрешении 3000x1080 (например) справа появится "пустое место", что очевидно.
Я изменяю картинку в фотошоп делаю её 6000x1080. Так же сохраняю в png, загружаю, запускаю проект.
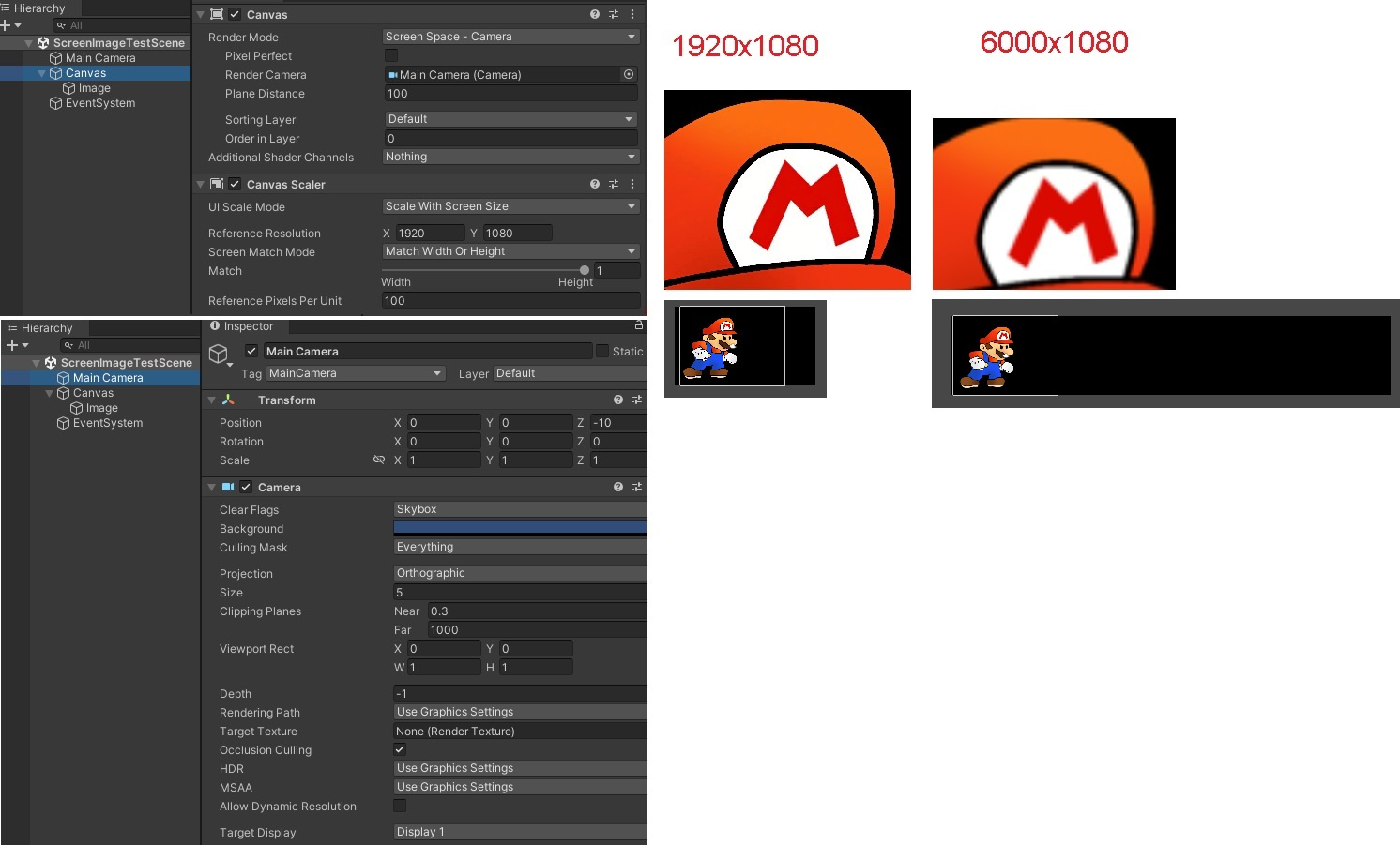
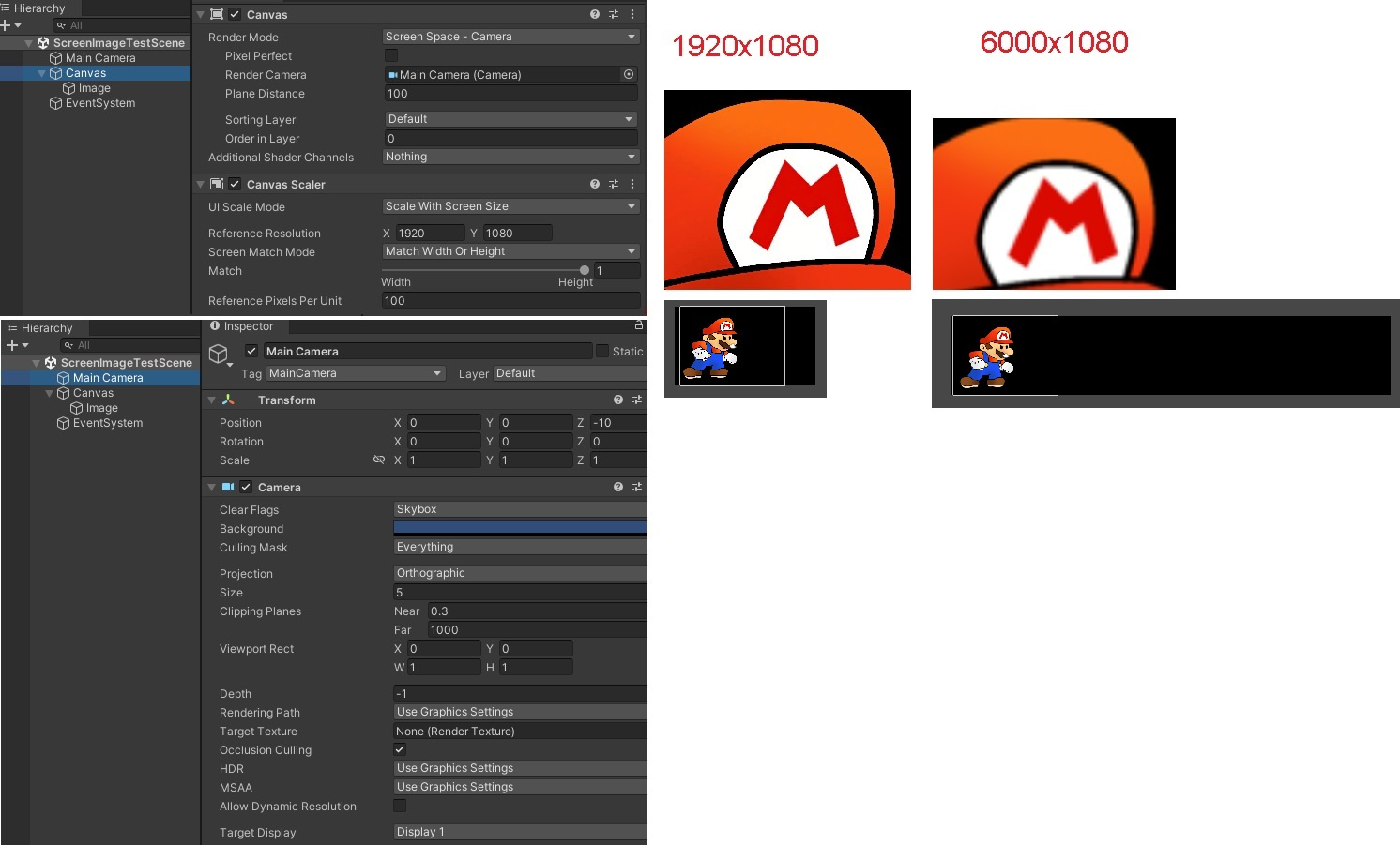
На разрешении 1920x1080 и 3000x1080 картинка полностью попадает в экран. Но у неё пропадает четкость.
Почему?
Почему картинка с большей длинной менее четкая?
На одном и том же разрешении экрана (то есть тут нет масштабирования). Никакие настройки в виде сжатия (Bilinera Point no filter и т.д.) не були изменены. Это просто две картинки с разной длинной, загруженные в проект "по умолчанию".
Вот настройки камеры и результат




 Просто увеличь размер. Должно помочь.
Просто увеличь размер. Должно помочь.