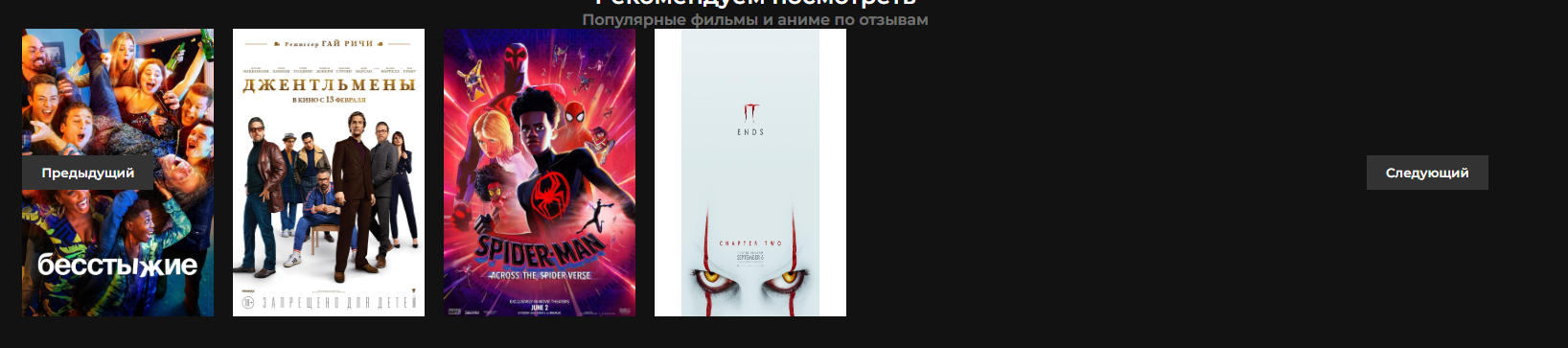
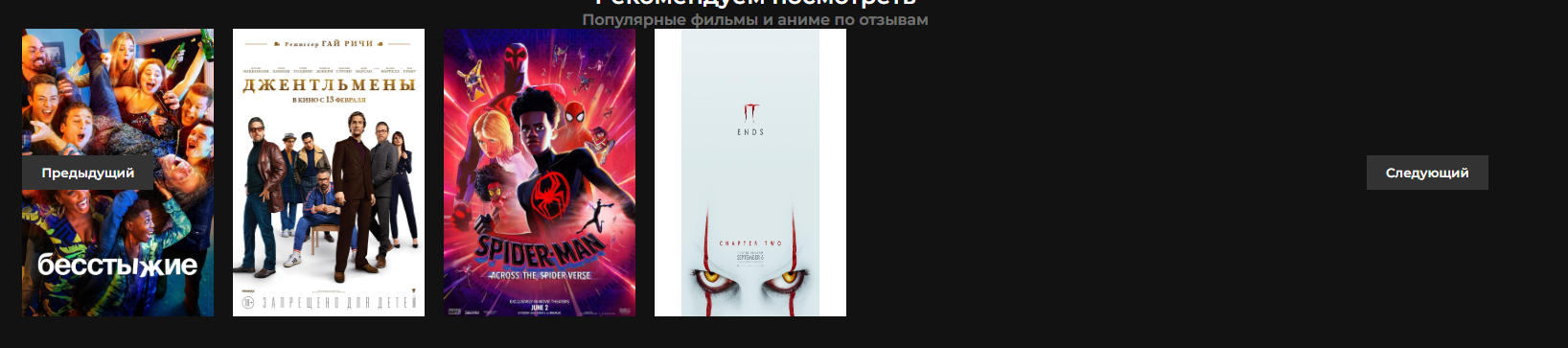
Здравствуйте, кто может подсказать как сделать чтобы слайдер больше не двигался после достижения последней фотки?

<div class="slider-container">
<div class="slider">
<!-- Здесь будут отображаться постеры фильмов -->
</div>
<button class="prev-button">Предыдущий</button>
<button class="next-button">Следующий</button>
</div>
const slider = document.querySelector('.slider');
const prevButton = document.querySelector('.prev-button');
const nextButton = document.querySelector('.next-button');
const movies = [
'assets/img/horimiya poster.jpg',
'assets/img/Magichbattle.jpg',
'assets/img/Lamborgini.jpg',
'assets/img/bFG5NYfODoVevfIE__daef5ba680f448333805d8445444b400.jpg',
'assets/img/aULWvyGBYqsKGiaN1qfrSKlzPHE.jpg',
'assets/img/97045.jpg',
'assets/img/661375314418.jpg',
'assets/img/img_1563455630_1372_627_it_ends.jpg',
// Добавить больше фильмов по мере необходимости
];
let currentIndex = 0;
function updateSlider() {
slider.innerHTML = '';
for (let i = 0; i < movies.length; i++) {
const moviePoster = document.createElement('img');
moviePoster.src = movies[i];
moviePoster.alt = `Movie Poster ${i + 1}`;
moviePoster.classList.add('movie-poster');
slider.appendChild(moviePoster);
}
slider.style.transform = `translateX(${-currentIndex * 220}px)`; // 220px - ширина слайда
}
updateSlider();
prevButton.addEventListener('click', () => {
if (currentIndex > 0) {
currentIndex -= 1;
updateSlider();
}
});
nextButton.addEventListener('click', () => {
if (currentIndex < movies.length - 1) {
currentIndex += 1;
updateSlider();
} else {
// Если текущий индекс равен последнему постеру, отключите обработчик события для кнопки "Вперед"
nextButton.removeEventListener('click', nextButtonClickHandler);
}
});
function nextButtonClickHandler() {
if (currentIndex < movies.length - 1) {
currentIndex += 1;
updateSlider();
}
}
// Добавляем обработчик события для кнопки "Вперед" в начале
nextButton.addEventListener('click', nextButtonClickHandler);