Потому что у редьюса 3 оверлоада:
reduce(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T): T;
reduce(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T, initialValue: T): T;
reduce<U>(callbackfn: (previousValue: U, currentValue: T, currentIndex: number, array: T[]) => U, initialValue: U): U;
Если передаёшь инишиалВелью, то актуальны 2ой и 3ий. Если ты не передаёшь дженерик или не типизируешь аккумулятор, какой из оверлоадов "сработает" раньше, при условии, что тип инишиалВелью является частью типа велью?
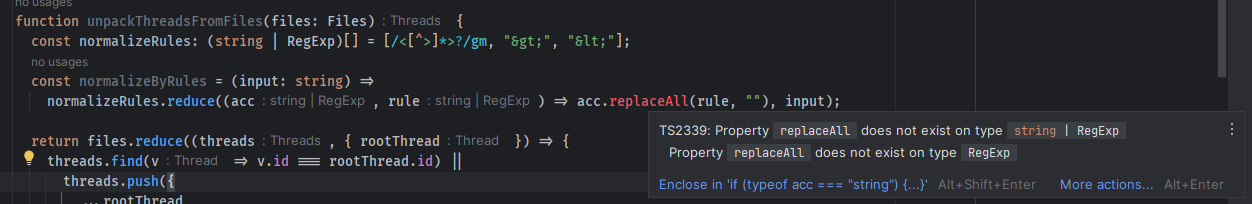
normalizeRules.reduce((acc: string, rule) => acc.replaceAll(rule, ""), input);
// or
normalizeRules.reduce<string>((acc, rule) => acc.replaceAll(rule, ""), input);