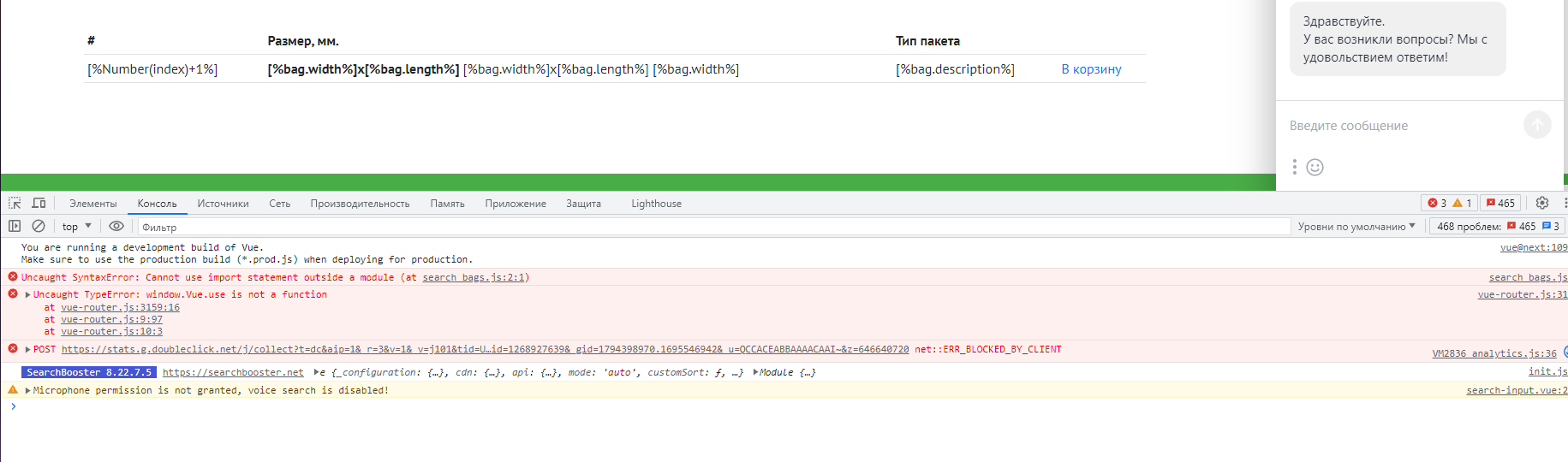
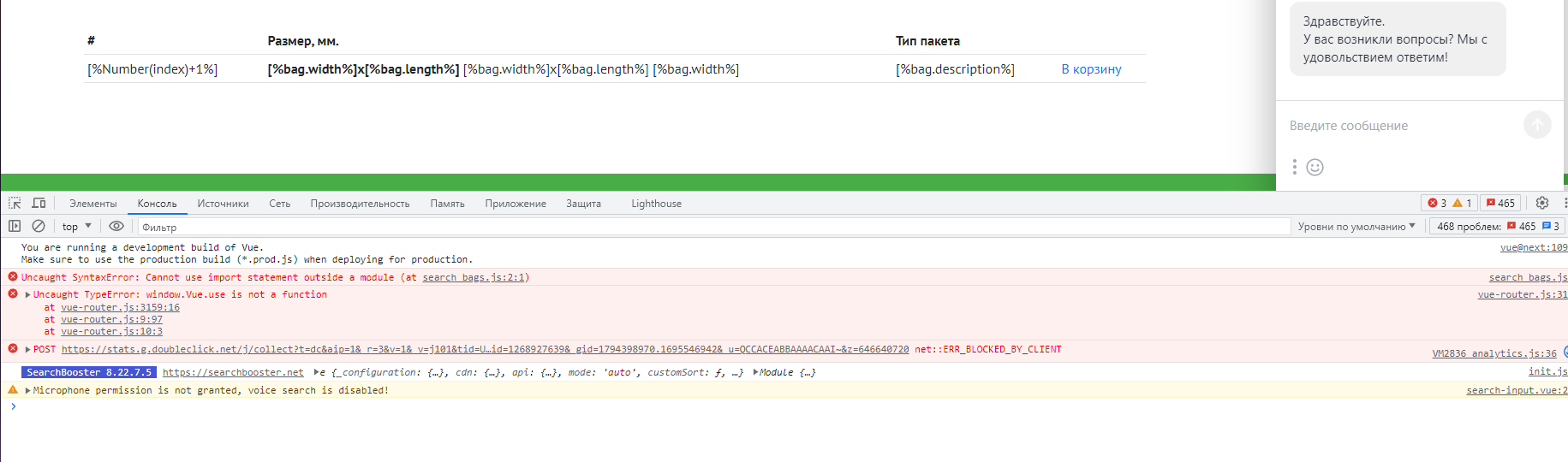
Не работает роутер, не могу найти причину, как исправить.
// CDN подключаю в шапке html
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
import VueRouter from 'vue-router'
const app = Vue.createApp({
delimiters: ['[%', '%]'],
data () {
return {
}
},
// Работа с данными
methods: {
},
watch: {
},
mounted: function () {
},
});
// VueRouter
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
// mode: 'history', - я так понял верхняя строка заменяет после обновления
routes: []
});
app.use(router);
app.mount('#app');