
Не грузятся .svg при запуске gulp. Самостоятельный поиск не нашел решение. Нужна помощь со стороны!
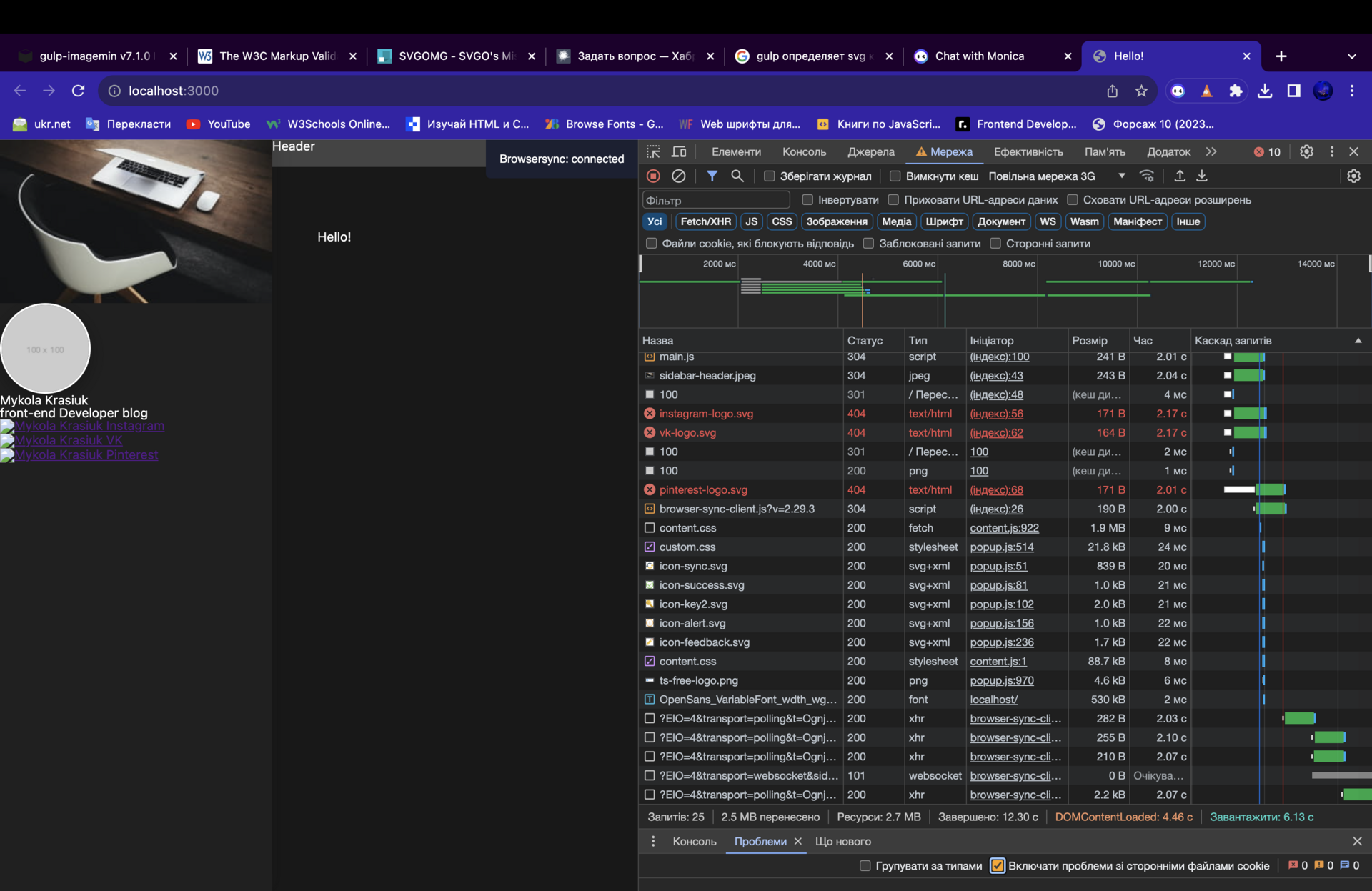
Не грузятся svg при запуске gulp. Сборка работает, консоль ошибок не выдает, локальный сервер запускается, но .svg нет. При попытке их открыть с браузера - Cannot GET /assets/images/instagram-logo.svg. То есть - адресс:
localhost:3000/assets/images/instagram-logo.svg
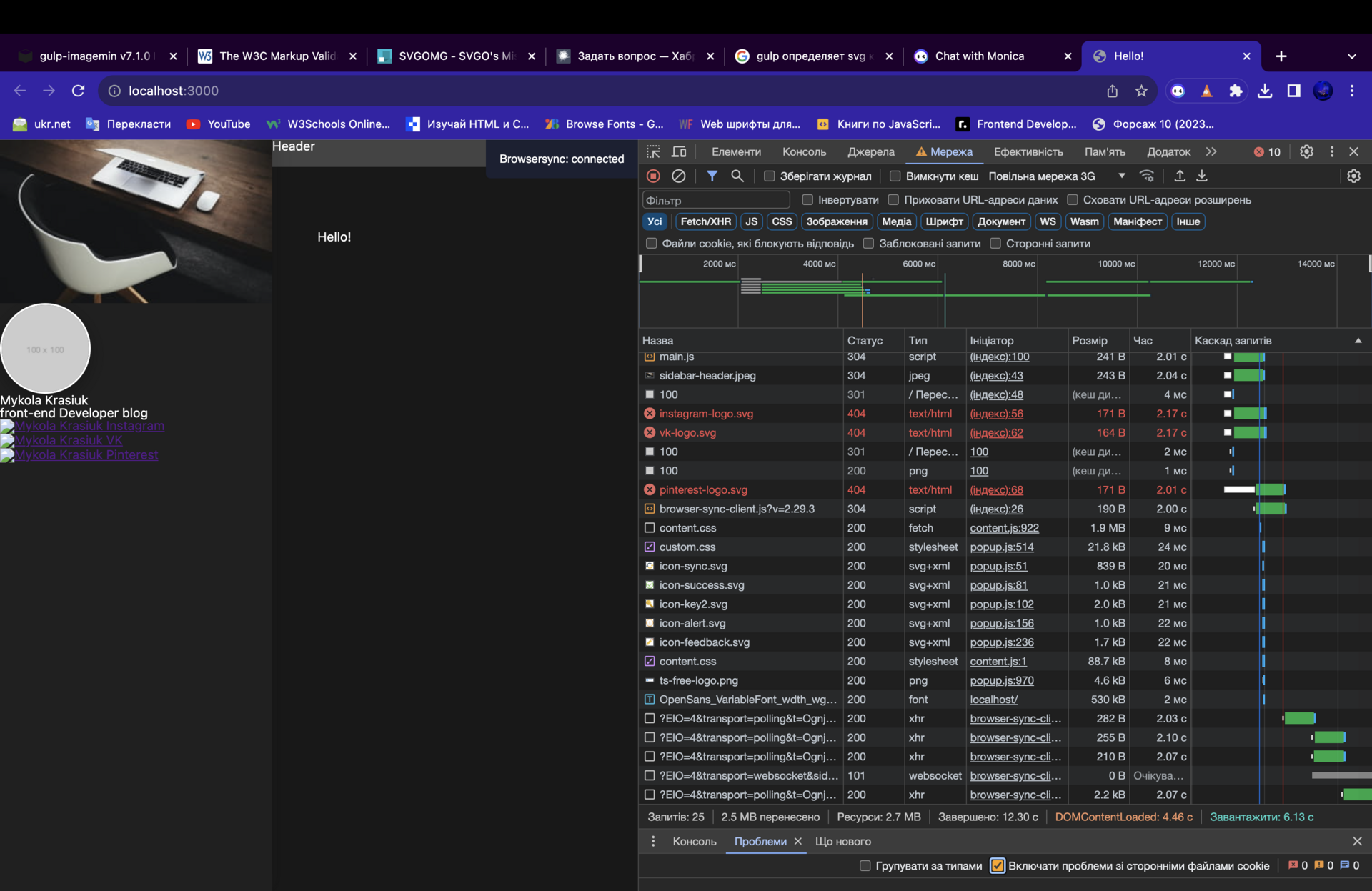
Инструменты разработчика показывают, что они определяются по умолчанию сервером, как text/html (см. скриншот)
В файле gulpfile.js и sidebar.html ошибок тоже нет:
"use strict"
//Working with Gulp file in our Project
const {src, dest} = require("gulp")
//Specified paths to installed dependencies (plugins)
const browserSync = require("browser-sync").create();
const del = require("del");
const gulp = require("gulp");
const gulpAutoPrefixer = require("gulp-autoprefixer");
const gulpCssBeautify = require("gulp-cssbeautify");
const gulpCssNano = require("gulp-cssnano");
const gulpImageMin = require("gulp-imagemin");
const gulpNotify = require("gulp-notify");
const plumber = require("gulp-plumber");
const gulpRename = require("gulp-rename");
const gulpRigger = require("gulp-rigger");
const sass = require("gulp-sass")(require('sass'));
const gulpStripCssComments = require("gulp-strip-css-comments");
const gulpUglify = require("gulp-uglify");
const panini = require("panini");
const gulpSvgmin = require('gulp-svgmin');
const connect = require('gulp-connect');
const serveStatic = require('serve-static');
// ...
function svg() {
return src(path.src.svg)
.pipe(gulpSvgmin())
.pipe(dest(path.build.svg))
.pipe(connect.reload())
.pipe(serveStatic('path/to/svg/files', {
'Content-Type': 'image/svg+xml'
}));
}
//Paths to folders
const srcPath = "src/"
const distPath = "dist/"
const path = {
build: {
html: distPath,
css: distPath + "assets/css/",
js: distPath + "assets/js/",
images: distPath + "assets/images/",
fonts: distPath + "assets/fonts/"
},
src: {
html: srcPath + "*.html",
css: srcPath + "assets/scss/*.scss",
js: srcPath + "assets/js/*.js",
images: srcPath + "assets/images/**/*.{jpeg, jpg, png, svg, gif, ico, webp, webmanifest, xml, json }",
fonts: srcPath + "assets/fonts/**/*.{eot, woff, woff2, ttf, svg}"
},
watch: {
html: srcPath + "**/*.html",
css: srcPath + "assets/scss/**/*.scss",
js: srcPath + "assets/js/**/*.js",
images: srcPath + "assets/images/**/*.{jpeg, jpg, png, svg, gif,ico, webp, webmanifest, xml, json}",
fonts: srcPath + "assets/fonts/**/*.{eot, woff, woff2, ttf, svg}"
},
clean: "./" + distPath
}
//Tasks
function serve() {
browserSync.init({
server: {
baseDir: "./" + distPath,
}
})
}
function html() {
panini.refresh()
return src(path.src.html, {base: srcPath})
.pipe(plumber({
errorHandler: function(err) {
gulpNotify.onError({
title: "HTML Error",
message: "Error: <%= error.message %>"
})(err),
this.emit('end');
}
}))
.pipe(panini({
root: srcPath,
layouts: srcPath + "/templates/layouts/",
partials: srcPath + "/templates/partials/",
data: srcPath + "/templates/data/",
}))
.pipe(dest(path.build.html))
.pipe(browserSync.reload({stream: true}));
}
function css() {
return src(path.src.css, {base: srcPath + "assets/scss/"})
.pipe(plumber({
errorHandler: function(err) {
gulpNotify.onError({
title: "SCSS Error",
message: "Error: <%= error.message %>"
})(err),
this.emit('end');
}
}))
.pipe(sass())
.pipe(gulpAutoPrefixer())
.pipe(gulpCssBeautify())
.pipe(dest(path.build.css))
.pipe(gulpCssNano({
zindex: false,
discardComments: {
removeAll: true
}
}))
.pipe(gulpStripCssComments())
.pipe(gulpRename({
suffix: ".min",
extname: ".css"
}))
.pipe(dest(path.build.css))
.pipe(browserSync.reload({stream: true}));
}
function js() {
return src(path.src.js, {base: srcPath + "assets/js/"})
.pipe(plumber({
errorHandler: function(err) {
gulpNotify.onError({
title: "JS Error",
message: "Error: <%= error.message %>"
})(err),
this.emit('end');
}
}))
.pipe(gulpRigger())
.pipe(dest(path.build.js))
.pipe(gulpUglify())
.pipe(gulpRename({
suffix: ".min",
extname: ".js"
}))
.pipe(dest(path.build.js))
.pipe(browserSync.reload({stream: true}));
}
function images() {
return src(path.src.images, {base: srcPath + "assets/images/"})
.pipe(gulpImageMin([
gulpImageMin.gifsicle({interlaced: true}),
gulpImageMin.mozjpeg({quality: 80, progressive: true}),
gulpImageMin.optipng({optimizationLevel: 5}),
gulpImageMin.svgo({
plugins: [
{removeViewBox: true},
{cleanupIDs: false}
]
})
]))
.pipe(dest(path.build.images))
.pipe(browserSync.reload({stream: true}));
}
function copyImages() {
return src(path.src.images)
.pipe(dest(path.build.images))
.pipe(browserSync.reload({stream: true}));
}
function svg() {
return src(path.src.svg)
.pipe(gulpSvgmin())
.pipe(dest(path.build.svg))
.pipe(connect.reload())
.pipe(serveStatic('path/to/svg/files', {
'Content-Type': 'image/svg+xml'
}));
}
function fonts() {
return src(path.src.fonts, {base: srcPath + "assets/fonts/"})
.pipe(browserSync.reload({stream: true}));
}
function clean() {
return del(path.clean)
}
function watchFiles () {
gulp.watch([path.watch.html], html)
gulp.watch([path.watch.css], css)
gulp.watch([path.watch.js], js)
gulp.watch([path.watch.images], images)
gulp.watch([path.watch.images], copyImages)
gulp.watch([path.watch.fonts], fonts)
}
const build = gulp.series(clean, gulp.parallel(html, css, js, images, fonts))
const watch = gulp.parallel(build, watchFiles, serve)
exports.serve = serve
exports.html = html
exports.css = css
exports.js = js
exports.images = images
exports.fonts = fonts
exports.clean = clean
exports.watchFiles = watchFiles
exports.build = build
exports.watch = watch
exports.default = watch
exports.copyImages = copyImages
exports.svg = svg
<aside class="sidebar">
<div class="sidebar_header">
<img src="/assets/images/sidebar-header.jpeg" alt="#">
</div>
<div class="sidebar_content">
<div class="profile">
<img class="profile__avatar" src="https://placehold.it/100" alt="#">
<div class="profile__name">Mykola Krasiuk</div>
<div class="profile__proof">front-end Developer blog</div>
<ul class="social">
<li class="social__item">
<a class="social__link" href="" target="_blank">
<img src="/assets/images/instagram-logo.svg" alt="Mykola Krasiuk Instagram">
</a>
</li>
<li class="social__item">
<a class="social__link" href="" target="_blank">
<img src="/assets/images/vk-logo.svg" alt="Mykola Krasiuk VK">
</a>
</li>
<li class="social__item">
<a class="social__link" href="" target="_blank">
<img src="/assets/images/pinterest-logo.svg" alt="Mykola Krasiuk Pinterest">
</a>
</li>
</ul>
</div>
</div>
<div class="sidebar_footer"></div>
</aside>
вот также package.json с зависимостями:
{
"name": "personal-folio",
"version": "1.0.0",
"description": "new personal folio",
"author": "kniick",
"devDependencies": {
"browser-sync": "^2.29.3",
"del": "^6.0.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^8.0.0",
"gulp-connect": "^5.7.0",
"gulp-cssbeautify": "^3.0.1",
"gulp-cssnano": "^2.1.3",
"gulp-imagemin": "^7.1.0",
"gulp-notify": "^4.0.0",
"gulp-plumber": "^1.2.1",
"gulp-rename": "^2.0.0",
"gulp-rigger": "^0.5.8",
"gulp-sass": "^5.1.0",
"gulp-strip-css-comments": "^2.0.0",
"gulp-svgmin": "^4.1.0",
"gulp-uglify": "^3.0.2",
"image-min": "^0.3.2",
"panini": "^1.7.2",
"sass": "^1.67.0",
"serve-static": "^1.15.0"
},
"dependencies": {
"imagemin-svgo": "^10.0.1"
}
}
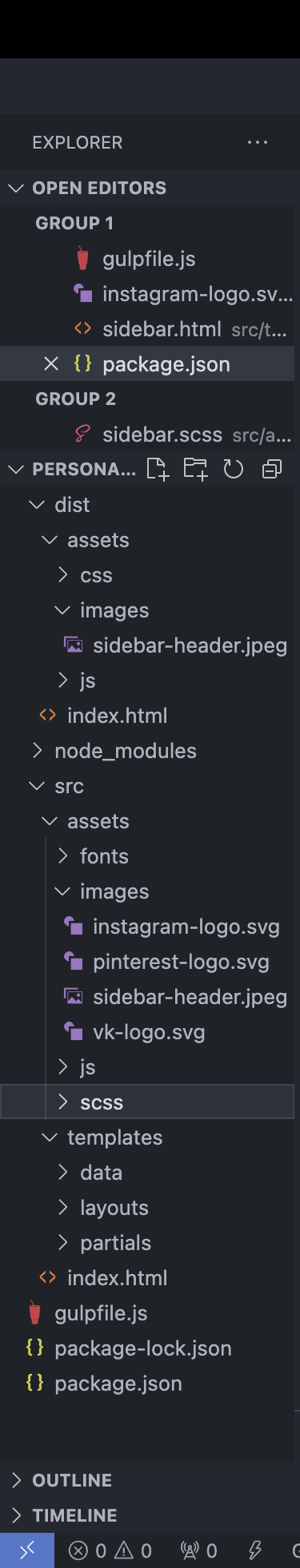
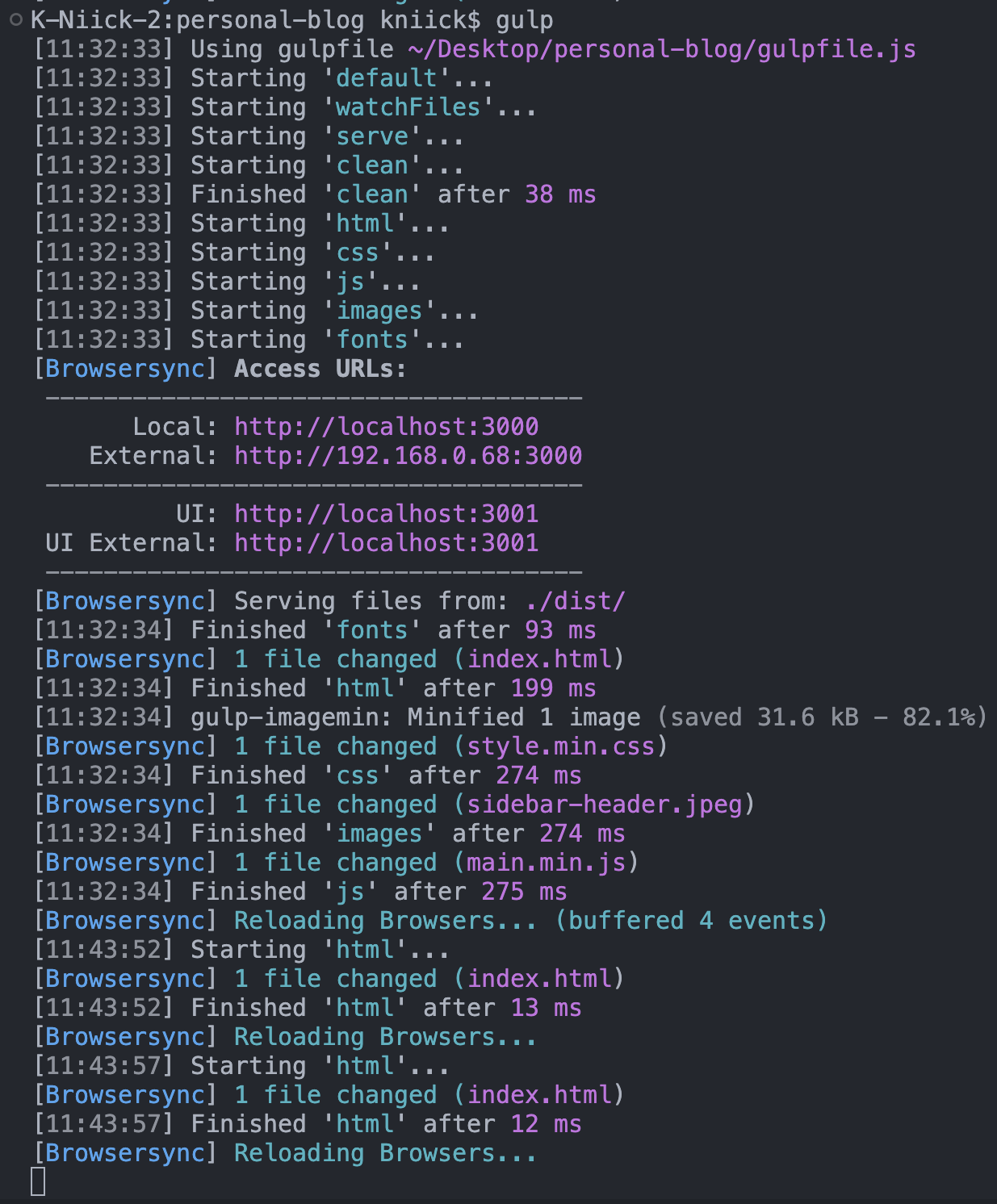
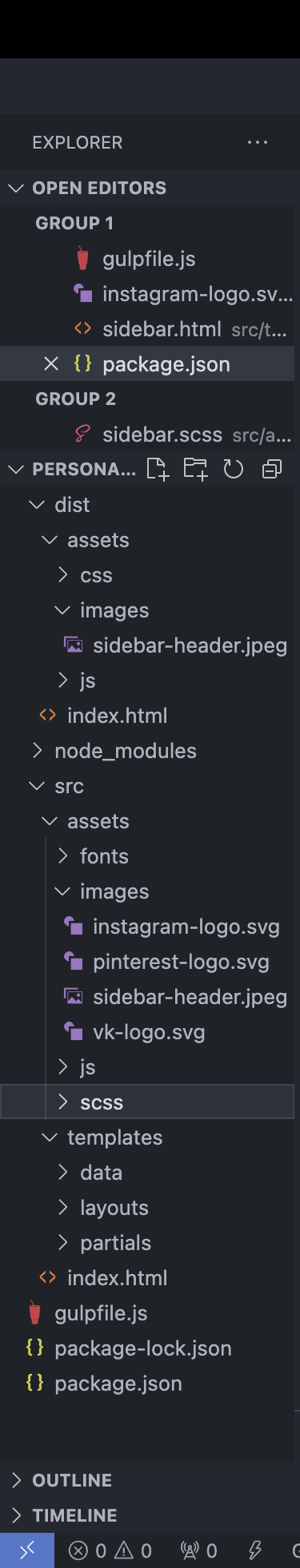
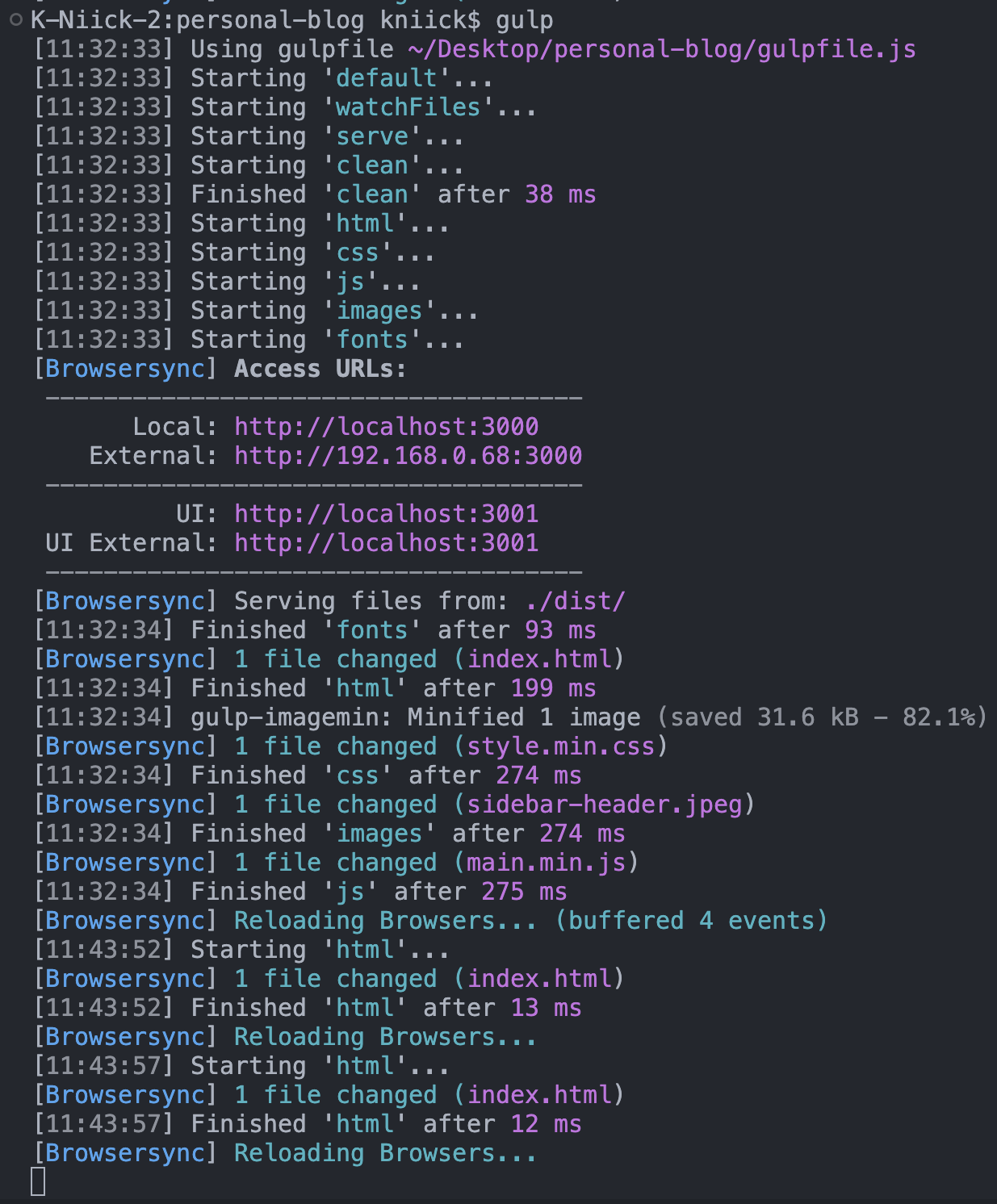
См. также скриншоты с файловой структурой папки проекта и выводом консоли. Возможно решение лежит где-то на поверхности, однако в силу отсутствия знаний в данной отрасли поиск решения идет с трудом. Буду благодарен за любую подсказку


 Не грузятся .svg при запуске gulp. Самостоятельный поиск не нашел решение. Нужна помощь со стороны!
Не грузятся .svg при запуске gulp. Самостоятельный поиск не нашел решение. Нужна помощь со стороны!