Добрый день.
Задача: выводить на странице блок с кодом, который можно из браузера копировать на разных языках программирования (php/java/js).
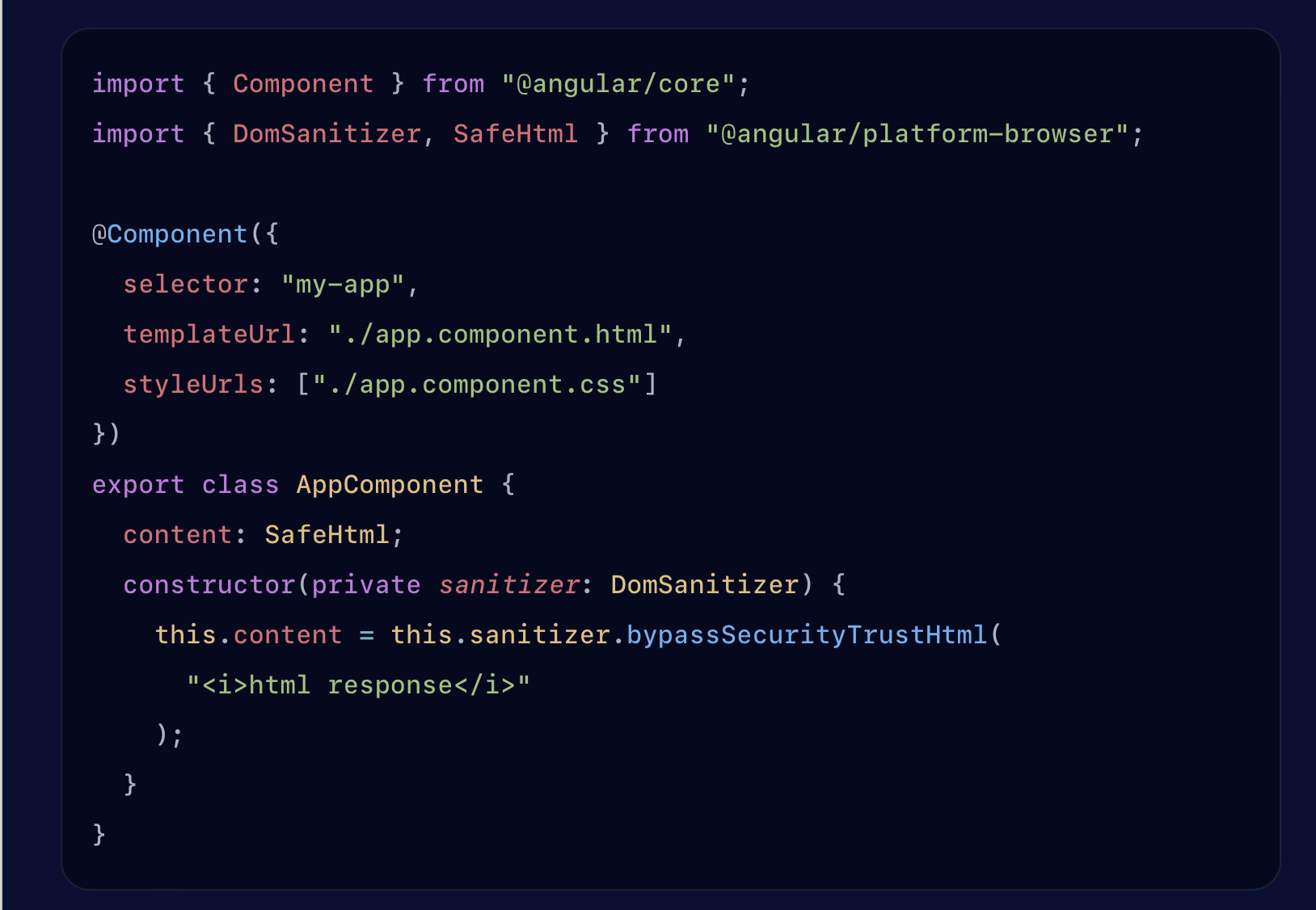
Как пример:

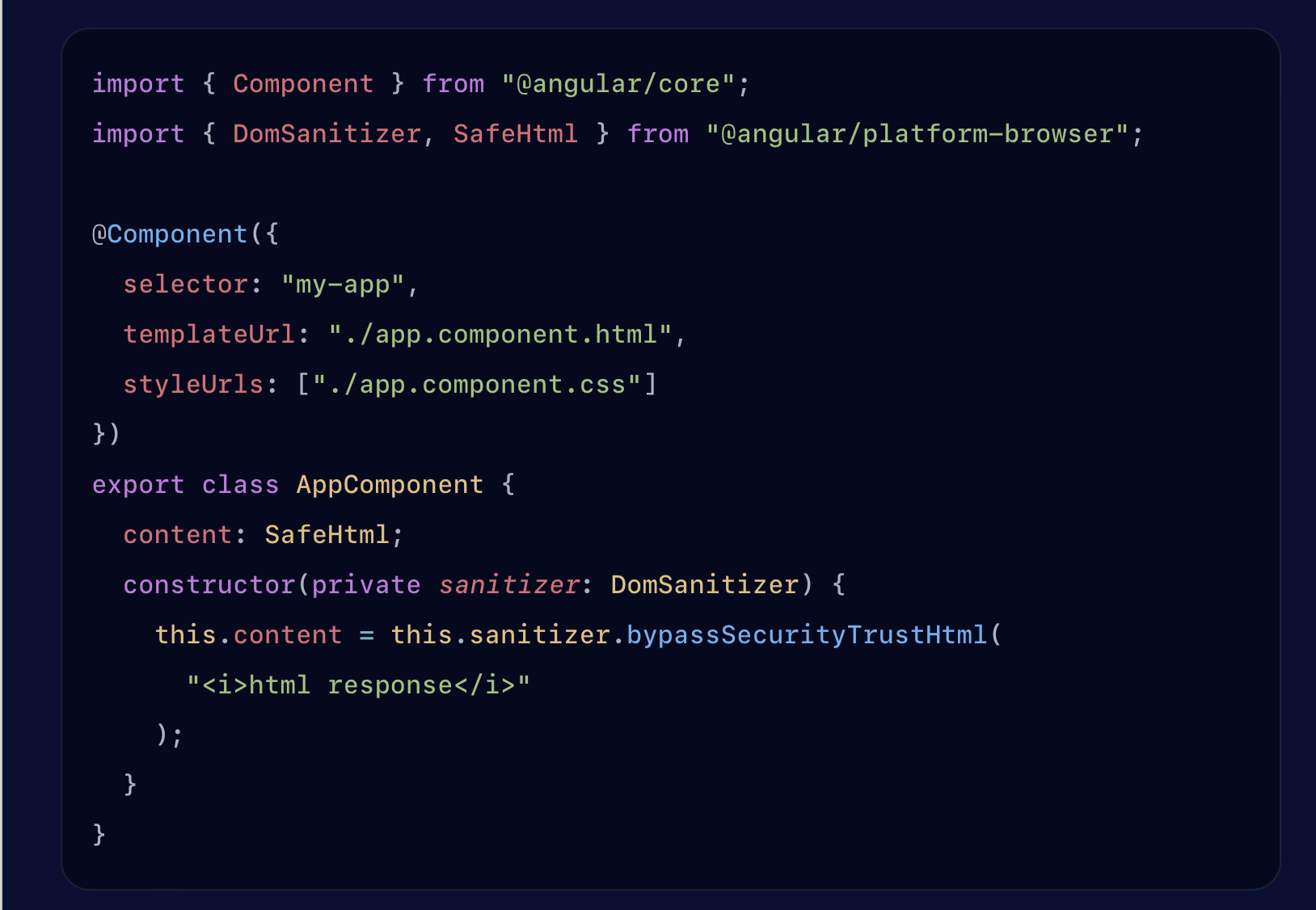
Или

Я пробую это сделать следующим образом:
question.component.ts
this.php_code = this.sanitizer.bypassSecurityTrustHtml('<?php\n' +
'\n' +
'declare(strict_types=1);\n' +
'\n' +
'namespace Test\\Jivo\\Rmo\\ApiBundle\\Controller;\n' +
'\n' +
'class SimpleClass\n' +
'{\n' +
' // объявление свойства\n' +
' public $var = \'значение по умолчанию\';\n' +
'\n' +
' // объявление метода\n' +
' public function displayVar() {\n' +
' echo $this->var;\n' +
' }\n' +
'}\n' +
'?>');
question.component.html
<div>
<pre>
<code class="code-block" [innerHTML]="php_code">
И выводится:

В какую сторону копать, чтобы получилось нужное?