Пропадают линии при позиционировании их. z-index и увеличением ширины не помогают
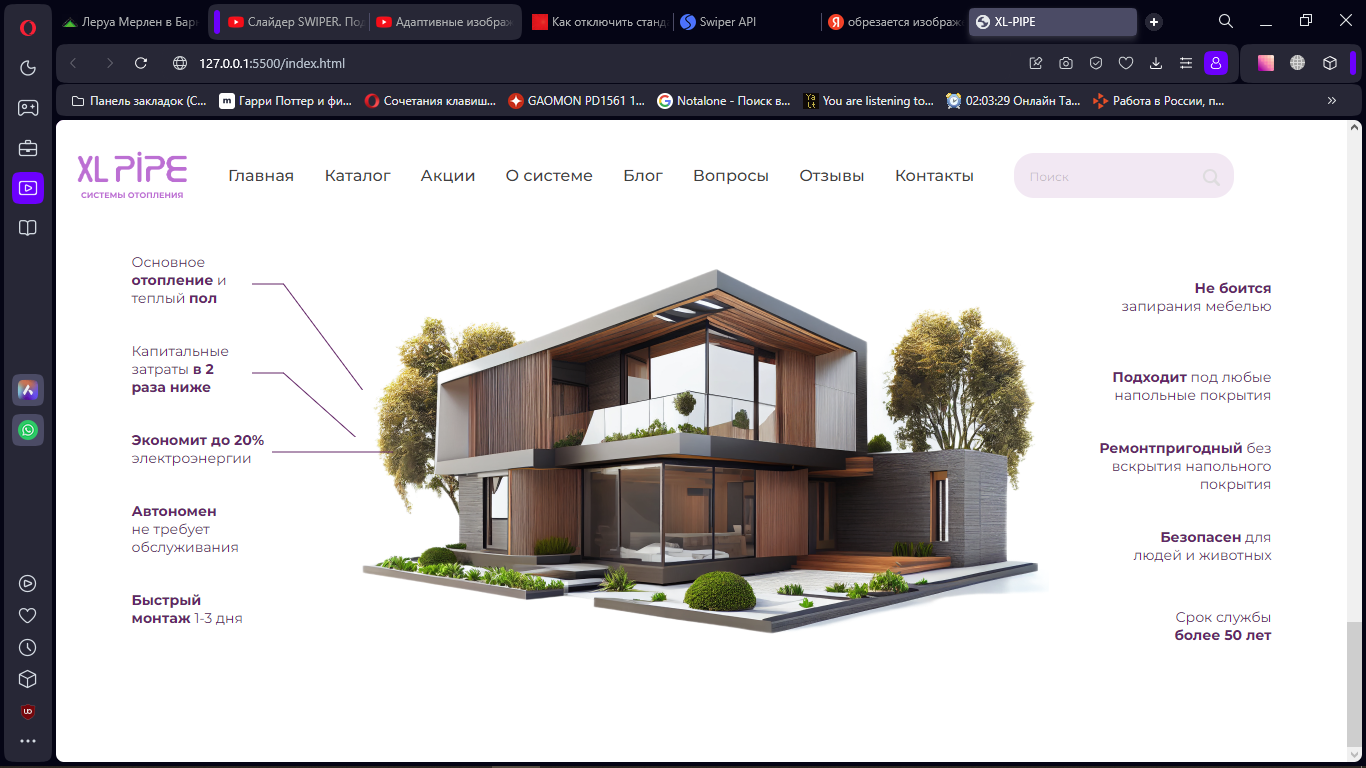
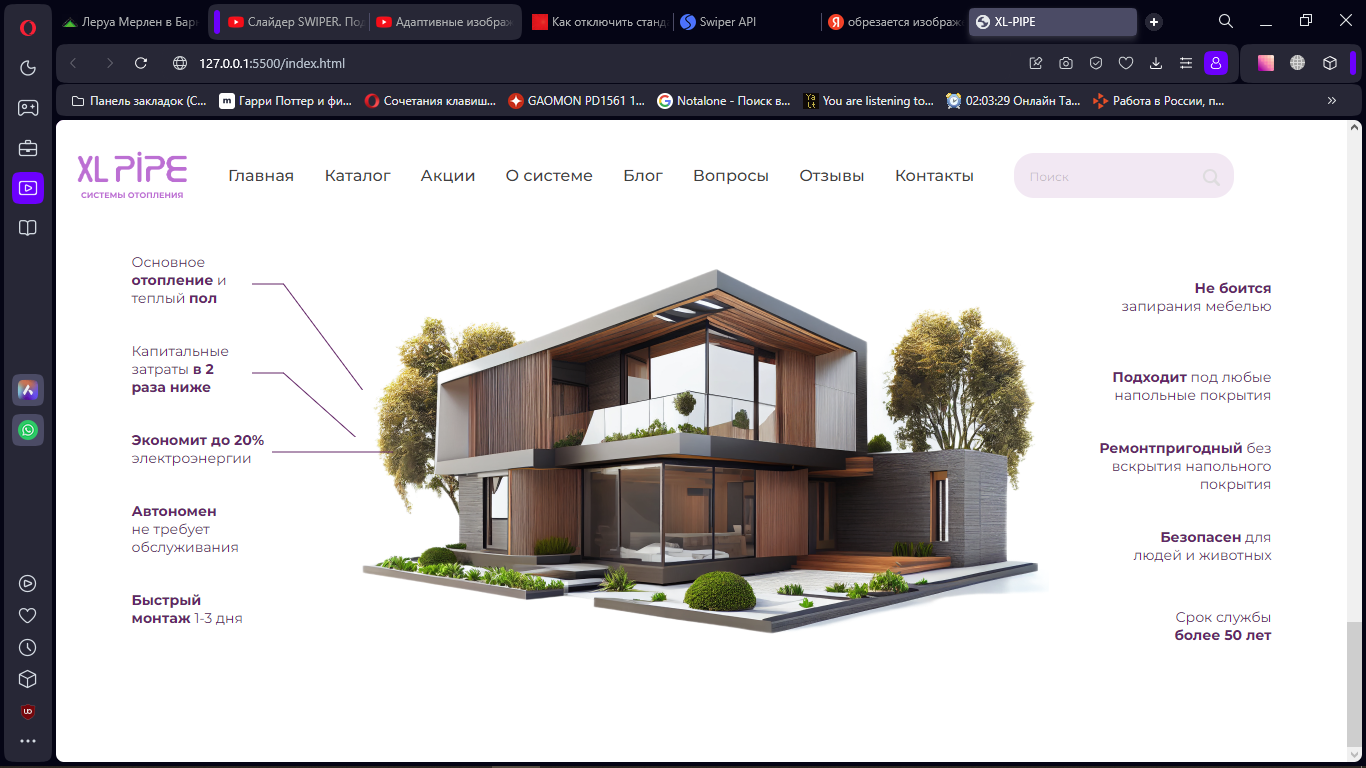
Что нужно

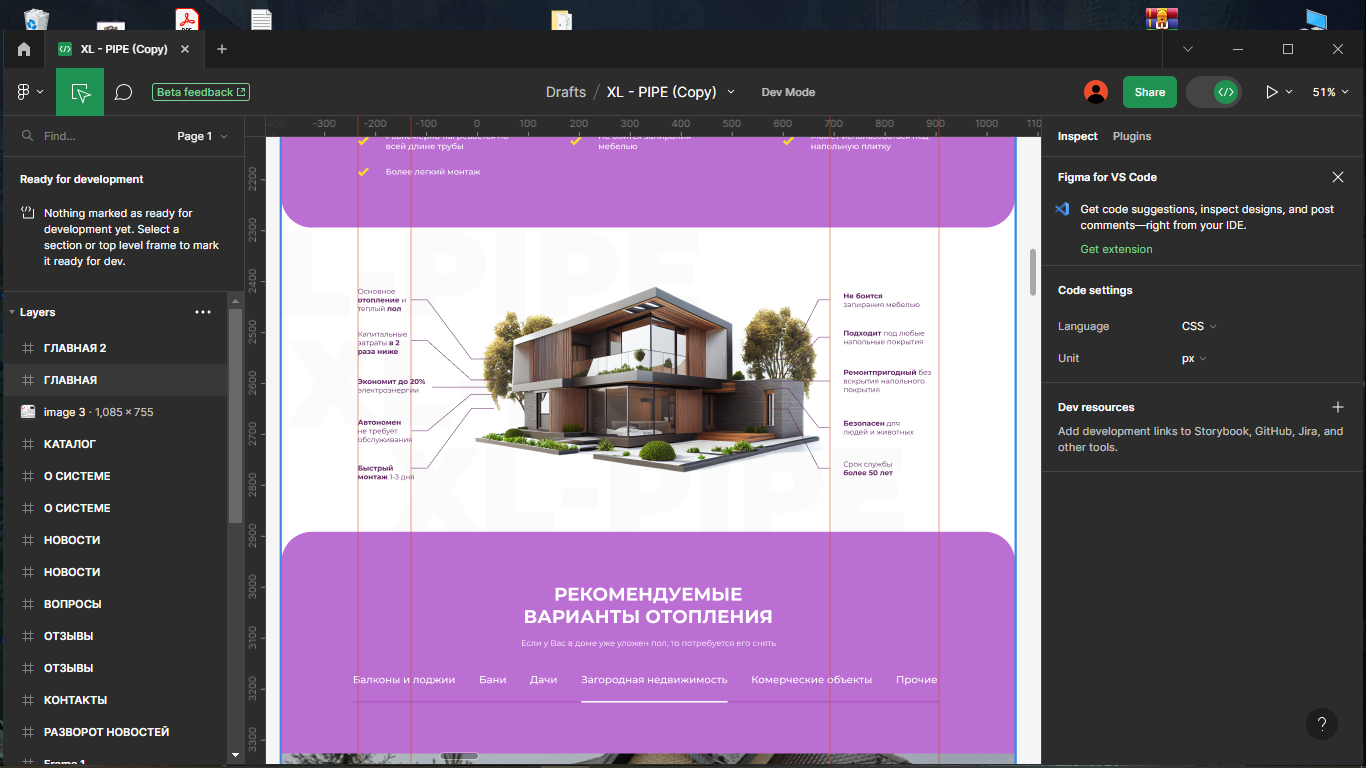
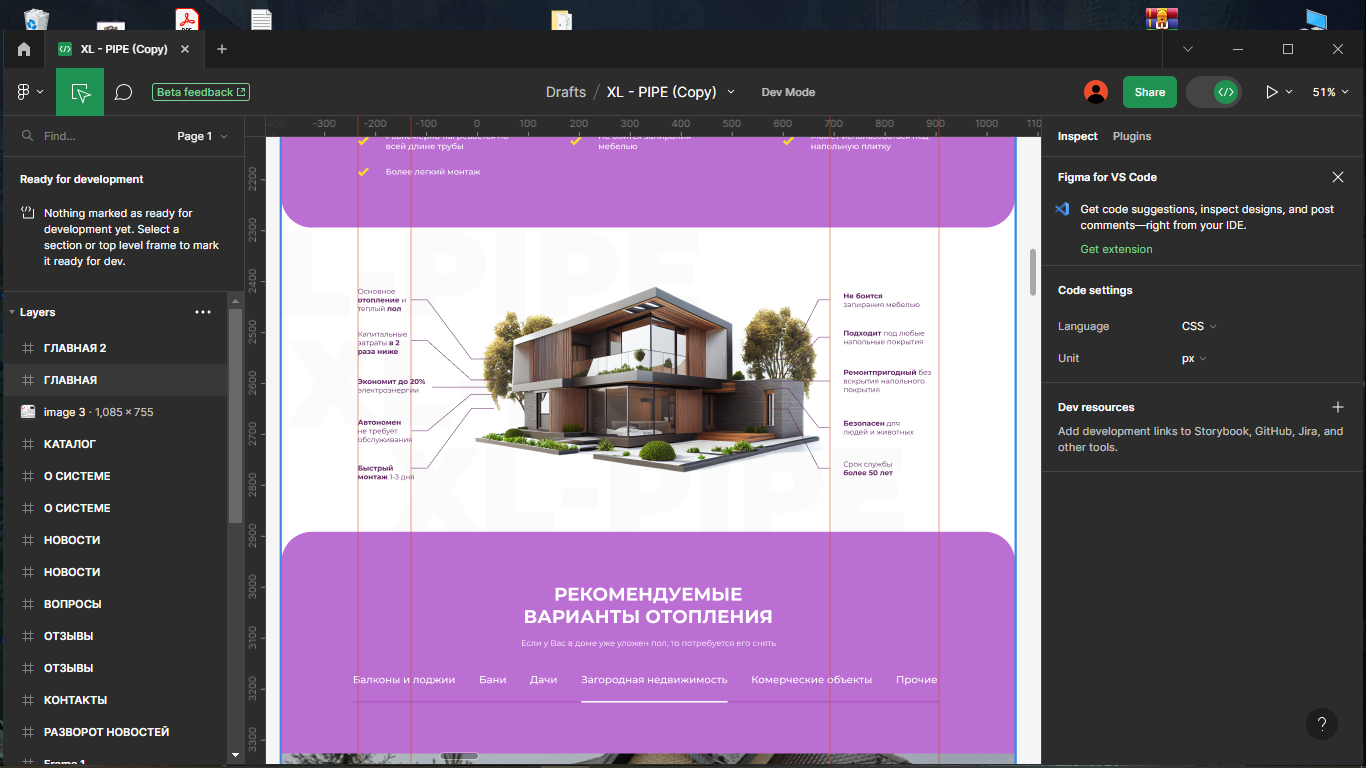
Что получается

<section class="result">
<div class="container result-container">
<div class="result-items__img">
<img src="./img/result-img.png" alt="">
</div>
<div class="result-items">
<div class="result-item">
<div class="result-item__text result-item__text-1">
Основное <br> <span>отопление</span> и <br> теплый <span>пол</span>
</div>
<div class="result-item__text2">
<span>Не боится</span> <br> запирания мебелью
</div>
</div>
<div class="result-item">
<div class="result-item__text result-item__text-2">
Капитальные <br> затраты <span>в 2 <br> раза ниже</span>
</div>
<div class="result-item__text2">
<span>Подходит</span> под любые <br> напольные покрытия
</div>
</div>
<div class="result-item">
<div class="result-item__text result-item__text-3">
<span>Экономит до 20%</span> <br> электроэнергии
</div>
<div class="result-item__text2">
<span>Ремонтпригодный</span> без <br> вскрытия напольного <br> покрытия
</div>
</div>
<div class="result-item">
<div class="result-item__text">
<span>Автономен</span> <br> не требует <br> обслуживания
</div>
<div class="result-item__text2">
<span>Безопасен</span> для <br> людей и животных
</div>
</div>
<div class="result-item">
<div class="result-item__text">
<span>Быстрый <br> монтаж</span> 1-3 дня
</div>
<div class="result-item__text2">
Срок службы <br> <span>более 50 лет</span>
</div>
</div>
</div>
</div>
</section>
.result {
position: relative;
padding: 100px 0 100px 0;
}
/* .result-container {
} */
.result-items__img {
position: absolute;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
text-align: center;
z-index: 1;
}
.result-items {
}
.result-item {
display: flex;
align-items: center;
justify-content: space-between;
color: #622C67;
font-size: 14px;
font-weight: 400;
z-index: 100;
}
.result-item span {
font-weight: 700;
}
.result-item__text {
position: relative;
text-align: left;
margin-bottom: 35px;
}
.result-item__text2 {
text-align: right;
}
.result-item__text-1::before {
content: '';
position: absolute;
top: 30px;
left: 120px;
background-image: url(../img/icon/Vector1.svg);
background-repeat: no-repeat;
background-size: cover;
width: 162px;
height: 107px;
z-index: 100;
}
.result-item__text-2::before {
content: '';
position: absolute;
top: 30px;
left: 120px;
background-image: url(../img/icon/Vector2.svg);
width: 162px;
height: 65px;
z-index: 100;
}
.result-item__text-3::before {
content: '';
position: absolute;
top: 20px;
left: 140px;
background-image: url(../img/icon/Vector3.svg);
width: 121px;
height: 2px;
z-index: 100;
}