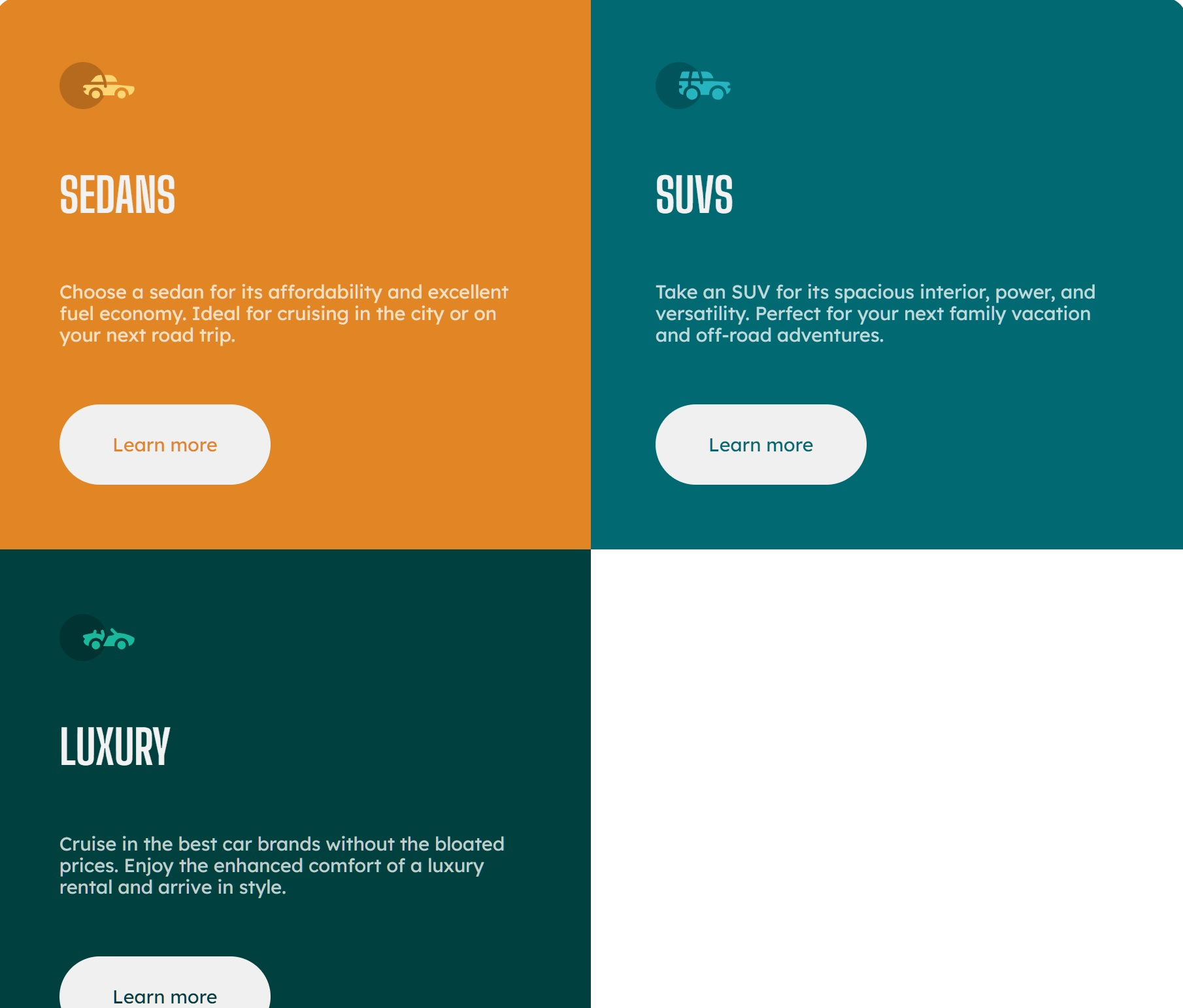
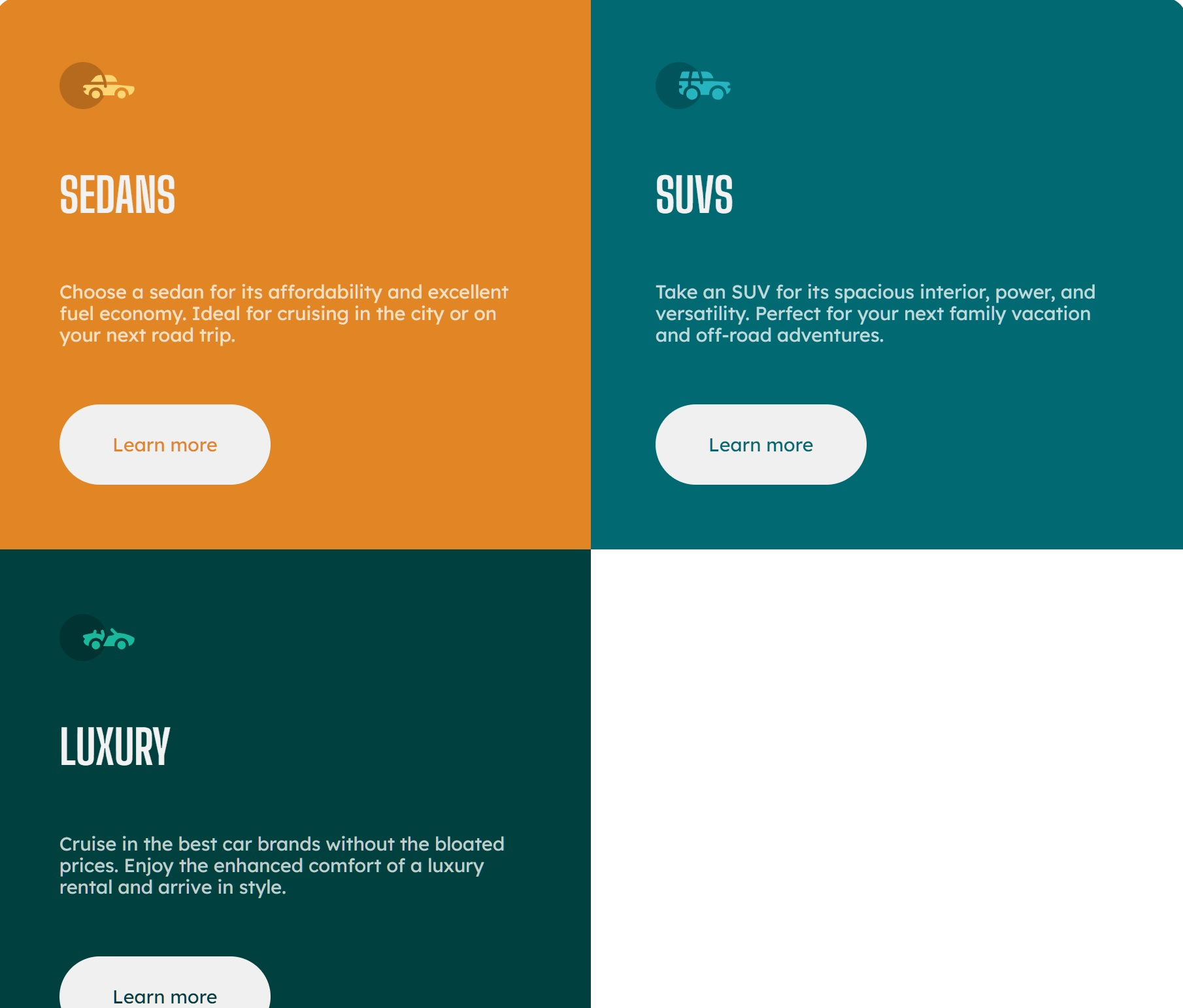
Всем привет. У меня есть grid блок в котором 3 дочерних блока. Родитель имеет следующий код:
.base-box {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(375px, 1fr));
grid-auto-rows: auto;
max-width: 1200px;
overflow: hidden;
border-radius: 20px;
}
Что я хочу сделать: при сжимании экрана самый правый блок (темно-зеленый) автоматически перелетает на 2 ряд, но занимает при этом только 1 ячейку. Можно ли сделать так, чтобы без дополнительных media правил он автоматически растягивался на 2 ячейки как если бы это было при flex? P.S. - Я просто хочу хорошо научиться работать и понимать grid и по этому пробую всякое.