Я пытаюсь построить диаграмму в форме половины бублика с необычным скруглением делений.
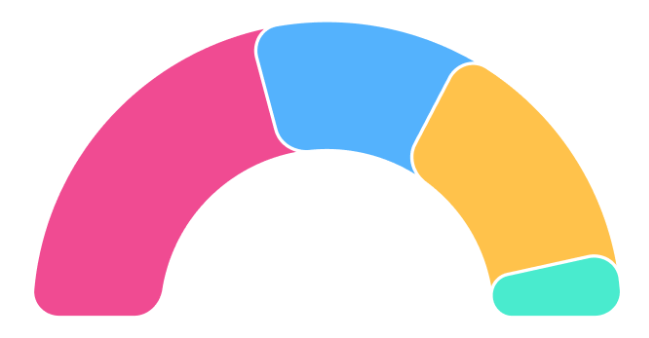
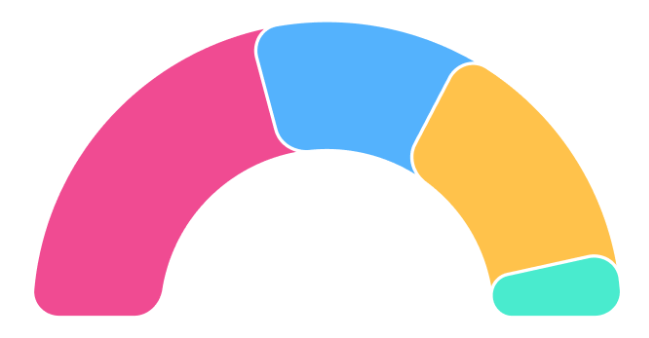
Дизайн выглядит следующим образом:

Решил использовать chart.js. Проект написан на vue 3, данные динамические.
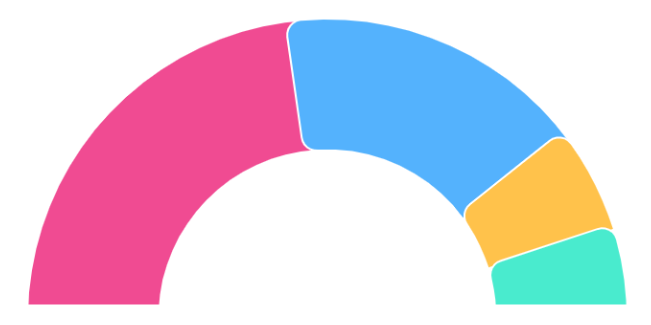
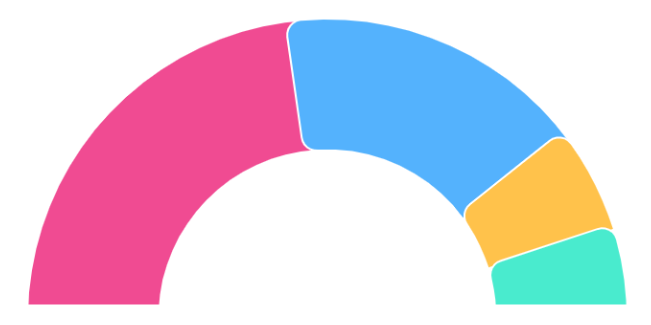
В целом удалось повторить дизайн, но никак не получается скругулить боковые углы, в итоге имею вот это:

Мой код выглядит следующим образом:
<template>
<div class="doughnut">
<canvas ref="chart"></canvas>
</div>
</template>
<script setup>
import {onMounted, ref} from "vue";
import {
Chart,
DoughnutController,
ArcElement,
} from 'https://cdn.skypack.dev/chart.js@4.2.1';
Chart.register(
DoughnutController,
ArcElement,
);
const chart = ref(null);
const data = {
datasets: [
{
data: [33, 23, 8, 7],
backgroundColor: [
"#F04B92",
"#54B2FD",
"#FFC24B",
"#49EBCE",
],
display: true,
offset: 0,
spacing: -30,
borderColor: "#fff",
borderWidth: 2,
borderRadius: {outerStart: 16, outerEnd: 0, innerStart: 16},
cutout: "58%",
}
],
labels: false
};
const config = {
type: 'doughnut',
data,
options: {
rotation: 270,
circumference: 180,
maintainAspectRatio: false,
responsive: true,
animation: {
animateRotate: true
},
},
}
Также вот тут есть полностью рабочий пример
https://codepen.io/yurikssi/pen/yLGVBPm
Как выполнить нужное скругление и в целом избавиться от зазоров между делениями? Возможно ли это сделать с помощью этого инструмента, или необходимо использовать что-то другое?