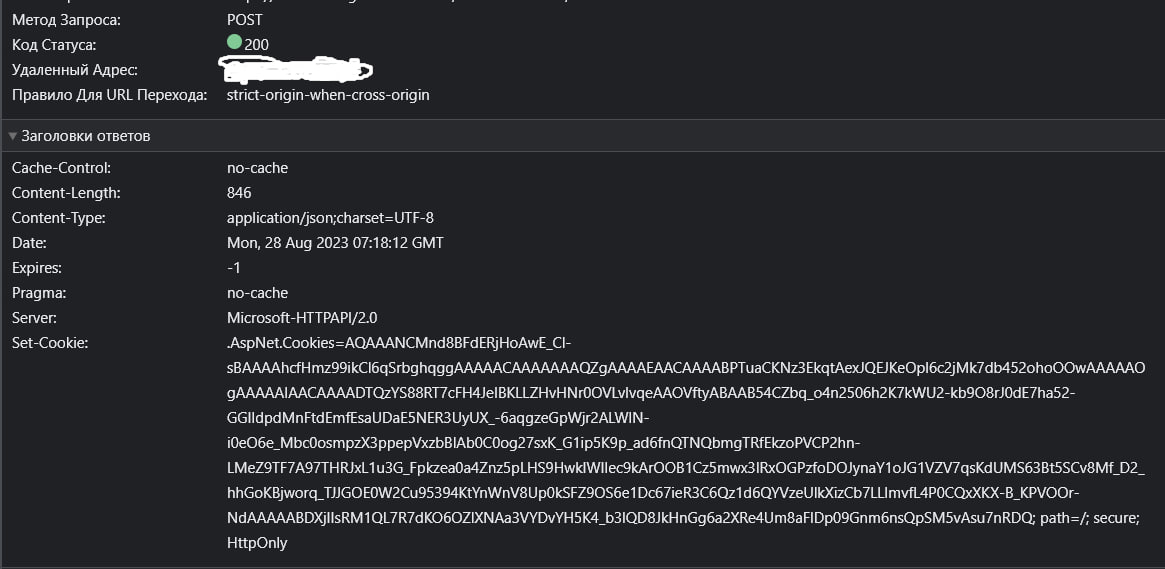
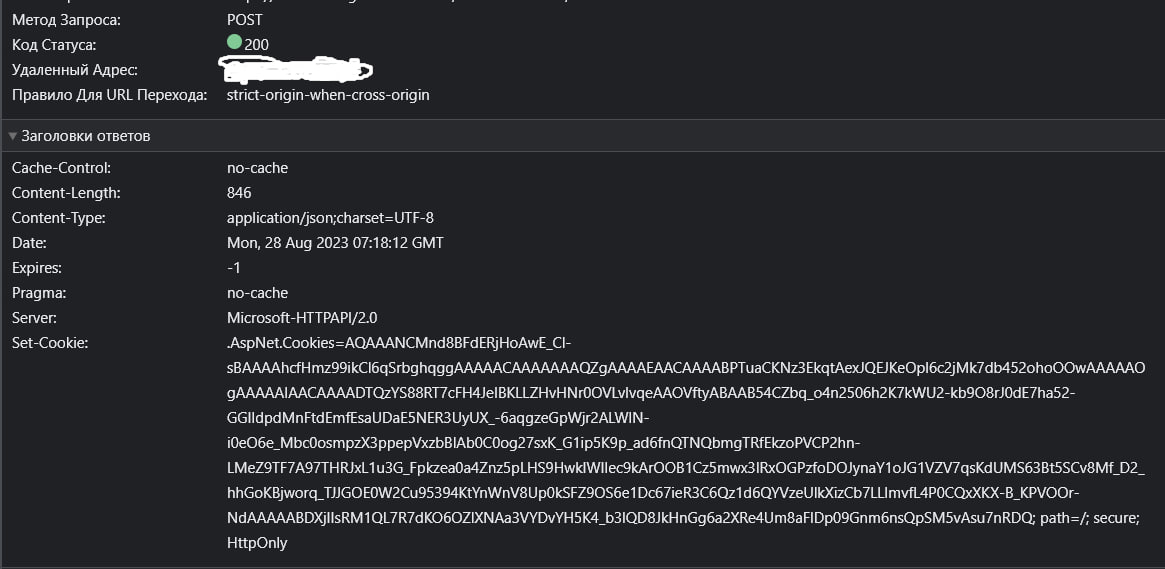
Здравствуйте! Делаю fetch запрос на сервер для получения токена, запрос проходит успешно со статусом 200, но выдает ошибку корс. Далее сделал запрос отключив корс на стороне клиента mode: no-cors (так как на стороне сервера корс отключен и другие запросы успешно отправляются на сервер без каких либо проблем, проблемы были только с этим запросом), теперь уже ошибки корс нету, запрос прошел успешно, статус такой же (200) в браузере, если посмотреть на запрос, то виден и сам токен, который находится в заголовках, данный запрос не содержит ответа только заголовки, но когда пытаюсь получить заголовки в js (response) то там нету ни одного заголовка (все со значением null) и статус запроса 0 и поле ok со значением false.
const res = await fetch('url/Token', {
method: "POST",
mode: 'no-cors',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: new URLSearchParams(obj)
})
console.log(res);