У меня есть таблица.
<table id="mine_info">
<tr>
<th>№ п/п</th>
<th>Номер </th>
<th>Название</th>
<th>Адрес</th>
<th>ФИО</th>
<th>Номер телефона директора</th>
</tr>
<tr>
<td><p>1</p></td>
<td><p>1</p></td>
<td><p>Пример названия</p></td>
<td><p>Пример адреса</p></td>
<td><p>ФИО директора</p></td>
<td><p>+00000000000</p></td>
</tr>
</table>
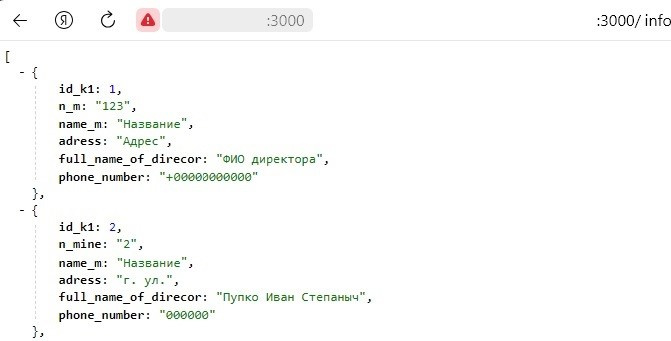
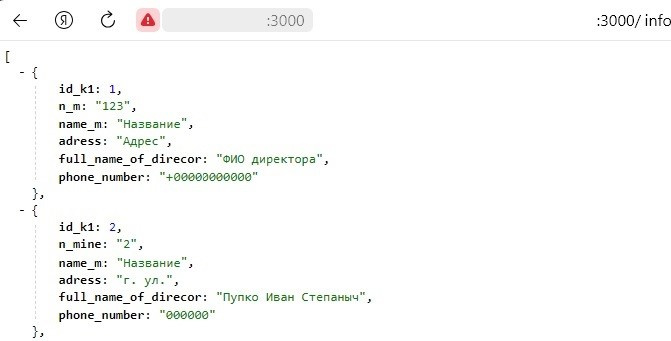
И есть данные в виде JSON (они доступны по ссылке
http://мои-данные:3000/info).
Выглядят примерно так

Так же у меня под таблицей есть кнопка она открывает форму.(но это не важно) в форме есть кнопка.
<button type="submit" name = "submit" id="contact">Отправить в БД</button>
И она оправляет данные в БД с помощью метода POST.
form.addEventListener('submit', async(e) => {
e.preventDefault();
const data = Object.fromEntries(new FormData(form).entries());
try {
const response = await fetch('http://:3000/info/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
});//AJAX-запрос типа POST, для записи дыннных из формы в БД
/*const request = await fetch('http://:3000/info/', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
for (let i = 0; i < mine_info.length; i++){
const row = document.createElement('tr');
for (let j =0; j < mine_info[i].length; j++){
const cell = i === 0 ? document.createElement('th') : document.createEvent('td');
cell.textContent = mine_info[i][j];
row.appendChild(cell);
}
table.append(row);
},
}); попытка в GET-запрос*/
} catch (error) {
// show some error message in the DOM
console.log('err: ', error);
}
form.classList.remove('open');
popup.classList.remove('popup_open');
});
Чего я хочу чтобы GET-запрос брал данные из JSON и добавлял их в виде новых строк к уже существующей таблице, но что-то я сделал не так, не могу понять что(возможно всё).