
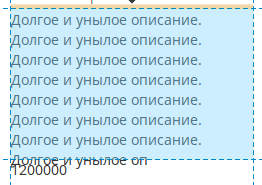
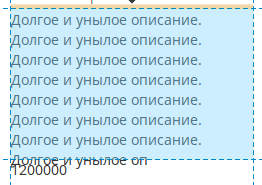
Вот скрин того как себя ведет сделанный мной блок, схема блока проста:
<div><p>текст</p></div>
Для блока задал такие стили: (если что это less: p внутри не ошибка - это дочерний элемент)
.desc {
margin-top: 5px;
height: 150px;
p {
height: 100px;
text-overflow: flip;
}
}
Как исправить чтобы все правильно отображалось и текст выходящий за 150px высоту обрезался с text-overflow?