Проект на Vite + Vue3. Запускаю сборку и в папке dist/assets после сборки не хватает svg файлов. Как это исправить?
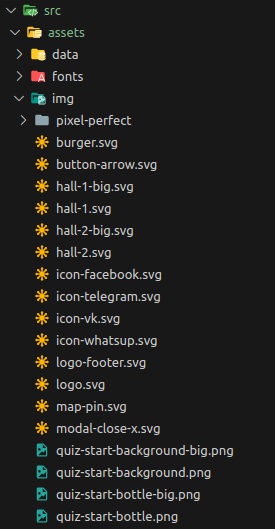
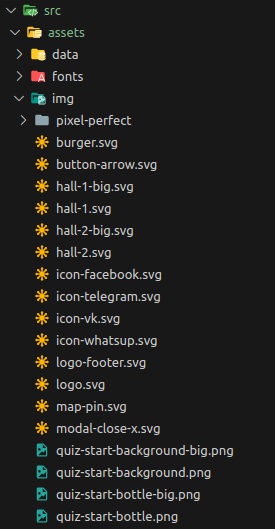
Файлы до сборки

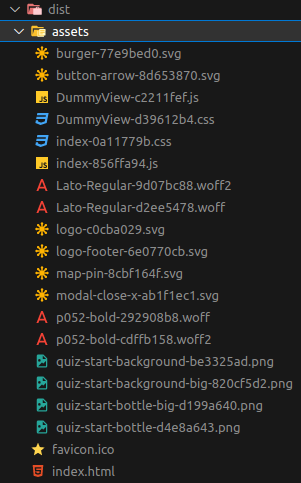
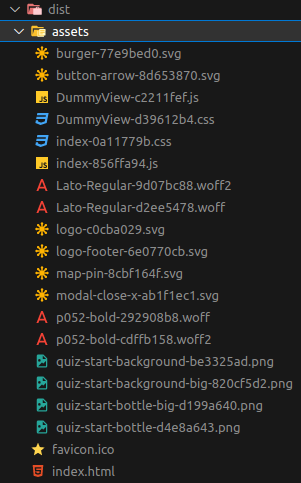
После сборки

Не хватает svg файлов
icon-* используется на кнопках
<img :src="`/src/assets/img/icon-${social}.svg`" :alt="social" class="button-social-image">
social передаётся в компонент пропсами 'facebook' | 'whatsup' | 'vk' | 'telegram'
hall-* внутри .json файла
"content":{
"small":"<img src=\"src/assets/img/hall-1.svg\" alt=\"зал 1\">",
"big":"<img class=\"halls-scheme__tab-content-image-big\" src=\"src/assets/img/hall-1-big.svg\" alt=\"зал 1\">"
},
Есть ли какой-то способ включить эти файлы в сборку без изменения кода?